SVG:修訂版本之間的差異
(→基本範例) |
(→定義 defs) |
||
| (未顯示4位用戶所作出之119次版本) | |||
| 第 1 行: | 第 1 行: | ||
| − | [[分類: | + | [[分類:SVG]] |
Scalable Vector Graphics(可縮放向量圖形) | Scalable Vector Graphics(可縮放向量圖形) | ||
*特性 | *特性 | ||
| 第 5 行: | 第 5 行: | ||
*#二維向量圖形格式。 | *#二維向量圖形格式。 | ||
*#由W3C制定,是開放標準。 | *#由W3C制定,是開放標準。 | ||
| + | *與 HTML 相較 | ||
| + | *#標籤、屬性、樣式 三級結構不變。 | ||
| + | *#合體標籤語法不變。 | ||
| + | *標籤: | ||
| + | *#動畫標籤:animate, animateColor, animateMotion, animateTransform, set; | ||
| + | *#解釋標籤:desc, metadata, title; | ||
| + | *#圖形標籤:circle, ellipse, line, path, polygon, polyline, rect; | ||
| + | *#結構標籤:defs, g, svg, symbol, use; | ||
| + | *#漸層標籤:linearGradient, radialGradient; | ||
| + | *#其他標籤:a,altGlyphDef,clipPath,color-profile,cursor,filter,font,font-face, foreignObject, image, marker, mask, pattern, script, style, switch, text, view等。 | ||
==轉檔== | ==轉檔== | ||
| − | *[http://petercollingridge.appspot.com/svg-optimiser SVG 優化]:優化後,不一定能在 wiki 中正確產生縮圖。 | + | *[http://petercollingridge.appspot.com/svg-optimiser SVG 優化]:優化後,不一定能在 wiki 中正確產生縮圖。(網站已死) |
*SVG轉點陣圖: | *SVG轉點陣圖: | ||
*#inkscape:字形為細明體 | *#inkscape:字形為細明體 | ||
*#[http://image.online-convert.com/convert-to-png 線上轉檔]:字體為中黑 | *#[http://image.online-convert.com/convert-to-png 線上轉檔]:字體為中黑 | ||
*點陣圖轉 SVG 的image標籤:商業軟體 Contenta Converter PREMIUM | *點陣圖轉 SVG 的image標籤:商業軟體 Contenta Converter PREMIUM | ||
| + | *#[https://www.adobe.com/tw/express/feature/image/convert/svg adobe]:須帳號但免費,效果不錯 | ||
| + | *#[https://vectormagic.com/home Vector Magic]:已無免費方案,須付費(線上版價格為每月 $7.95 USD)。[https://free.com.tw/vector-magic/ 使用教學]<!-- alledu2@gmail.com / p86651339k --> | ||
| + | *#[https://www.vectorizer.io Online Image Vectorizer]:效果不如 Vector Magic ,無免費方案。[https://free.com.tw/online-image-vectorizer/ 使用教學] | ||
| + | *#[https://convertio.co/zh/jpg-svg/ Convertio]:免費,有中文介面,可批次轉。[https://chtlife.com/2449 使用教學] | ||
==範例== | ==範例== | ||
===基本範例=== | ===基本範例=== | ||
| − | *[http://jendo.org/~ | + | *[http://jendo.org/~thisNasAdmin/vs.php 看原始碼] |
| − | *#SVG空架子:[http://jendo.org/~ | + | *#SVG空架子:[http://jendo.org/~thisNasAdmin/base.svg http://jendo.org/~thisNasAdmin/base.svg] |
| − | *#多邊形:[http://jendo.org/~ | + | *#多邊形:[http://jendo.org/~thisNasAdmin/polygon.svg http://jendo.org/~thisNasAdmin/polygon.svg] |
| − | *#線性漸層:[http://jendo.org/~ | + | *#線性漸層:[http://jendo.org/~thisNasAdmin/linearGradient.svg http://jendo.org/~thisNasAdmin/linearGradient.svg] |
| − | *#放射漸層:[http://jendo.org/~ | + | *#放射漸層: |
| − | *#文字:[http://jendo.org/~ | + | *#*[http://jendo.org/~thisNasAdmin/ball1.svg http://jendo.org/~thisNasAdmin/ball1.svg] |
| + | *#*[http://jendo.org/~thisNasAdmin/ball2.svg http://jendo.org/~thisNasAdmin/ball2.svg] | ||
| + | *#*[http://jendo.org/~thisNasAdmin/ball3.svg http://jendo.org/~thisNasAdmin/ball3.svg] | ||
| + | *#文字:[http://jendo.org/~thisNasAdmin/text.svg http://jendo.org/~thisNasAdmin/text.svg] | ||
===在教學上應用的例子:=== | ===在教學上應用的例子:=== | ||
#[[能源與能量#能源與能量的區別|轉動的齒輪]] | #[[能源與能量#能源與能量的區別|轉動的齒輪]] | ||
#[[能源與能量#討論二:美洲人與歐亞人|山脈的走向]] | #[[能源與能量#討論二:美洲人與歐亞人|山脈的走向]] | ||
| − | #[http://upload.wikimedia.org/wikipedia/commons/ | + | #[http://upload.wikimedia.org/wikipedia/commons/3/34/Africa_road5.svg 現代智人走出非洲的可能路線] |
| − | #[http://jendo.org/~丁禾/鄭氏治台/日本史.svg 日本史] | + | #[http://home.jendo.org/~丁禾/鄭氏治台/日本史.svg 日本史] |
| − | #[http://jendo.org/~丁禾/鄭氏治台/明鄭.svg 鄭氏大事紀] | + | #[http://home.jendo.org/~丁禾/鄭氏治台/明鄭.svg 鄭氏大事紀] |
#[https://upload.wikimedia.org/wikipedia/commons/c/c0/Animal_cell_structure_zhtw.svg 動物細胞] | #[https://upload.wikimedia.org/wikipedia/commons/c/c0/Animal_cell_structure_zhtw.svg 動物細胞] | ||
==語法== | ==語法== | ||
*[http://www.w3schools.com/svg/ 英文自主練習站] | *[http://www.w3schools.com/svg/ 英文自主練習站] | ||
| − | *[ | + | *[https://www.runoob.com/ 簡體中文自主練習站] |
*viewport 與 viewbox | *viewport 與 viewbox | ||
*#[http://www.oxxostudio.tw/articles/201409/svg-23-viewpoint-viewBox.html 解說] | *#[http://www.oxxostudio.tw/articles/201409/svg-23-viewpoint-viewBox.html 解說] | ||
| 第 38 行: | 第 55 行: | ||
*在代表屬性值的引號中空白和逗點等價。 | *在代表屬性值的引號中空白和逗點等價。 | ||
===宣告圖檔=== | ===宣告圖檔=== | ||
| − | + | <?xml version='1.0' encoding='UTF-8' standalone='no'?> | |
===標籤=== | ===標籤=== | ||
| − | + | ====svg==== | |
| + | svg(成對):svg 開始及結束。屬性有:xmlns(如http://www.w3.org/2000/svg),version(如1.1),width,height | ||
| + | :如果後面有用到「xlink:href=…」,如 use,image,則 SVG 須額外加屬性 xmlns:xlink='http://www.w3.org/1999/xlink' 。 | ||
| + | |||
| + | ====群組結構標籤: g, symbol==== | ||
| + | =====g group 群組===== | ||
| + | 初始若在定義中不可見,不在定義中就可見。無法使用 viewBox 和 preserveAspectRatio 屬性。 | ||
| + | |||
| + | =====symbol 定義可重複使用的符號===== | ||
| + | 初始不顯示,能夠使用 viewBox 和 preserveAspectRatio 屬性。用 use 引用。 | ||
| + | |||
| + | 裡面可以包:動畫元素、描述性元素、形狀元素、結構化元素、漸變元素,如 <a>, <altGlyphDef>, <clipPath>, <color-profile>, <cursor>, <filter>, <font>, <font-face>, <foreignObject>, <image>, <marker>, <mask>, <pattern>, <script>, <style>, <switch>, <text>, <view>。 | ||
| + | |||
| + | '''viewBox屬性:''' | ||
| + | 三行範例:<pre> | ||
| + | <svg width='400' height='300' viewBox='0,0,40,30' style='border:1px solid #cd0000;'> | ||
| + | <rect x='10' y='5' width='20' height='15' fill='#cd0000'/> | ||
| + | </svg></pre> | ||
| + | 如無 viewBox 應該長這樣: | ||
| + | <img src='http://jendo.org/files/wiki用圖/noViewBox.png' /> | ||
| + | |||
| + | 用了 viewBox 變這樣: | ||
| + | <img src='http://jendo.org/files/wiki用圖/useViewbox.gif' /> | ||
| + | |||
| + | 將 viewBox 指定的視窗,縮放到 width 和 height 指定的範圍。 | ||
| + | |||
| + | '''preserveAspectRatio'''(保留長寬比) | ||
| + | |||
| + | 上例中, SVG 的寬高比正好和 viewBox 的寬高比是一樣的,都是 4:3 ,顯然,實際應用時 viewBox 的寬高比不可能一直跟 viewport(SVG 的寬高) 始終一樣。這時就可以用 preserveAspectRatio 屬性來指定如何縮放。詳細的調整方式請見: | ||
| + | # [https://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/ 理解SVG viewport,viewBox,preserveAspectRatio縮放] | ||
| + | # [https://www.zhangxinxu.com/study/201408/svg-preserveaspectratio-meet-slice-none.html SVG preserveAspectRatio第2個值meet,slice,none功能演示] | ||
| + | |||
| + | ====定義 defs==== | ||
| + | defs(成對)顧名思義就是「definitions」,即「定義」的意思。我們可以把許多重複性質高的元素,放入 defs 元素內,讓它變成一個可以重複利用的物件。 | ||
| + | *基本規則:在 defs 中給被定義者一個 id 如 id='某某' ,然後在 defs 外引用這個定義,如 #某某。如果 id 指涉的是一個圖形物體,引用時用「xlink:href=…」;如果 id 指涉的是一個定義區間,其中還包含若干個定義標籤,引用時用「url(#某某)」。 | ||
| + | *可用的定義標籤包含: | ||
| + | *#圖形物件或群組 | ||
| + | *#*定義時對圖形物件或群組用 <g id='某某' … > | ||
| + | *#*引用時用 <use xlink:href='#某某' 修飾屬性 />,<span style='color:brown'>注意,use下,「#某某」不能為中文。</span> | ||
| + | *#*引用的圖形或群組可與定義時略有不同,不同處用屬性值替換掉定義時的屬性。 | ||
| + | *#*<B>2023/1/16更新:"xlink:href"這個指令目前已經已無法再使用,過去的舊檔案可讀取,但無法再重新寫入該指令。更新後的指令寫法為 <use href='#某某' /> </B>[https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/href 參考資料] | ||
| + | *#文字路徑 | ||
| + | *#*定義時用 <path id='某某' … >,注意只有 path 有效,其他圖形無效。 | ||
| + | *#*引用時用 <text><textPath xlink:href='#某某'>隨著路徑跑的文字字串 </textPath></text> | ||
| + | *#漸層色 | ||
| + | *#*定義時用 linearGradient 、 radialGradient | ||
| + | *#*引用時用屬性 fill='url(#某某)' | ||
| + | *#剪裁 | ||
| + | *#*定義時用 <clipPath id='某某'><封閉圖形如圓、矩形/></clipPath> | ||
| + | *#*引用時用 <另一圖形 clip-path='url(#某某)'/> | ||
| + | *#*clipping 裏頭還可以套用 clipping,就可以做出許多不同的形狀變化。 | ||
| + | *#遮色片:而遮色片只有黑到白的灰階分布,所以如果作為遮色片的顏色是灰階以外的顏色,都會被轉換為灰階。越黑越透明,越白越不透明。 | ||
| + | *#*定義時用 <mask id='某某'><一或多個封閉圖形如圓、矩形/></mask> | ||
| + | *#*引用時用 <另一圖形 mask='url(#某某)'/> | ||
| + | *#線段節點 marker | ||
| + | *#*定義時用<br/><marker id='某1'><一個封閉圖形如圓、矩形/></marker><br/><marker id='某2'><一個封閉圖形如圓、矩形/></marker><br/><marker id='某3'><一個封閉圖形如圓、矩形/></marker> | ||
| + | *#*引用時用 <polyline points=… marker-end='url(#某1)' marker-start='url(#某2)' marker-mid='url(#某3)'/> | ||
| + | *#*marker 定義時可用屬性: | ||
| + | *#*#orient:marker 圖形跟隨線段的方向,單位是角度。預設值是 auto :線段怎麼跑,自動隨著線段旋轉角度。 | ||
| + | *#*#refY:圖形上移點數 | ||
| + | *#*#refX:圖形左移點數 | ||
| + | *#*#由 markerWidth,markerHeight 設定 marker 圖形的寬與高,不設圖形會因為超出範圍而出不來。 | ||
| + | *#*#若不設 markerWidth,markerHeight ,可用「style='overflow:visible'」取代,即圖形超出範圍時仍顯示。 | ||
| + | *#*#markerUnits:有以下兩值 | ||
| + | *#*#:strokeWidth(預設值),依路徑的描邊寬度縮放標記的大小。 | ||
| + | *#*#:userSpaceOnUse,無論使用它的路徑的筆觸寬度如何,標記都將保持其大小。 | ||
| + | *#*圖形定義時可用屬性: | ||
| + | *#*#「fill='context-stroke'」或「style='fill:context-stroke;'」圖形的顏色跟著引用它物件的顏色。 | ||
| + | *#濾鏡 filter 略 | ||
| + | *#*定義時用 <filter id='某某'><某濾鏡標籤及其屬性/></filter> | ||
| + | *#*引用時用 <圖形 filter='url(#某某)'/> | ||
| + | |||
====向量圖形標籤==== | ====向量圖形標籤==== | ||
*共同約定: | *共同約定: | ||
| 第 55 行: | 第 143 行: | ||
*#*stroke-linecap (線條端點形狀,預設butt端點切齊、round以端點為圓心線寬為直徑畫圓、square以端點為中心線寬為邊長畫方形), | *#*stroke-linecap (線條端點形狀,預設butt端點切齊、round以端點為圓心線寬為直徑畫圓、square以端點為中心線寬為邊長畫方形), | ||
*#*stroke-linejoin (線條轉彎處樣式,預設miter尖角、round圓角、bevel斜角), | *#*stroke-linejoin (線條轉彎處樣式,預設miter尖角、round圓角、bevel斜角), | ||
| − | *#*stroke-miterlimit (尖角內外距/線寬的最大值,不設限則尖角可以拉長至無限長,預設為 4 倍), | + | *#*[https://www.oxxostudio.tw/articles/201409/svg-16-storke-miterlimit.html stroke-miterlimit] (尖角內外距/線寬的最大值,不設限則尖角可以拉長至無限長,預設為 4 倍), |
*#*stroke-dasharray (預設none,代表實線。若為數字其值為一陣列,陣列值為線段中實線段長度與虛線段長度的交錯數字,通常是兩個數字一組,如果是奇數,則最後面自動加補第一個數字) | *#*stroke-dasharray (預設none,代表實線。若為數字其值為一陣列,陣列值為線段中實線段長度與虛線段長度的交錯數字,通常是兩個數字一組,如果是奇數,則最後面自動加補第一個數字) | ||
*#stlye屬性中關於面之樣式: | *#stlye屬性中關於面之樣式: | ||
| 第 63 行: | 第 151 行: | ||
*#選擇器 class,id 同 CSS 。 | *#選擇器 class,id 同 CSS 。 | ||
常見的簡易繪圖標籤: | 常見的簡易繪圖標籤: | ||
| − | #line(直線),屬性有x1(第一點x座標)y1(第一點y座標)x2(第二點x座標)y2( | + | #line(直線),屬性有x1(第一點x座標)y1(第一點y座標)x2(第二點x座標)y2(第二點y座標)。 |
#polyline(多點成線),諸屬性如下: | #polyline(多點成線),諸屬性如下: | ||
#*points:多點,點與點用空白間開,同一點 x y 座標以逗點間開。 | #*points:多點,點與點用空白間開,同一點 x y 座標以逗點間開。 | ||
| 第 76 行: | 第 164 行: | ||
====path==== | ====path==== | ||
| − | + | {{:SVG/path}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
====文字==== | ====文字==== | ||
| − | * | + | *字體要能為 inkscape 所用,安裝時必須要使用「為所有使用者安裝」,不能只用「安裝」。如果只用「安裝」在 inkscape 中字體名稱會被槓除,表示不能使用。 |
| − | *可用中文字形: | + | *在「text」標籤開始與結束之間夾字,可用中英文。而使用「屬性」來規定文字的表現,所有的屬性都可以改用樣式來表達。 |
| + | *可用中文字形:(UI 代表標題用字,非 UI 代表內文內字) | ||
| + | <div class='mw-collapsible mw-collapsed' style='width:100%'> | ||
| + | *[http://darknuminous.pixnet.net/blog/post/29857832-中文字體英文名稱對應 中文字體英文名稱對應] | ||
| + | *[https://www.oxxostudio.tw/articles/201811/css-font-family.html 外部字體與蘋果電腦字體名稱] | ||
| + | *[https://zh.wikipedia.org/wiki/CJK字体列表 中日韓字體列表] | ||
*#Monospace:等寬字型(非調和字) | *#Monospace:等寬字型(非調和字) | ||
*#Sans:無襯線體(黑體,哥德體) | *#Sans:無襯線體(黑體,哥德體) | ||
*#Serif:襯線體(筆畫末端的裝飾細節,白體,羅馬體) | *#Serif:襯線體(筆畫末端的裝飾細節,白體,羅馬體) | ||
| − | *# | + | *#KaiTi:楷體,Windows 7 之前使用的標楷體名稱 |
| − | *#MingLiU:明體 | + | *#DFKai-SB:微軟標楷體,windows 10,已不會用其去代替 KaiTi。且此字形對 inkscape 而言是破的,無法使用。 |
| − | *# | + | *#MingLiU:明體(等寬的英文字型) |
| + | *#PMingLiU:新細明體(不等寬的英文字型) | ||
*#MingLiU_HKSCS:明體 | *#MingLiU_HKSCS:明體 | ||
*#FangSong:仿宋 | *#FangSong:仿宋 | ||
| 第 152 行: | 第 187 行: | ||
*#Microsoft YaHei:微軟雅黑體 | *#Microsoft YaHei:微軟雅黑體 | ||
*#Microsoft JhengHei:微軟正黑體 | *#Microsoft JhengHei:微軟正黑體 | ||
| + | *#Microsoft JhengHei Light:微軟正黑體(細) | ||
| + | *#Microsoft JhengHei Bold:必須用 font-weight:bold; 才能表現 | ||
*#Arial Unicode MS:微軟 Arial 體 | *#Arial Unicode MS:微軟 Arial 體 | ||
*#DFBiaoKaiShu-B5:華康楷書體 | *#DFBiaoKaiShu-B5:華康楷書體 | ||
| 第 173 行: | 第 210 行: | ||
*#MS UI Gothic:微軟日文哥德體 | *#MS UI Gothic:微軟日文哥德體 | ||
*#MS Mincho:微軟日文明朝體 | *#MS Mincho:微軟日文明朝體 | ||
| − | *屬性 x 和 y | + | *王漢宗48套自由字體 |
| + | <table class='nicetable'> | ||
| + | <tr align='center'><th>字體檔名</th><th>字體中文名</th><th>字體英文名</th><th>名稱縮寫</th></tr> | ||
| + | <tr align='center'><td>WCL-01.ttf</td><td>波浪體</td><td>HanWangWCL01</td><td>wcl01</td></tr> | ||
| + | <tr align='center'><td>WCL-02.ttf</td><td>特明體</td><td>HanWangWCL02</td><td>wcl02</td></tr> | ||
| + | <tr align='center'><td>WCL-03.ttf</td><td>波卡體空陰</td><td>HanWangWCL03</td><td>wcl03</td></tr> | ||
| + | <tr align='center'><td>WCL-04.ttf</td><td>綜藝體雙空陰</td><td>HanWangWCL04</td><td>wcl04</td></tr> | ||
| + | <tr align='center'><td>WCL-05.ttf</td><td>標楷體空心</td><td>HanWangWCL05</td><td>wcl05</td></tr> | ||
| + | <tr align='center'><td>WCL-06.ttf</td><td>仿宋體</td><td>HanWangWCL06</td><td>wcl06</td></tr> | ||
| + | <tr align='center'><td>WCL-07.ttf</td><td>粗鋼體</td><td>HanWangWCL07</td><td>wcl07</td></tr> | ||
| + | <tr align='center'><td>WCL-08.ttf</td><td>粗黑體實陰</td><td>HanWangWCL08</td><td>wcl08</td></tr> | ||
| + | <tr align='center'><td>WCL-09.ttf</td><td>粗圓體雙空</td><td>HanWangWCL09</td><td>wcl09</td></tr> | ||
| + | <tr align='center'><td>WCL-10.ttf</td><td>海報體半天水</td><td>HanWangWCL10</td><td>wcl10</td></tr> | ||
| + | <tr align='center'><td>wt001.ttf</td><td>細明</td><td>HanWangMingLight</td><td>hwml</td></tr> | ||
| + | <tr align='center'><td>wt002.ttf</td><td>中明</td><td>HanWangMingMedium</td><td>hwmm</td></tr> | ||
| + | <tr align='center'><td>wt003.ttf</td><td>粗明</td><td>HanWangMingBold</td><td>hwmb</td></tr> | ||
| + | <tr align='center'><td>wt004.ttf</td><td>特明</td><td>HanWangMingHeavy</td><td>hwmh</td></tr> | ||
| + | <tr align='center'><td>wt005.ttf</td><td>超明</td><td>HanWangMingBlack</td><td>hwmbk</td></tr> | ||
| + | <tr align='center'><td>wt006.ttf</td><td>細圓</td><td>HanWangYenLight</td><td>hwyl</td></tr> | ||
| + | <tr align='center'><td>wt009.ttf</td><td>特圓</td><td>HanWangYenHeavy</td><td>hwyh</td></tr> | ||
| + | <tr align='center'><td>wt011.ttf</td><td>細黑</td><td>HanWangHeiLight</td><td>hwhl</td></tr> | ||
| + | <tr align='center'><td>wt014.ttf</td><td>特黑</td><td>HanWangHeiHeavy</td><td>hwhh</td></tr> | ||
| + | <tr align='center'><td>wt021.ttf</td><td>中隸書</td><td>HanWangLiSuMedium</td><td>hwlsm</td></tr> | ||
| + | <tr align='center'><td>wt024.ttf</td><td>中仿宋</td><td>HanWangFangSongMedium</td><td>hwfsm</td></tr> | ||
| + | <tr align='center'><td>wt028.ttf</td><td>疊圓</td><td>HanWangKanDaYan</td><td>hwkdy</td></tr> | ||
| + | <tr align='center'><td>wt034.ttf</td><td>勘流亭</td><td>HanWangKanTan</td><td>hwkt</td></tr> | ||
| + | <tr align='center'><td>wt040.ttf</td><td>綜藝體</td><td>HanWangZonYi</td><td>hwzy</td></tr> | ||
| + | <tr align='center'><td>wt064.ttf</td><td>顏體</td><td>HanWangYanKai</td><td>hwyk</td></tr> | ||
| + | <tr align='center'><td>wt071.ttf</td><td>中行書</td><td>HanWangShinSuMedium</td><td>hwssm</td></tr> | ||
| + | <tr align='center'><td>wtcc02.ttf</td><td>酷儷海報</td><td>HanWangCC02</td><td>hwcc02</td></tr> | ||
| + | <tr align='center'><td>wtcc15.ttf</td><td>正海報</td><td>HanWangCC15</td><td>hwcc15</td></tr> | ||
| + | <tr align='center'><td>wthc06.ttf</td><td>鋼筆行楷</td><td>HanWangGB06</td><td>hwhc</td></tr> | ||
| + | <tr align='center'><td>wtg-06cut1.ttf</td><td>超黑俏皮動物</td><td>HanWangGSolid06cut1</td><td>hwgsc1</td></tr> | ||
| + | <tr align='center'><td>wp010-05.ttf</td><td>中明注音體</td><td>HanWangMingMediumChuIn</td><td>hwmmci</td></tr> | ||
| + | <tr align='center'><td>wp110-05.ttf</td><td>中明破音字1</td><td>HanWangMingMediumChuIn1</td><td>hwmmci1</td></tr> | ||
| + | <tr align='center'><td>wp210-05.ttf</td><td>中明破音字2</td><td>HanWangMingMediumChuIn2</td><td>hwmmci2</td></tr> | ||
| + | <tr align='center'><td>wp310-05.ttf</td><td>中明破音字3</td><td>HanWangMingMediumChuIn3</td><td>hwmmci3</td></tr> | ||
| + | <tr align='center'><td>wp010-08.ttf</td><td>中楷注音體</td><td>HanWangKaiMediumChuIn</td><td>hwkmci</td></tr> | ||
| + | <tr align='center'><td>wp110-08.ttf</td><td>中楷破音字1</td><td>HanWangKaiMediumChuIn1</td><td>hwkmci1</td></tr> | ||
| + | <tr align='center'><td>wp210-08.ttf</td><td>中楷破音字2</td><td>HanWangKaiMediumChuIn2</td><td>hwkmci2</td></tr> | ||
| + | <tr align='center'><td>wp310-08.ttf</td><td>中楷破音字3</td><td>HanWangKaiMediumChuIn3</td><td>hwkmci3</td></tr> | ||
| + | <tr align='center'><td>wts11.ttf</td><td>粗楷體簡體</td><td>HanWang KaiBold-Gb5</td><td>wts11</td></tr> | ||
| + | <tr align='center'><td>wts43.ttf</td><td>中魏碑簡體</td><td>HanWang WeiBeiMedium-Gb5</td><td>wts43</td></tr> | ||
| + | <tr align='center'><td>wts47.ttf</td><td>中仿宋簡體</td><td>HanWang FangSongMedium-Gb5</td><td>wts47</td></tr> | ||
| + | <tr align='center'><td>wts55.ttf</td><td>細新宋簡體</td><td>HanWang SinSongThin-Gb5</td><td>wts55</td></tr> | ||
| + | </table> | ||
| + | </div> | ||
| + | *屬性兼樣式 font-size ,如 34px 。屬性可省略單位,樣式則單位一定要寫, 34 點是字身框的大小,字面框(有字的部分)通常會較小。<img src='http://jendo.org/files/wiki用圖/字身框與字面框.png' width='150' height='188'/> | ||
| + | *屬性兼樣式 font-weight ,設定方式同 HTML 。 | ||
| + | *屬性 x 和 y 標示字的起點:值可為'10,20,30,40',表示每個字的 x 或 y 座標。 | ||
| + | *屬性 text-anchor:有三個值 start,middle 和 end ,指示 x 座標要對齊字串的哪裡。<img src='http://jendo.org/~thisNasAdmin/text-anchor.svg'/> | ||
| + | *屬性 x 依 text-anchor 可以有三種對齊方式,預設值是 start ,即 x 指示字串的左緣起點。 | ||
| + | <div style='float:right;'><img src='https://upload.wikimedia.org/wikipedia/commons/3/39/Typography_Line_Terms.svg'></div> | ||
| + | *屬性 y 指示字的 baseline ,即要對齊的那條水平線,比中文字的下緣再略高一點點,如再高兩點。 | ||
| + | *:升部(Ascender),主線以上 | ||
| + | *:大寫字高(Cap height) | ||
| + | *:主線(Mean Line) | ||
| + | *:x字高(x-height),基線和主線之間的距離 | ||
| + | *:基線(Baseline) | ||
| + | *:降部(Descender),基線以下 | ||
| + | *屬性 dx 和 dy 基於前一個字串的最後一個字的位置去做變化:值可為'10,20,30,40',字的距離一個比一個更遠。 | ||
| + | *屬性 rotate 標示每個字的旋轉角度(單位°):值可為'0,30,60,90,120',如果只有一個角度,代表每個字母按相同角度轉,不是整個字串按這個角度轉。整個字串轉要用 transform='rotate(…)' 。 | ||
| + | *屬性兼樣式 writing-mode :最有用的值為 tb (top-to-bottom,即漢字直書)。預設值為 lr-tb 或 lr ,由左至右由上而下;諸值為:lr-tb | rl-tb | tb-rl | lr | rl | tb | inherit 。 | ||
| + | *屬性兼樣式 kerning:將停用,且對中文無效。值為 auto 或指定長度(通常為0,單純用來抑制住字距調整表)。如為 auto 則依「字距調整表」來調整兩個字形間的距離,如指定長度則停用「字距調整表」。預設值為 auto 。 | ||
| + | *屬性兼樣式 letter-spacing:兩個英文字形間的距離,以 px 為單位,樣式中不可省略單位,對中文有效。可正可負,預設值 0 。 | ||
| + | *屬性兼樣式 word-spacing:兩個英文單字間的距離,預設值 2 ,對中文無效。Firefox瀏覽器有可能不支持這個word-spacing屬性。 | ||
| + | *屬性 textLength 及 lengthAdjust ,前者設定字串的總長度,後者設定要怎麼湊到這個長度,有兩個值: | ||
| + | *#lengthAdjust='spacing' 靠調整字距來湊足字串的長度。 | ||
| + | *#lengthAdjust='spacingAndGlyphs' 靠把字拉胖來湊足字串的長度。 | ||
| + | *屬性 fill 控制填入字的顏色,預設黑色 | ||
| + | *屬性 stroke 控制字描框的顏色,預設 none | ||
| + | *屬性 text-decoration ,有以下諸值: | ||
| + | *#underline:底線 | ||
| + | *#overline:頂線 | ||
| + | *#line-through:刪除線 | ||
| + | *#blink:閃爍 | ||
| + | *#none:無,預設值 | ||
| + | *#inherit:繼承 | ||
| + | *子標籤 TSPAN:就是 span ,其屬性值幾乎和 text 一模一樣,也是 x、y、dx、dy、rotate、textLength。 | ||
| + | *子標籤 textPath:屬性 xlink:href='#path的id' ;屬性 startOffset='xx%' 從 path 的百分之多少開始跑字。path 在 def 中定義,含路徑、填充色、畫框色。 | ||
| + | *屬性 style 控制諸樣式: | ||
| + | *#font-size: | ||
| + | *#writing-mode:tb;直寫,預設橫寫 | ||
*用 style 控制字體、字形、尺寸,但顏色是用 fill 不是用 color 。 | *用 style 控制字體、字形、尺寸,但顏色是用 fill 不是用 color 。 | ||
| + | |||
| + | ====文字外框轉 path==== | ||
| + | 使用 inkscape : | ||
| + | #「檔案 / 文字屬性 / 選用單位為 px / 指定寬度與高度 / Enter」 | ||
| + | #「建立和編輯文字物件 / 打出想要的字」 | ||
| + | #「文字 / 文字與字型 / 選用想要的字型 / 套用」 | ||
| + | #「選取和變形物件 / Ctrl-拉角 / 拉邊 / 直到吻合頁面邊框」 | ||
| + | #「路徑 / 物件轉成路徑」 | ||
| + | #另存 SVG 檔。 | ||
====嵌入圖照==== | ====嵌入圖照==== | ||
*image,屬性有x(第一點x座標)y(第一點y座標)width(寬)height(高)。 | *image,屬性有x(第一點x座標)y(第一點y座標)width(寬)height(高)。 | ||
| − | *屬性 xlink:href="data:image/png;base64,圖照編碼" 或 xlink:href="圖照檔名" | + | *屬性 xlink:href="data:image/png;base64,圖照編碼" 或 xlink:href="圖照檔名" |
| − | + | ||
====嵌入外來==== | ====嵌入外來==== | ||
#foreignobject 開始與結束之間夾<body xmlns="http://www.w3.org/1999/xhtml">…</body>,body 中再夾如 table 等 HTML code 。 | #foreignobject 開始與結束之間夾<body xmlns="http://www.w3.org/1999/xhtml">…</body>,body 中再夾如 table 等 HTML code 。 | ||
| 第 185 行: | 第 312 行: | ||
====濾鏡==== | ====濾鏡==== | ||
| + | [[file:LensFilter-001.jpg|thumb|300px|right|濾鏡是放在鏡頭前的透明體]] | ||
| + | 濾鏡有多種,以下介紹最簡的高斯模糊。其他還有圖像混合濾鏡、顏色濾鏡…等 19 種濾鏡。 | ||
| + | #圖形標籤中放 filter='url(#濾鏡名)' 屬性,以濾鏡處理圖形 | ||
| + | #定義標籤 defs | ||
| + | #*defs 標籤是 definitions 的縮寫,它的內部放諸如濾鏡、漸層等特殊元素的定義。 | ||
| + | #*filter 標籤(濾鏡標籤)必須放在 defs 內部。 | ||
| + | #濾鏡標籤 filter | ||
| + | #*其中的 id 屬性定出濾鏡名稱 | ||
| + | #*也可以設 width,height,x,y 去定濾鏡範圍和起點,如沒設以整個圖形為範圍。 | ||
| + | #高斯模糊濾鏡 feGaussianBlur ,濾鏡標籤包住數種不同效果的濾鏡,高斯模糊濾鏡是最簡單的濾鏡。 | ||
| + | #*高斯模糊濾鏡主要只有一個參數:stdDeviation(標準差),用來控制模糊的程度,數字越大越模糊,數字為零則是圖片原本的狀態。 | ||
| + | |||
====漸層==== | ====漸層==== | ||
分為線性漸層和放射漸層兩種 | 分為線性漸層和放射漸層兩種 | ||
| − | + | #圖形標籤中放 fill='url(#漸層名)' 屬性,填入漸層色 | |
| − | linearGradient 線性漸層定義標籤 | + | #定義標籤 defs |
| − | *其中的 id 屬性定出漸層名稱 | + | #*defs 標籤是 definitions 的縮寫,它的內部放諸如漸層等特殊元素的定義。 |
| − | *由 x1,y1,x2,y2 | + | #*linearGradient 標籤和 radialGradient 標籤必須放在 defs 內部。 |
| − | *# | + | #漸層標籤,漸層標籤中的 100%,指的是整個圖形 |
| − | *# | + | #*linearGradient 線性漸層定義標籤 |
| − | *# | + | #*#其中的 id 屬性定出漸層名稱 |
| − | *# | + | #*#由 x1,y1,x2,y2 四個屬性決定漸層範圍,以及水平,垂直或角形漸層,四個屬性都以百分比表示: |
| − | radialGradient 放射漸層定義標籤 | + | #*#*當 y1 和 y2 相等,而 x1 和 x2 不同時,可創建水平漸層 |
| − | + | #*#*當 x1 和 x2 相等,而 y1 和 y2 不同時,可創建垂直漸層 | |
| − | * | + | #*#*當 x1 和 x2 不同,且 y1 和 y2 不同時,可創建角形漸層 |
| − | + | #*#* x1,y1,x2,y2 屬性決定漸層開始和結束位置, x1,x 2以圖形的寬度為準, y1,y2 以圖形的高度為準 | |
| − | * | + | #*radialGradient 放射漸層定義標籤 |
| − | *stop-color 屬性用來定義顏色,也可以做為 style 的樣式。 | + | #*#其中的 id 屬性定出漸層名稱 |
| − | *stop-opacity 屬性決定透明度,也可以做為 style 的樣式。 | + | #*#由 cx,cy,r 三個屬性決定漸層範圍,三個屬性都以百分比表示,漸層範圍是一個圓或橢圓 |
| − | + | #*#*cx 表示範圍中心在圖寬百分之幾的位置 | |
| − | + | #*#*cy 表示範圍中心在圖高百分之幾的位置 | |
| − | + | #*#*r 如果圖形寬、高相等則範圍為圓,r代表範圍圓半俓除以圖形寬或高;如果圖形寬、高不相等則範圍為橢圓,r代表範圍橢圓的長短軸半長除以圖形寬或高;注意:r為50%,範圍圓直徑恰等於圖的寬或高。 | |
| − | + | #*#由 fx,fy 兩個屬性決定設色中心的位置,就是設色為 0% 的地方,兩個屬性都以百分比表示 | |
| + | #*#*fx表示設色中心在圖寬百分之幾的位置 | ||
| + | #*#*fy表示設色中心在圖高百分之幾的位置 | ||
| + | #*#*設色 100% 的地方在範圍圓或範圍橢圓的圓周上 | ||
| + | #*#以 [http://jendo.org/~thisNasAdmin/ball3.svg http://jendo.org/~thisNasAdmin/ball3.svg] 為例:漸層範圍為整個圓,因為 cx,cy,r 都是 50% ,而設色中心在中間下方,因為 fx='50%' fy='100%' ,此處是 stop 設為 0% 的顏色(白色),而範圍圓週邊是 stop 設為 100% 的顏色(黑色) | ||
| + | #設色標籤 stop,漸層標籤包住數個 stop 標籤,每種顏色通過一個 stop 標籤來規定。 | ||
| + | #*offset屬性用來定義漸層的開始和結束位置,其 100% 是指整個漸層範圍。 | ||
| + | #*stop-color 屬性用來定義顏色,也可以做為 style 的樣式。 | ||
| + | #*stop-opacity 屬性決定透明度,也可以做為 style 的樣式。 | ||
====transform 坐標變換方式==== | ====transform 坐標變換方式==== | ||
*代碼:<g transform="..."> <!--other elements> ...</g> | *代碼:<g transform="..."> <!--other elements> ...</g> | ||
#平移變換(translate):transform="translate(x,y)",即新坐標系的原點在原坐標系的(x,y)處。坐標軸的方向不變。 | #平移變換(translate):transform="translate(x,y)",即新坐標系的原點在原坐標系的(x,y)處。坐標軸的方向不變。 | ||
| − | #旋轉變換(rotate):transform="rotate(angle cx,cy)" | + | #旋轉變換(rotate):transform="rotate(angle cx,cy)"。angle代表旋轉角度,預設單位是「度」,順時針為正,逆時針為負。(cx,cy)是旋轉中心所在的坐標。若省略旋轉中心坐標,則預設值是(0,0)。 |
#伸縮變換(scale):transform="scale(sx,sy)",sx,sy分別代表x軸方向和y方向拉伸或縮小的比例因子。拉伸:大於1;縮小:小於1。若省略sy,即sy=sx,作等比例縮放。 | #伸縮變換(scale):transform="scale(sx,sy)",sx,sy分別代表x軸方向和y方向拉伸或縮小的比例因子。拉伸:大於1;縮小:小於1。若省略sy,即sy=sx,作等比例縮放。 | ||
#歪斜變換(skew):transform="skewX(x-angle)"或transform="skewY(y-angle)",x-angle,y-angle分別代表沿x軸和y軸歪斜的角度。 | #歪斜變換(skew):transform="skewX(x-angle)"或transform="skewY(y-angle)",x-angle,y-angle分別代表沿x軸和y軸歪斜的角度。 | ||
| − | #矩陣變換(matrix):transform="matrix(a b c d e f)" | + | #混合變換:如 transform="translate(x,y) rotate(angle)" 先位移再旋轉。 |
| + | #矩陣變換(matrix):transform="matrix(a b c d e f)",這裡的六個參數分別是變換矩陣中的六個參數。特點是靈活性大,無論多麼複雜的變換,只需進行一次矩陣運算即可。其中 | ||
| + | #*translate:matrix(1 0 0 1 tx ty),tx,ty分別為x方向與y方向的位移 | ||
| + | #*scale:matrix(sx 0 0 sy 0 0),sx,sy分別為x方向與y方向的放大率 | ||
| + | #*rotate:matrix(cos(a) sin(a) -sin(a) cos(a) 0 0), | ||
| + | #*skewX:matrix(1 0 tan(a) 1 0 0);skewY:matrix(1 tan(a) 0 1 0 0) | ||
*[http://www.w3cplus.com/html5/svg-transformations.html transform屬性說明] | *[http://www.w3cplus.com/html5/svg-transformations.html transform屬性說明] | ||
| + | |||
| + | ====條件處理 - switch標籤==== | ||
| + | <switch>的典型用法是用於顯示不同的文字,但不可以用它來顯示不同的圖形。它會對它的直接子元素上的屬性 requiredFeatures, requiredExtensions 和 systemLanguage 按順序地進行求值,直到結果為真。所有其它的元素都會被繞開而不會被表達。如果子元素是一個容器元素,比如<g>,整個子樹要麼被處理和表達,要麼就會被繞過並且不表達。 | ||
| + | |||
| + | 注意,display 和 visibility 屬性並不會影響分支元素的執行。在分支的子元素上設定disply為none,對處理相關聯的真/假測試沒有任何影響。 | ||
| + | |||
| + | 下面的例子論證了根據'''瀏覽器'''的語言設定來顯示不同的文字內容。switch分支將會顯示它的子元素中第一個系統語言屬性符合使用者語言的元素,或者如果沒有元素符合,那麼將會顯示沒有系統語言屬性的分支。 | ||
| + | |||
| + | <pre><switch> | ||
| + | <text x='10' y='50' systemLanguage='en'>English text</text> | ||
| + | <text x='10' y='50' systemLanguage='zh'>简体中文内容</text> | ||
| + | <text x='10' y='50' systemLanguage='zh-tw'>繁體中文内容</text> | ||
| + | <text x='10' y='50'>預設内容</text> | ||
| + | </switch></pre> | ||
====動畫(animate)==== | ====動畫(animate)==== | ||
| − | + | 四標籤: | |
| − | + | #set(開關) | |
| − | * | + | #*只用attributeName,to,begin三屬性 |
| − | + | #animate(屬性連續改變) | |
| − | + | #animateTransform(平移,旋轉,縮放) | |
| − | + | #animateMotion(循跡運動) | |
| − | + | *共通語法:將母圖形分拆成開始和結束兩標籤,中間插入動畫標籤。 | |
| − | + | *共通屬性: | |
| − | * | + | *#attributeName 指出當前圖形元素的某一個屬性: |
| − | *#attributeName | + | *#*set,animate 中會為某一個母圖形的 attributeName 屬性,再設置 from 和 to ,就是這個屬性的值將由多少變到多少。 |
| − | *# | + | *#*如果另一屬性 attributeType='CSS' ,則 attributeName 設的是 style 中的樣式 |
| − | *# | + | *#*animateTransform 必加 attributeName='transform' 另搭配 type 屬性 |
| − | *# | + | *#*animateMotion 免設此屬性 |
| − | *# | + | *#type屬性之值(animateTransform專用): |
*#*rotate旋轉,影響屬性from='起始角度,旋轉軸心x座標,旋轉軸心y座標'、to='結束角度,旋轉軸心x座標,旋轉軸心y座標'。 | *#*rotate旋轉,影響屬性from='起始角度,旋轉軸心x座標,旋轉軸心y座標'、to='結束角度,旋轉軸心x座標,旋轉軸心y座標'。 | ||
*#*scale縮放,影響屬性from='x起始倍率,y起始倍率'、to='x結束倍率,y結束倍率',倍率是自左上原點開始算,如果同組x,y倍率相同,可以只寫一個值。 | *#*scale縮放,影響屬性from='x起始倍率,y起始倍率'、to='x結束倍率,y結束倍率',倍率是自左上原點開始算,如果同組x,y倍率相同,可以只寫一個值。 | ||
| 第 236 行: | 第 402 行: | ||
*#*skewX X軸不動,X軸下方向右歪斜,影響屬性from='起始歪斜角度'、to='結束歪斜角度' | *#*skewX X軸不動,X軸下方向右歪斜,影響屬性from='起始歪斜角度'、to='結束歪斜角度' | ||
*#*skewY Y軸不動,Y軸右方向下歪斜,影響屬性from='起始歪斜角度'、to='結束歪斜角度' | *#*skewY Y軸不動,Y軸右方向下歪斜,影響屬性from='起始歪斜角度'、to='結束歪斜角度' | ||
| − | |||
| − | |||
| − | |||
*#begin='幾s':幾秒開始跑,通常設為 0s 。 | *#begin='幾s':幾秒開始跑,通常設為 0s 。 | ||
*#dur='幾s':跑一輪要幾秒,可以設為 indefinite 。 | *#dur='幾s':跑一輪要幾秒,可以設為 indefinite 。 | ||
*#repeatCount='幾':要跑幾輪,indefinite代表無限多輪,預設值為1。 | *#repeatCount='幾':要跑幾輪,indefinite代表無限多輪,預設值為1。 | ||
| − | *#path 屬性為移動路徑:由 m 開始 | + | *#from 開始狀態(animate,animateTransform有)。 |
| − | *#rotate= | + | *#to 結束狀態(set,animate,animateTransform有)。 |
| + | *#path(animateMotion專用) 屬性為移動路徑:由 m 開始 | ||
| + | *#rotate='auto'(animateMotion專用) 圖形隨路徑曲度而轉折。 | ||
| + | *在「循跡運動」中,如果我們用 path 來表達移動路徑,則圖形的 0,0 其實是 path 開頭 M 所指示的位置,所以須以此關係來決定圖形的 x,y ,才能得到真正想要的運動軌跡。通常圖形的 x 會設為 0 , y 會設定為 ±圖形的高度 。 | ||
| + | |||
====動畫參考連結==== | ====動畫參考連結==== | ||
| − | *[ | + | *[https://waylau.com/svg-animation/ SVG 動畫示例(簡明清楚)] |
*[http://msdn.microsoft.com/zh-tw/library/gg193979(v=vs.85).aspx 基本 SVG 動畫] | *[http://msdn.microsoft.com/zh-tw/library/gg193979(v=vs.85).aspx 基本 SVG 動畫] | ||
*[http://www.zhangxinxu.com/wordpress/2014/08/so-powerful-svg-smil-animation/ 簡中說明,範例不錯] | *[http://www.zhangxinxu.com/wordpress/2014/08/so-powerful-svg-smil-animation/ 簡中說明,範例不錯] | ||
| − | *[http://www.oxxostudio.tw/articles/201409/svg-21-smil-animation.html | + | *[http://www.oxxostudio.tw/articles/201409/svg-21-smil-animation.html 初探 SMIL Animation] |
*[http://www.oxxostudio.tw/articles/201409/svg-22-smil-animation-2.html 前一篇的進階說明] | *[http://www.oxxostudio.tw/articles/201409/svg-22-smil-animation-2.html 前一篇的進階說明] | ||
*[http://samples.msdn.microsoft.com/workshop/samples/svg/svgAnimation/basic/05twoGears.html javascript 操作範例] | *[http://samples.msdn.microsoft.com/workshop/samples/svg/svgAnimation/basic/05twoGears.html javascript 操作範例] | ||
| 第 260 行: | 第 427 行: | ||
====其他==== | ====其他==== | ||
| + | *[http://www.zhangxinxu.com/wordpress/2014/04/animateion-line-drawing-svg-path-动画-路径/ 純CSS實現帥氣的SVG路徑描邊動畫效果] | ||
| + | *[https://www.xgllseo.com/?p=3983 svg路徑描邊動畫效果] | ||
| + | |||
| + | <table class='nicetable'> | ||
| + | <tr><td><br></td><td>Canvas</td><td>SVG</td></tr> | ||
| + | <tr><td>圖形格式</td><td>點陣圖</td><td>向量圖</td></tr> | ||
| + | <tr><td>放大支援</td><td>放大到一定程度後會模糊</td><td>無論放大多少倍清晰度不變</td></tr> | ||
| + | <tr><td>處理效能</td><td>大型及複雜圖檔會導致處理速度降低及記憶體使用增加</td><td>大型及複雜圖檔對於系統效能影響不顯著</td></tr> | ||
| + | <tr><td>精細繪圖</td><td>可繪製較精密細緻複雜的圖形</td><td>無法針對像素操作,因此無法製作過於複雜精密的圖形</td></tr> | ||
| + | <tr><td>相對的Adobe工具</td><td>Photoshop</td><td>Illustrator</td></tr> | ||
| + | </table> | ||
| + | |||
| + | ==參考文章== | ||
| + | *SVG 研究之路 | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-01-intro.html 初探SVG] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-02-layer.html Layer] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-03-basic-shapes.html 基本形狀] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-04-path-1.html Path 基礎篇] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-05-path-2.html Path 進階篇] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-06-stroke.html stroke 邊框] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-07-fill.html fill 填色 ] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-08-text.html text 文字] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-09-clipping-masking.html Clipping and Masking] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-10-filter-1.html 初探 filter] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-11-filter-feColorMatrix.html filter:feColorMatrix] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-12-pie-chart.html pie chart 圓餅圖實作] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-13-filter-feGaussianBlur.html filter - feGaussianBlur] | ||
| + | *#[http://www.oxxostudio.tw/articles/201406/svg-14-control-SVG.html 控制 SVG 的注意事項] | ||
| + | *#[http://www.oxxostudio.tw/articles/201407/svg-15-filter-feComponentTransfer.html filter - feComponentTransfer] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-16-storke-miterlimit.html Stroke-miterlimit] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-17-storke-marker.html Stroke-marker] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-18-defs.html 再談 defs] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-19-transform.html transform 基礎篇] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-20-transform-matrix.html transform Matrix] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-21-smil-animation.html 初探 SMIL Animation] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-22-smil-animation-2.html 深入理解 SMIL Animation] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-23-viewpoint-viewBox.html 理解 viewport 與 viewbox] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-24-jquery-pie-chart.html 寫 jquery 產生圓餅圖 ] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-25-gradients-patterns.html 再談漸層填色] | ||
| + | *#[http://www.oxxostudio.tw/articles/201409/svg-26-patterns.html 有趣的 Patterns] | ||
| + | *#[http://www.oxxostudio.tw/articles/201410/svg-27-filter-feImage.html filter - feImage] | ||
| + | *#[http://www.oxxostudio.tw/articles/201410/svg-28-filter-feDisplacementMap.html filter - feDisplacementMap] | ||
| + | *#[http://www.oxxostudio.tw/articles/201410/svg-29-filter-water-ripple.html filter - 水波效果] | ||
| + | *#[http://www.oxxostudio.tw/articles/201410/svg-30-filter-feConvolveMatrix.html filter - feConvolveMatrix] | ||
| + | *SVG 31 天學習計畫,其中 Day 23 進度條不在上段中 | ||
| + | *#基本介紹: | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-01-intro.html Day1 - 初探 SVG] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-02-layer.html Day2 - SVG Layer] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-03-basic-shapes.html Day3 - SVG 基本形狀] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-04-path-1.html Day4 - SVG Path 基礎篇] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-05-path-2.html Day5 - SVG Path 進階篇] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-06-stroke.html Day6 - SVG stroke 邊框] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-16-storke-miterlimit.html Day7 - SVG Stroke-miterlimit] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-17-storke-marker.html Day8 - SVG Stroke-marker] | ||
| + | *#深入理解: | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-23-viewpoint-viewBox.html Day9 - 理解 SVG viewport 與 viewbox] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-07-fill.html Day10 - SVG fill 填色] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-25-gradients-patterns.html Day11 - 再談 SVG 漸層色] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-26-patterns.html Day12 - 有趣的 SVG Patterns] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-08-text.html Day13 - SVG text 文字] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-09-clipping-masking.html Day14 - SVG Clipping and Masking] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-18-defs.html Day15 - 再談 SVG defs] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-19-transform.html Day16 - SVG transform 基礎篇] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-20-transform-matrix.html Day17 - SVG transform Matrix] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-21-smil-animation.html Day18 - 初探 SVG SMIL Animation] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-22-smil-animation-2.html Day19 - 深入理解 SVG SMIL Animation] | ||
| + | *#應用: | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-12-pie-chart.html Day20 - SVG pie chart 圓餅圖實作] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-14-control-SVG.html Day21 - 控制 SVG 的小小注意事項] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201409/svg-24-jquery-pie-chart.html Day22 - 寫 jquery 產生 SVG 圓餅圖] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201407/svg-progress-bar.html Day23 - SVG + CSS 製作 Material Design 進度條] | ||
| + | *#更多應用: | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-10-filter-1.html Day24 - 初探 SVG filter] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-11-filter-feColorMatrix.html Day25 - SVG filter - feColorMatrix] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201406/svg-13-filter-feGaussianBlur.html Day26 - SVG filter - feGaussianBlur] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201407/svg-15-filter-feComponentTransfer.html Day27 - SVG filter - feComponentTransfer] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201410/svg-27-filter-feImage.html Day28 - SVG filter - feImage] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201410/svg-28-filter-feDisplacementMap.html Day29 - SVG filter - feDisplacementMap] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201410/svg-29-filter-water-ripple.html Day30 - SVG filter - feDisplacementMap 水波動畫] | ||
| + | *#*[http://www.oxxostudio.tw/articles/201410/svg-30-filter-feConvolveMatrix.html Day31 - SVG filter - feConvolveMatrix] | ||
| + | *關於中文字形: | ||
| + | *#[http://blog.twtnn.com/2015/01/svg.html SVG 使用其他的中文字型] | ||
| + | *#[https://blog.gtwang.org/web-development/web-font-css-font-face/ 自製中文網頁字形(Web Font)並內崁至網頁中(使用 CSS @font-face)] | ||
| + | *國際上重要的技術文件 | ||
| + | *#教學與介紹: | ||
| + | *#*[http://www.w3.org/TR/SVG/ W3C SVG:制定 SVG 標準的說明文件一定要閱讀] | ||
| + | *#*[http://www.w3.org/TR/SVG/filters.html W3C SVG filter:SVG filter 所有屬性說明] | ||
| + | *#*[http://srufaculty.sru.edu/david.dailey/svg/SVGOpen2010/Filters2.htm Filter Effects in SVG:很豐富的 SVG filter 範例介紹] | ||
| + | *#*[https://docs.webplatform.org/wiki/svg docs.webplatform.org:國外很豐富的 SVG 基礎介紹] | ||
| + | *#*[https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial MDN SVG Tutorial:初學者必來的 MDN SVG 基礎教學] | ||
| + | *#*[http://tutorials.jenkov.com/svg/index.html jenkov SVG Tutorial:同樣是初學者必備的 SVG 完整基礎教學] | ||
| + | *#*[http://zvon.org/comp/r/ref-SVG_1_1_Full.html#Attributes~viewBox SVG 1.1 Full Reference:滿豐富的 SVG 範例參考] | ||
| + | *#*[http://blog.iderzheng.com/continuous-and-smooth-bezier-curve/ 貝茲曲線實作範例] | ||
| + | *#*[http://www.w3.org/Graphics/SVG/IG/resources/svgprimer.html An SVG Primer for Today's Browsers] | ||
| + | *#SVG 工具與框架: | ||
| + | *#*[http://svg-edit.googlecode.com/svn/branches/2.6/editor/svg-editor.html svg editor:好用的線上繪製 SVG 工具] | ||
| + | *#*[http://d3js.org/ D3.js:最強大的繪製 SVG 視覺圖表 JS 框架] | ||
| + | *#*[http://c3js.org/ C3.js:第二強大的繪製 SVG 視覺圖表 JS 框架] | ||
| + | *#*[http://snapsvg.io/ snap.svg:最強大的操作 SVG 動畫 JS 框架] | ||
2024年8月10日 (六) 21:20的最新修訂版本
Scalable Vector Graphics(可縮放向量圖形)
- 特性
- XML語法。
- 二維向量圖形格式。
- 由W3C制定,是開放標準。
- 與 HTML 相較
- 標籤、屬性、樣式 三級結構不變。
- 合體標籤語法不變。
- 標籤:
- 動畫標籤:animate, animateColor, animateMotion, animateTransform, set;
- 解釋標籤:desc, metadata, title;
- 圖形標籤:circle, ellipse, line, path, polygon, polyline, rect;
- 結構標籤:defs, g, svg, symbol, use;
- 漸層標籤:linearGradient, radialGradient;
- 其他標籤:a,altGlyphDef,clipPath,color-profile,cursor,filter,font,font-face, foreignObject, image, marker, mask, pattern, script, style, switch, text, view等。
目錄
- 1 轉檔
- 2 範例
- 3 語法
- 3.1 宣告圖檔
- 3.2 標籤
- 3.2.1 svg
- 3.2.2 群組結構標籤: g, symbol
- 3.2.3 定義 defs
- 3.2.4 向量圖形標籤
- 3.2.5 path
- 3.2.6 (一)一次圖形(相對表示)
- 3.2.7 (二)二次圖形(相對表示)
- 3.2.8 (三)三次圖形(相對表示)
- 3.2.9 文字
- 3.2.10 文字外框轉 path
- 3.2.11 嵌入圖照
- 3.2.12 嵌入外來
- 3.2.13 濾鏡
- 3.2.14 漸層
- 3.2.15 transform 坐標變換方式
- 3.2.16 條件處理 - switch標籤
- 3.2.17 動畫(animate)
- 3.2.18 動畫參考連結
- 3.2.19 字形使用參考連結
- 3.2.20 其他
- 4 參考文章
轉檔
- SVG 優化:優化後,不一定能在 wiki 中正確產生縮圖。(網站已死)
- SVG轉點陣圖:
- inkscape:字形為細明體
- 線上轉檔:字體為中黑
- 點陣圖轉 SVG 的image標籤:商業軟體 Contenta Converter PREMIUM
- adobe:須帳號但免費,效果不錯
- Vector Magic:已無免費方案,須付費(線上版價格為每月 $7.95 USD)。使用教學
- Online Image Vectorizer:效果不如 Vector Magic ,無免費方案。使用教學
- Convertio:免費,有中文介面,可批次轉。使用教學
範例
基本範例
- 看原始碼
在教學上應用的例子:
語法
- 英文自主練習站
- 簡體中文自主練習站
- viewport 與 viewbox
- 如同 HTML 和 CSS 大多數標籤與屬性不分大小寫。但 path 中的命令會分大小寫。
- 在代表屬性值的引號中空白和逗點等價。
宣告圖檔
<?xml version='1.0' encoding='UTF-8' standalone='no'?>
標籤
svg
svg(成對):svg 開始及結束。屬性有:xmlns(如http://www.w3.org/2000/svg),version(如1.1),width,height
- 如果後面有用到「xlink:href=…」,如 use,image,則 SVG 須額外加屬性 xmlns:xlink='http://www.w3.org/1999/xlink' 。
群組結構標籤: g, symbol
g group 群組
初始若在定義中不可見,不在定義中就可見。無法使用 viewBox 和 preserveAspectRatio 屬性。
symbol 定義可重複使用的符號
初始不顯示,能夠使用 viewBox 和 preserveAspectRatio 屬性。用 use 引用。
裡面可以包:動畫元素、描述性元素、形狀元素、結構化元素、漸變元素,如 <a>, <altGlyphDef>, <clipPath>, <color-profile>, <cursor>, <filter>, <font>, <font-face>, <foreignObject>, <image>, <marker>, <mask>, <pattern>, <script>, <style>, <switch>, <text>, <view>。
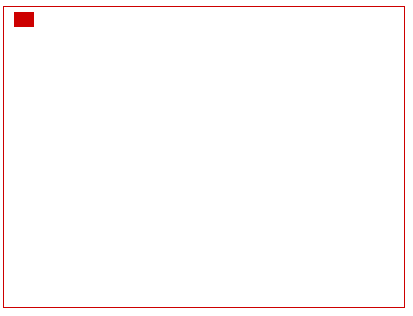
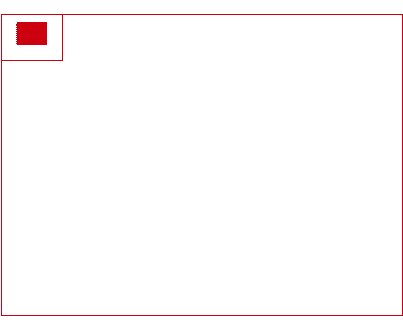
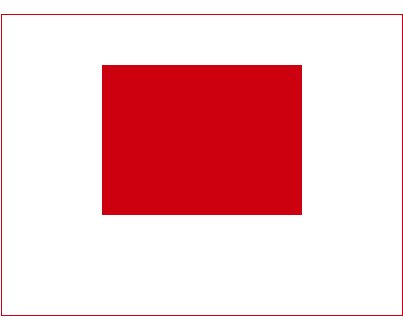
viewBox屬性:
三行範例:
<svg width='400' height='300' viewBox='0,0,40,30' style='border:1px solid #cd0000;'>
<rect x='10' y='5' width='20' height='15' fill='#cd0000'/>
</svg>
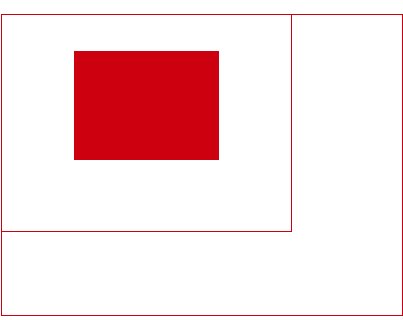
如無 viewBox 應該長這樣:

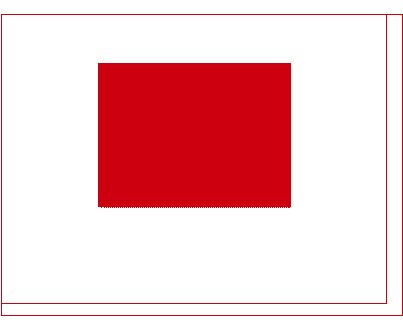
用了 viewBox 變這樣:

將 viewBox 指定的視窗,縮放到 width 和 height 指定的範圍。
preserveAspectRatio(保留長寬比)
上例中, SVG 的寬高比正好和 viewBox 的寬高比是一樣的,都是 4:3 ,顯然,實際應用時 viewBox 的寬高比不可能一直跟 viewport(SVG 的寬高) 始終一樣。這時就可以用 preserveAspectRatio 屬性來指定如何縮放。詳細的調整方式請見:
定義 defs
defs(成對)顧名思義就是「definitions」,即「定義」的意思。我們可以把許多重複性質高的元素,放入 defs 元素內,讓它變成一個可以重複利用的物件。
- 基本規則:在 defs 中給被定義者一個 id 如 id='某某' ,然後在 defs 外引用這個定義,如 #某某。如果 id 指涉的是一個圖形物體,引用時用「xlink:href=…」;如果 id 指涉的是一個定義區間,其中還包含若干個定義標籤,引用時用「url(#某某)」。
- 可用的定義標籤包含:
- 圖形物件或群組
- 定義時對圖形物件或群組用 <g id='某某' … >
- 引用時用 <use xlink:href='#某某' 修飾屬性 />,注意,use下,「#某某」不能為中文。
- 引用的圖形或群組可與定義時略有不同,不同處用屬性值替換掉定義時的屬性。
- 2023/1/16更新:"xlink:href"這個指令目前已經已無法再使用,過去的舊檔案可讀取,但無法再重新寫入該指令。更新後的指令寫法為 <use href='#某某' /> 參考資料
- 文字路徑
- 定義時用 <path id='某某' … >,注意只有 path 有效,其他圖形無效。
- 引用時用 <text><textPath xlink:href='#某某'>隨著路徑跑的文字字串 </textPath></text>
- 漸層色
- 定義時用 linearGradient 、 radialGradient
- 引用時用屬性 fill='url(#某某)'
- 剪裁
- 定義時用 <clipPath id='某某'><封閉圖形如圓、矩形/></clipPath>
- 引用時用 <另一圖形 clip-path='url(#某某)'/>
- clipping 裏頭還可以套用 clipping,就可以做出許多不同的形狀變化。
- 遮色片:而遮色片只有黑到白的灰階分布,所以如果作為遮色片的顏色是灰階以外的顏色,都會被轉換為灰階。越黑越透明,越白越不透明。
- 定義時用 <mask id='某某'><一或多個封閉圖形如圓、矩形/></mask>
- 引用時用 <另一圖形 mask='url(#某某)'/>
- 線段節點 marker
- 定義時用
<marker id='某1'><一個封閉圖形如圓、矩形/></marker>
<marker id='某2'><一個封閉圖形如圓、矩形/></marker>
<marker id='某3'><一個封閉圖形如圓、矩形/></marker> - 引用時用 <polyline points=… marker-end='url(#某1)' marker-start='url(#某2)' marker-mid='url(#某3)'/>
- marker 定義時可用屬性:
- orient:marker 圖形跟隨線段的方向,單位是角度。預設值是 auto :線段怎麼跑,自動隨著線段旋轉角度。
- refY:圖形上移點數
- refX:圖形左移點數
- 由 markerWidth,markerHeight 設定 marker 圖形的寬與高,不設圖形會因為超出範圍而出不來。
- 若不設 markerWidth,markerHeight ,可用「style='overflow:visible'」取代,即圖形超出範圍時仍顯示。
- markerUnits:有以下兩值
- strokeWidth(預設值),依路徑的描邊寬度縮放標記的大小。
- userSpaceOnUse,無論使用它的路徑的筆觸寬度如何,標記都將保持其大小。
- 圖形定義時可用屬性:
- 「fill='context-stroke'」或「style='fill:context-stroke;'」圖形的顏色跟著引用它物件的顏色。
- 定義時用
- 濾鏡 filter 略
- 定義時用 <filter id='某某'><某濾鏡標籤及其屬性/></filter>
- 引用時用 <圖形 filter='url(#某某)'/>
- 圖形物件或群組
向量圖形標籤
- 共同約定:
- 開始與結束合一。
- 長度如省略單位,預設單位為 px。
- px可以使用小數點。
- 以左上為座標原點。
- 座標描述先 x 後 y 。
- stlye屬性中關於線條之樣式,也可以作為繪圖:
- stroke (線條顏色),
- stroke-width (線條寬度),
- stroke-opacity (線條顏色的透明度,合法的範圍是:0 - 1,0最透明,預設1),
- stroke-linecap (線條端點形狀,預設butt端點切齊、round以端點為圓心線寬為直徑畫圓、square以端點為中心線寬為邊長畫方形),
- stroke-linejoin (線條轉彎處樣式,預設miter尖角、round圓角、bevel斜角),
- stroke-miterlimit (尖角內外距/線寬的最大值,不設限則尖角可以拉長至無限長,預設為 4 倍),
- stroke-dasharray (預設none,代表實線。若為數字其值為一陣列,陣列值為線段中實線段長度與虛線段長度的交錯數字,通常是兩個數字一組,如果是奇數,則最後面自動加補第一個數字)
- stlye屬性中關於面之樣式:
- fill (填充顏色),
- fill-opacity (填充不透明,合法的範圍是:0 - 1,0最透明,預設1)。
- fill-rule (polygon等標籤有時會將內部分割成不同的區域,填色方式,預設nonzero全部同色、evenodd相鄰區域內部填色與外部填色交互填充、inherit繼承)
- 選擇器 class,id 同 CSS 。
常見的簡易繪圖標籤:
- line(直線),屬性有x1(第一點x座標)y1(第一點y座標)x2(第二點x座標)y2(第二點y座標)。
- polyline(多點成線),諸屬性如下:
- points:多點,點與點用空白間開,同一點 x y 座標以逗點間開。
- polygon(多邊形),也可以取五點畫出一個星形。諸屬性如下:
- points:多點,點與點用空白間開,同一點 x y 座標以逗點間開。
- circle(圓),諸屬性如下:
- cx(圓心x座標),cy(圓心y座標),r(半徑)
- rect(矩形),諸屬性如下:
- width(寬),height(高),省略起點則以原點為起點,x(起點x座標),y(起點y座標),rx(圓角x半徑),ry(圓角y半徑)
- ellipse(楕圓),諸屬性如下:
- cx(中心x座標),cy(中心x座標),rx(x軸半長),ry(y軸半長)。
path
| 指令 | 參數 | 示例 | 指令說明 | |
|---|---|---|---|---|
| M(move to) | x y | <path d='M0 0' style='stroke:black'/> | 起始點的 x , y 座標 | |
| 線 | H(horizontal line to) | x | <path d='M0 0 H50' style='stroke:black'/> | 從目前點的座標畫水平直線到指定的 x 軸座標 |
| V(vertical line to) | y | <path d='M0 0 V50' style='stroke:black'/> | 從目前點的座標畫垂直線到指定的 y 軸座標 | |
| L(line to) | x y | <path d='M0 0 L50 50' style='stroke:black'/> | 從目前點的座標畫直線到指定點的 x , y 座標 | |
| 二 次 |
Q(quadratic Bézier curve) | x1 y1 x y <path d='M0,0 Q50,50 100,0' style='stroke:black'/> |
從目前點的座標畫條二次貝茲曲線到指定點的 x, y 座標:其中 x1, y1 為控制點 | |
| T(smooth quadratic Bézier curve) | x y <path d='M0,0 Q50,50 100,0 T200,0' style='stroke:black'/> |
前方要接上 Q 才能畫,從目前點以前一個 Q 的控制點之鏡射點為控制點,畫二次貝茲曲線到指定點(x,y)。 | ||
| A(Arc) | rx ry x-axis-rotation large-arc-flag sweep-flag x y | 從目前點的座標畫個橢圓弧到指定點的 x, y 座標:其中 rx, ry 為橢圓形的 x 軸及 y 軸的半徑,x-axis-rotation 是弧線與 x 軸的旋轉角度,large-arc-flag 則設定 1 最大角度的弧線或是 0 最小角度的弧線,sweep-flag 設定方向為 1 順時針方向或 0 逆時針方向 小寫 a 與大寫 A 的區別只在於: a 最後的 x,y 是相對於目前點的相對座標 |
||
| 三 次 |
C(curve) | x1 y1 x2 y2 x y <path d='M0,0 C40,40 60,40 100,0' style='stroke:black'/> |
從目前點的座標畫條三次貝茲曲線到指定點的 x, y 座標:其中 x1, y1 及 x2, y2 為控制點 | |
| S(smooth curve) | x2 y2 x y <path d='M0,0 C40,40 60,40 100,0 S150,-40 200,0' style='stroke:black'/> |
在目前點之前必須有一個貝茲控制點,在目前點之後會以同樣的斜率鏡射一個貝茲控制點,再由參數(x2,y2)補上第二個貝茲控制點,再從目前點經兩個貝茲控制點畫貝茲曲線到指定點(x,y)。 | ||
| Z(closepath) |  <path d='M0,0 Q50,50 100,0 T200,0 Z' style='stroke:black'/> |
關閉路徑,將目前點的座標與第一個點的座標連接起來 | ||
(一)一次圖形(相對表示)
- 以 m 或 l 連續處理皆可
- 每一節放一個「下個點」,
<path d='m0,51 50,50 50,-50 50,-50 50,50 50,50 50,-50 50,-50 50,50 50,50 50,-50 50,-50 50,50' style='stroke:black;fill:none;'/>
<path d='m0,51 l 50,50 50,-50 50,-50 50,50 50,50 50,-50 50,-50 50,50 50,50 50,-50 50,-50 50,50' style='stroke:black;fill:none;'/>
(二)二次圖形(相對表示)
- 以 q 或 q,t 連續處理皆可
- q 每一小節放兩個點:「控制點 下個節點」,兩點同座標系,皆參考上個節點。
- q,t 的 t 每一小節放一個點:「下個節點」,控制點省略,省略的控制點為上一小節控制點對上個節點的鏡像點。
以 q 表示
<path d='m0,51 q50,50 100,0 50,-50 100,0 50,50 100,0 50,-50 100,0 50,50 100,0 50,-50 100,0' style='stroke:black;fill:none;'/>
以 q,t 表示
<path d='m0,51 q50,50 100,0 t100,0 100,0 100,0 100,0 100,0' style='stroke:black;fill:none;'/>
(三)三次圖形(相對表示)
- 以 c 或 c,s 連續處理皆可
- c 每一小節放三個點:「控制點1 控制點2 下個節點」,三點同座標系,皆參考上個點。
- c,s 的 s 每一小節放兩個點:「控制點2 下個節點」,控制點1省略,省略的控制點1為上一小節控制點2對上個節點的鏡像點。
例一
以 c 表示
<path d='m0,51 c40,40 60,40 100,0 40,-40 60,-40 100,0 40,40 60,40 100,0 40,-40 60,-40 100,0 40,40 60,40 100,0 40,-40 60,-40 100,0' style='stroke:black;fill:none;'/>
以 c,s 表示
<path d='m0,51 c40,40 60,40 100,0 s60,-40 100,0 60,40 100,0 60,-40 100,0 60,40 100,0 60,-40 100,0' style='stroke:black;fill:none;'/>
例二
- 以下心形由四段三次貝茲曲線組成,每段皆含三點:兩個控制點、一個下一節點。
- AB 段以 P1,P2 為控制點, B 為下一節點,三個點座標參照 A 點。
- BC 段以 Q1,Q2 為控制點, C 為下一節點,三個點座標參照 B 點。 Q2 和 C點重合。
- CD 段以 R1,R2 為控制點, D 為下一節點,三個點座標參照 C 點。 R1 和 C點重合。
- DA 段以 S1,S2 為控制點, A 為下一節點,三個點座標參照 D 點。
- P2 、 B 、Q1 三點共線,所以 AB 段才能和 BC 平滑銜接。
- R2 、 D 、S1 三點共線,所以 CD 段才能和 DA 平滑銜接。
- C 點和 Q2 、 R1 重合,所以 BC 段和 CD 段,兩節點間有一個控制點和節點重合。但並不是退回到二次貝茲曲線,只是近似二次貝茲曲線而已。
- 由於 Q2 、 C 、 R1 重合, Q2 、 R1 以 C 點鏡像,所以可以將後面的小節(CD段)改以 s 表達。
<path fill='#f00' d='m 12.7,38.5 c -21.3,-11.2 -14.3,-38.5 9.7,-38.5 30,0 51,38.5 51,38.5 0,0 -21,38.5 -51,38.5 -24,0 -31,-27.4 -9.7,-38.5 z'/>
由於 Q2 、 C 、 R1 重合, Q2 、 R1 以 C 點鏡像,所以可以將後面的小節(CD段)改以 s 表達:
<path fill='#f00' d='m12.7,38.5 c-21.3,-11.2 -14.3,-38.5 9.7,-38.5 c30,0 51,38.5 51,38.5 s-21,38.5 -51,38.5 c-24,0 -31,-27.4 -9.7,-38.5z'/>
將紅心的尖部換成 q ,會使紅心尖部顯得略胖,但非常近似原來的紅心:
<path fill='#f00' d='m 12.7,38.5 c -21.3,-11.2 -14.3,-38.5 9.7,-38.5 q 30,0 51,38.5 -21,38.5 -51,38.5 c -24,0 -31,-27.4 -9.7,-38.5 z'/>
比較原來的紅心和紅心的尖部換成 q (綠色部分):
文字
- 字體要能為 inkscape 所用,安裝時必須要使用「為所有使用者安裝」,不能只用「安裝」。如果只用「安裝」在 inkscape 中字體名稱會被槓除,表示不能使用。
- 在「text」標籤開始與結束之間夾字,可用中英文。而使用「屬性」來規定文字的表現,所有的屬性都可以改用樣式來表達。
- 可用中文字形:(UI 代表標題用字,非 UI 代表內文內字)
- 中文字體英文名稱對應
- 外部字體與蘋果電腦字體名稱
- 中日韓字體列表
- Monospace:等寬字型(非調和字)
- Sans:無襯線體(黑體,哥德體)
- Serif:襯線體(筆畫末端的裝飾細節,白體,羅馬體)
- KaiTi:楷體,Windows 7 之前使用的標楷體名稱
- DFKai-SB:微軟標楷體,windows 10,已不會用其去代替 KaiTi。且此字形對 inkscape 而言是破的,無法使用。
- MingLiU:明體(等寬的英文字型)
- PMingLiU:新細明體(不等寬的英文字型)
- MingLiU_HKSCS:明體
- FangSong:仿宋
- NSimSun:新宋
- SimHei:新黑
- Microsoft YaHei:微軟雅黑體
- Microsoft JhengHei:微軟正黑體
- Microsoft JhengHei Light:微軟正黑體(細)
- Microsoft JhengHei Bold:必須用 font-weight:bold; 才能表現
- Arial Unicode MS:微軟 Arial 體
- DFBiaoKaiShu-B5:華康楷書體
- DFHKStdKai-B5:華康標楷體
- DFHKStdSong-B5:華康標宋體
- DFBiaoSong-B5:華康宋體
- DFHeiUBlod-B5:華康特粗黑體
- DFHeiBlod-B5:華康粗黑體
- DFHeiMedium-B5:華康中黑體
- DFHeiLight-B5:華康細黑體
- DFBiaoKaiShu-B5:華康楷書體
- …:華康眾字體,族繁不及備載
- Segoe UI:微軟 Segoe UI 字形
- Tahoma:微軟 Tahoma 字形
- Meiruo:日文明瞭體
- Meiruo UI:日文明瞭體
- MS Gothic:微軟日文哥德體
- MS Mincho:微軟日文明朝體
- MS PGothic:微軟日文哥德體
- MS PMincho:微軟日文明朝體
- MS UI Gothic:微軟日文哥德體
- MS Mincho:微軟日文明朝體
- 王漢宗48套自由字體
| 字體檔名 | 字體中文名 | 字體英文名 | 名稱縮寫 |
|---|---|---|---|
| WCL-01.ttf | 波浪體 | HanWangWCL01 | wcl01 |
| WCL-02.ttf | 特明體 | HanWangWCL02 | wcl02 |
| WCL-03.ttf | 波卡體空陰 | HanWangWCL03 | wcl03 |
| WCL-04.ttf | 綜藝體雙空陰 | HanWangWCL04 | wcl04 |
| WCL-05.ttf | 標楷體空心 | HanWangWCL05 | wcl05 |
| WCL-06.ttf | 仿宋體 | HanWangWCL06 | wcl06 |
| WCL-07.ttf | 粗鋼體 | HanWangWCL07 | wcl07 |
| WCL-08.ttf | 粗黑體實陰 | HanWangWCL08 | wcl08 |
| WCL-09.ttf | 粗圓體雙空 | HanWangWCL09 | wcl09 |
| WCL-10.ttf | 海報體半天水 | HanWangWCL10 | wcl10 |
| wt001.ttf | 細明 | HanWangMingLight | hwml |
| wt002.ttf | 中明 | HanWangMingMedium | hwmm |
| wt003.ttf | 粗明 | HanWangMingBold | hwmb |
| wt004.ttf | 特明 | HanWangMingHeavy | hwmh |
| wt005.ttf | 超明 | HanWangMingBlack | hwmbk |
| wt006.ttf | 細圓 | HanWangYenLight | hwyl |
| wt009.ttf | 特圓 | HanWangYenHeavy | hwyh |
| wt011.ttf | 細黑 | HanWangHeiLight | hwhl |
| wt014.ttf | 特黑 | HanWangHeiHeavy | hwhh |
| wt021.ttf | 中隸書 | HanWangLiSuMedium | hwlsm |
| wt024.ttf | 中仿宋 | HanWangFangSongMedium | hwfsm |
| wt028.ttf | 疊圓 | HanWangKanDaYan | hwkdy |
| wt034.ttf | 勘流亭 | HanWangKanTan | hwkt |
| wt040.ttf | 綜藝體 | HanWangZonYi | hwzy |
| wt064.ttf | 顏體 | HanWangYanKai | hwyk |
| wt071.ttf | 中行書 | HanWangShinSuMedium | hwssm |
| wtcc02.ttf | 酷儷海報 | HanWangCC02 | hwcc02 |
| wtcc15.ttf | 正海報 | HanWangCC15 | hwcc15 |
| wthc06.ttf | 鋼筆行楷 | HanWangGB06 | hwhc |
| wtg-06cut1.ttf | 超黑俏皮動物 | HanWangGSolid06cut1 | hwgsc1 |
| wp010-05.ttf | 中明注音體 | HanWangMingMediumChuIn | hwmmci |
| wp110-05.ttf | 中明破音字1 | HanWangMingMediumChuIn1 | hwmmci1 |
| wp210-05.ttf | 中明破音字2 | HanWangMingMediumChuIn2 | hwmmci2 |
| wp310-05.ttf | 中明破音字3 | HanWangMingMediumChuIn3 | hwmmci3 |
| wp010-08.ttf | 中楷注音體 | HanWangKaiMediumChuIn | hwkmci |
| wp110-08.ttf | 中楷破音字1 | HanWangKaiMediumChuIn1 | hwkmci1 |
| wp210-08.ttf | 中楷破音字2 | HanWangKaiMediumChuIn2 | hwkmci2 |
| wp310-08.ttf | 中楷破音字3 | HanWangKaiMediumChuIn3 | hwkmci3 |
| wts11.ttf | 粗楷體簡體 | HanWang KaiBold-Gb5 | wts11 |
| wts43.ttf | 中魏碑簡體 | HanWang WeiBeiMedium-Gb5 | wts43 |
| wts47.ttf | 中仿宋簡體 | HanWang FangSongMedium-Gb5 | wts47 |
| wts55.ttf | 細新宋簡體 | HanWang SinSongThin-Gb5 | wts55 |
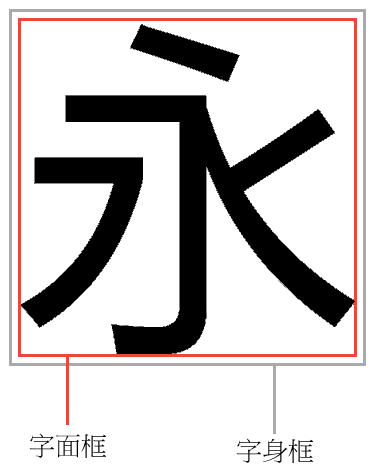
- 屬性兼樣式 font-size ,如 34px 。屬性可省略單位,樣式則單位一定要寫, 34 點是字身框的大小,字面框(有字的部分)通常會較小。

- 屬性兼樣式 font-weight ,設定方式同 HTML 。
- 屬性 x 和 y 標示字的起點:值可為'10,20,30,40',表示每個字的 x 或 y 座標。
- 屬性 text-anchor:有三個值 start,middle 和 end ,指示 x 座標要對齊字串的哪裡。
- 屬性 x 依 text-anchor 可以有三種對齊方式,預設值是 start ,即 x 指示字串的左緣起點。
- 屬性 y 指示字的 baseline ,即要對齊的那條水平線,比中文字的下緣再略高一點點,如再高兩點。
- 升部(Ascender),主線以上
- 大寫字高(Cap height)
- 主線(Mean Line)
- x字高(x-height),基線和主線之間的距離
- 基線(Baseline)
- 降部(Descender),基線以下
- 屬性 dx 和 dy 基於前一個字串的最後一個字的位置去做變化:值可為'10,20,30,40',字的距離一個比一個更遠。
- 屬性 rotate 標示每個字的旋轉角度(單位°):值可為'0,30,60,90,120',如果只有一個角度,代表每個字母按相同角度轉,不是整個字串按這個角度轉。整個字串轉要用 transform='rotate(…)' 。
- 屬性兼樣式 writing-mode :最有用的值為 tb (top-to-bottom,即漢字直書)。預設值為 lr-tb 或 lr ,由左至右由上而下;諸值為:lr-tb | rl-tb | tb-rl | lr | rl | tb | inherit 。
- 屬性兼樣式 kerning:將停用,且對中文無效。值為 auto 或指定長度(通常為0,單純用來抑制住字距調整表)。如為 auto 則依「字距調整表」來調整兩個字形間的距離,如指定長度則停用「字距調整表」。預設值為 auto 。
- 屬性兼樣式 letter-spacing:兩個英文字形間的距離,以 px 為單位,樣式中不可省略單位,對中文有效。可正可負,預設值 0 。
- 屬性兼樣式 word-spacing:兩個英文單字間的距離,預設值 2 ,對中文無效。Firefox瀏覽器有可能不支持這個word-spacing屬性。
- 屬性 textLength 及 lengthAdjust ,前者設定字串的總長度,後者設定要怎麼湊到這個長度,有兩個值:
- lengthAdjust='spacing' 靠調整字距來湊足字串的長度。
- lengthAdjust='spacingAndGlyphs' 靠把字拉胖來湊足字串的長度。
- 屬性 fill 控制填入字的顏色,預設黑色
- 屬性 stroke 控制字描框的顏色,預設 none
- 屬性 text-decoration ,有以下諸值:
- underline:底線
- overline:頂線
- line-through:刪除線
- blink:閃爍
- none:無,預設值
- inherit:繼承
- 子標籤 TSPAN:就是 span ,其屬性值幾乎和 text 一模一樣,也是 x、y、dx、dy、rotate、textLength。
- 子標籤 textPath:屬性 xlink:href='#path的id' ;屬性 startOffset='xx%' 從 path 的百分之多少開始跑字。path 在 def 中定義,含路徑、填充色、畫框色。
- 屬性 style 控制諸樣式:
- font-size:
- writing-mode:tb;直寫,預設橫寫
- 用 style 控制字體、字形、尺寸,但顏色是用 fill 不是用 color 。
文字外框轉 path
使用 inkscape :
- 「檔案 / 文字屬性 / 選用單位為 px / 指定寬度與高度 / Enter」
- 「建立和編輯文字物件 / 打出想要的字」
- 「文字 / 文字與字型 / 選用想要的字型 / 套用」
- 「選取和變形物件 / Ctrl-拉角 / 拉邊 / 直到吻合頁面邊框」
- 「路徑 / 物件轉成路徑」
- 另存 SVG 檔。
嵌入圖照
- image,屬性有x(第一點x座標)y(第一點y座標)width(寬)height(高)。
- 屬性 xlink:href="data:image/png;base64,圖照編碼" 或 xlink:href="圖照檔名"
嵌入外來
- foreignobject 開始與結束之間夾<body xmlns="http://www.w3.org/1999/xhtml">…</body>,body 中再夾如 table 等 HTML code 。
- 屬性有:x嵌入物x座標,y嵌入物y座標,width嵌入物寬,height嵌入物高。
濾鏡
濾鏡有多種,以下介紹最簡的高斯模糊。其他還有圖像混合濾鏡、顏色濾鏡…等 19 種濾鏡。
- 圖形標籤中放 filter='url(#濾鏡名)' 屬性,以濾鏡處理圖形
- 定義標籤 defs
- defs 標籤是 definitions 的縮寫,它的內部放諸如濾鏡、漸層等特殊元素的定義。
- filter 標籤(濾鏡標籤)必須放在 defs 內部。
- 濾鏡標籤 filter
- 其中的 id 屬性定出濾鏡名稱
- 也可以設 width,height,x,y 去定濾鏡範圍和起點,如沒設以整個圖形為範圍。
- 高斯模糊濾鏡 feGaussianBlur ,濾鏡標籤包住數種不同效果的濾鏡,高斯模糊濾鏡是最簡單的濾鏡。
- 高斯模糊濾鏡主要只有一個參數:stdDeviation(標準差),用來控制模糊的程度,數字越大越模糊,數字為零則是圖片原本的狀態。
漸層
分為線性漸層和放射漸層兩種
- 圖形標籤中放 fill='url(#漸層名)' 屬性,填入漸層色
- 定義標籤 defs
- defs 標籤是 definitions 的縮寫,它的內部放諸如漸層等特殊元素的定義。
- linearGradient 標籤和 radialGradient 標籤必須放在 defs 內部。
- 漸層標籤,漸層標籤中的 100%,指的是整個圖形
- linearGradient 線性漸層定義標籤
- 其中的 id 屬性定出漸層名稱
- 由 x1,y1,x2,y2 四個屬性決定漸層範圍,以及水平,垂直或角形漸層,四個屬性都以百分比表示:
- 當 y1 和 y2 相等,而 x1 和 x2 不同時,可創建水平漸層
- 當 x1 和 x2 相等,而 y1 和 y2 不同時,可創建垂直漸層
- 當 x1 和 x2 不同,且 y1 和 y2 不同時,可創建角形漸層
- x1,y1,x2,y2 屬性決定漸層開始和結束位置, x1,x 2以圖形的寬度為準, y1,y2 以圖形的高度為準
- radialGradient 放射漸層定義標籤
- 其中的 id 屬性定出漸層名稱
- 由 cx,cy,r 三個屬性決定漸層範圍,三個屬性都以百分比表示,漸層範圍是一個圓或橢圓
- cx 表示範圍中心在圖寬百分之幾的位置
- cy 表示範圍中心在圖高百分之幾的位置
- r 如果圖形寬、高相等則範圍為圓,r代表範圍圓半俓除以圖形寬或高;如果圖形寬、高不相等則範圍為橢圓,r代表範圍橢圓的長短軸半長除以圖形寬或高;注意:r為50%,範圍圓直徑恰等於圖的寬或高。
- 由 fx,fy 兩個屬性決定設色中心的位置,就是設色為 0% 的地方,兩個屬性都以百分比表示
- fx表示設色中心在圖寬百分之幾的位置
- fy表示設色中心在圖高百分之幾的位置
- 設色 100% 的地方在範圍圓或範圍橢圓的圓周上
- 以 http://jendo.org/~thisNasAdmin/ball3.svg 為例:漸層範圍為整個圓,因為 cx,cy,r 都是 50% ,而設色中心在中間下方,因為 fx='50%' fy='100%' ,此處是 stop 設為 0% 的顏色(白色),而範圍圓週邊是 stop 設為 100% 的顏色(黑色)
- linearGradient 線性漸層定義標籤
- 設色標籤 stop,漸層標籤包住數個 stop 標籤,每種顏色通過一個 stop 標籤來規定。
- offset屬性用來定義漸層的開始和結束位置,其 100% 是指整個漸層範圍。
- stop-color 屬性用來定義顏色,也可以做為 style 的樣式。
- stop-opacity 屬性決定透明度,也可以做為 style 的樣式。
transform 坐標變換方式
- 代碼:<g transform="..."> <!--other elements> ...</g>
- 平移變換(translate):transform="translate(x,y)",即新坐標系的原點在原坐標系的(x,y)處。坐標軸的方向不變。
- 旋轉變換(rotate):transform="rotate(angle cx,cy)"。angle代表旋轉角度,預設單位是「度」,順時針為正,逆時針為負。(cx,cy)是旋轉中心所在的坐標。若省略旋轉中心坐標,則預設值是(0,0)。
- 伸縮變換(scale):transform="scale(sx,sy)",sx,sy分別代表x軸方向和y方向拉伸或縮小的比例因子。拉伸:大於1;縮小:小於1。若省略sy,即sy=sx,作等比例縮放。
- 歪斜變換(skew):transform="skewX(x-angle)"或transform="skewY(y-angle)",x-angle,y-angle分別代表沿x軸和y軸歪斜的角度。
- 混合變換:如 transform="translate(x,y) rotate(angle)" 先位移再旋轉。
- 矩陣變換(matrix):transform="matrix(a b c d e f)",這裡的六個參數分別是變換矩陣中的六個參數。特點是靈活性大,無論多麼複雜的變換,只需進行一次矩陣運算即可。其中
- translate:matrix(1 0 0 1 tx ty),tx,ty分別為x方向與y方向的位移
- scale:matrix(sx 0 0 sy 0 0),sx,sy分別為x方向與y方向的放大率
- rotate:matrix(cos(a) sin(a) -sin(a) cos(a) 0 0),
- skewX:matrix(1 0 tan(a) 1 0 0);skewY:matrix(1 tan(a) 0 1 0 0)
條件處理 - switch標籤
<switch>的典型用法是用於顯示不同的文字,但不可以用它來顯示不同的圖形。它會對它的直接子元素上的屬性 requiredFeatures, requiredExtensions 和 systemLanguage 按順序地進行求值,直到結果為真。所有其它的元素都會被繞開而不會被表達。如果子元素是一個容器元素,比如<g>,整個子樹要麼被處理和表達,要麼就會被繞過並且不表達。
注意,display 和 visibility 屬性並不會影響分支元素的執行。在分支的子元素上設定disply為none,對處理相關聯的真/假測試沒有任何影響。
下面的例子論證了根據瀏覽器的語言設定來顯示不同的文字內容。switch分支將會顯示它的子元素中第一個系統語言屬性符合使用者語言的元素,或者如果沒有元素符合,那麼將會顯示沒有系統語言屬性的分支。
<switch> <text x='10' y='50' systemLanguage='en'>English text</text> <text x='10' y='50' systemLanguage='zh'>简体中文内容</text> <text x='10' y='50' systemLanguage='zh-tw'>繁體中文内容</text> <text x='10' y='50'>預設内容</text> </switch>
動畫(animate)
四標籤:
- set(開關)
- 只用attributeName,to,begin三屬性
- animate(屬性連續改變)
- animateTransform(平移,旋轉,縮放)
- animateMotion(循跡運動)
- 共通語法:將母圖形分拆成開始和結束兩標籤,中間插入動畫標籤。
- 共通屬性:
- attributeName 指出當前圖形元素的某一個屬性:
- set,animate 中會為某一個母圖形的 attributeName 屬性,再設置 from 和 to ,就是這個屬性的值將由多少變到多少。
- 如果另一屬性 attributeType='CSS' ,則 attributeName 設的是 style 中的樣式
- animateTransform 必加 attributeName='transform' 另搭配 type 屬性
- animateMotion 免設此屬性
- type屬性之值(animateTransform專用):
- rotate旋轉,影響屬性from='起始角度,旋轉軸心x座標,旋轉軸心y座標'、to='結束角度,旋轉軸心x座標,旋轉軸心y座標'。
- scale縮放,影響屬性from='x起始倍率,y起始倍率'、to='x結束倍率,y結束倍率',倍率是自左上原點開始算,如果同組x,y倍率相同,可以只寫一個值。
- translate平移,影響屬性from='起始原點x座標,起始原點y座標'、to='結束原點x座標,結束原點y座標'。
- skewX X軸不動,X軸下方向右歪斜,影響屬性from='起始歪斜角度'、to='結束歪斜角度'
- skewY Y軸不動,Y軸右方向下歪斜,影響屬性from='起始歪斜角度'、to='結束歪斜角度'
- begin='幾s':幾秒開始跑,通常設為 0s 。
- dur='幾s':跑一輪要幾秒,可以設為 indefinite 。
- repeatCount='幾':要跑幾輪,indefinite代表無限多輪,預設值為1。
- from 開始狀態(animate,animateTransform有)。
- to 結束狀態(set,animate,animateTransform有)。
- path(animateMotion專用) 屬性為移動路徑:由 m 開始
- rotate='auto'(animateMotion專用) 圖形隨路徑曲度而轉折。
- attributeName 指出當前圖形元素的某一個屬性:
- 在「循跡運動」中,如果我們用 path 來表達移動路徑,則圖形的 0,0 其實是 path 開頭 M 所指示的位置,所以須以此關係來決定圖形的 x,y ,才能得到真正想要的運動軌跡。通常圖形的 x 會設為 0 , y 會設定為 ±圖形的高度 。
動畫參考連結
字形使用參考連結
其他
| Canvas | SVG | |
| 圖形格式 | 點陣圖 | 向量圖 |
| 放大支援 | 放大到一定程度後會模糊 | 無論放大多少倍清晰度不變 |
| 處理效能 | 大型及複雜圖檔會導致處理速度降低及記憶體使用增加 | 大型及複雜圖檔對於系統效能影響不顯著 |
| 精細繪圖 | 可繪製較精密細緻複雜的圖形 | 無法針對像素操作,因此無法製作過於複雜精密的圖形 |
| 相對的Adobe工具 | Photoshop | Illustrator |
參考文章
- SVG 研究之路
- 初探SVG
- Layer
- 基本形狀
- Path 基礎篇
- Path 進階篇
- stroke 邊框
- fill 填色
- text 文字
- Clipping and Masking
- 初探 filter
- filter:feColorMatrix
- pie chart 圓餅圖實作
- filter - feGaussianBlur
- 控制 SVG 的注意事項
- filter - feComponentTransfer
- Stroke-miterlimit
- Stroke-marker
- 再談 defs
- transform 基礎篇
- transform Matrix
- 初探 SMIL Animation
- 深入理解 SMIL Animation
- 理解 viewport 與 viewbox
- 寫 jquery 產生圓餅圖
- 再談漸層填色
- 有趣的 Patterns
- filter - feImage
- filter - feDisplacementMap
- filter - 水波效果
- filter - feConvolveMatrix
- SVG 31 天學習計畫,其中 Day 23 進度條不在上段中
- 基本介紹:
- 深入理解:
- 應用:
- 更多應用:
- 關於中文字形:
- 國際上重要的技術文件
- 教學與介紹:
- SVG 工具與框架:
