Wiki 入門語法:修訂版本之間的差異
出自六年制學程
| 第 7 行: | 第 7 行: | ||
#*使用方法類似Microsoft Word | #*使用方法類似Microsoft Word | ||
#使用維基沙盒 | #使用維基沙盒 | ||
| − | #* | + | #*使用方法: |
| − | #*優點:擁有進階工具欄<br/><img src="http://jendo.org/~林青高/其他/進階編輯工具欄.png"> | + | #*簡單介紹:沙盒是用於練習頁面編輯技巧的測試頁面。您可在此隨意地進行編輯的練習。<br>就像在沙灘上所寫的文字漲潮時就會消失,同樣沙盒中所寫的內容,隨時可能被清空,不會有任何預先通知(但曾儲存的內容仍會永久存留在頁面的歷史記錄中) |
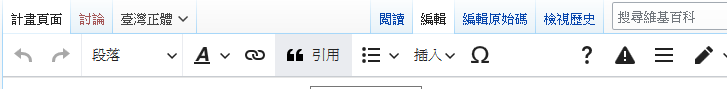
| + | #*優點:擁有進階工具欄<br/><img src="http://jendo.org/~林青高/其他/進階編輯工具欄.png"><br/> | ||
#*[https://zh.wikipedia.org/wiki/Wikipedia:沙盒?action=edit 維基沙盒] | #*[https://zh.wikipedia.org/wiki/Wikipedia:沙盒?action=edit 維基沙盒] | ||
| − | #* | + | #*使用方式: |
| + | #**類似於Microsoft Word,同時比基本的編輯工具欄擁有更多功能 | ||
| + | #**在沙盒頁編輯、排版完之後,複製程式碼,再貼到原本要編輯的維基頁 | ||
2020年4月10日 (五) 13:39的修訂版本
目前有兩種方式寫作語法:
- 自行輸入語法
- 使用維基本身的編輯工具欄
- 由於本維基系統版本較舊只有以下功能

- 使用方法類似Microsoft Word
- 由於本維基系統版本較舊只有以下功能
- 使用維基沙盒
- 使用方法:
- 簡單介紹:沙盒是用於練習頁面編輯技巧的測試頁面。您可在此隨意地進行編輯的練習。
就像在沙灘上所寫的文字漲潮時就會消失,同樣沙盒中所寫的內容,隨時可能被清空,不會有任何預先通知(但曾儲存的內容仍會永久存留在頁面的歷史記錄中) - 優點:擁有進階工具欄

- 維基沙盒
- 使用方式:
- 類似於Microsoft Word,同時比基本的編輯工具欄擁有更多功能
- 在沙盒頁編輯、排版完之後,複製程式碼,再貼到原本要編輯的維基頁
新手入門
口訣:
- 井號、星號、等號、中括號;
- 用空白行分段。
例如:
| 語法 | 顯示 | 說明 |
|---|---|---|
#AAA #BBB #CCC |
|
井號 |
*AAA *BBB *CCC |
|
星號 |
*AA *#AA1 *#AA2 *BB *#BB1 *#BB2 |
|
先星後井 |
#AA #*AA1 #*AA2 #BB #*BB1 #*BB2 |
|
先井後星 |
==中標== ===小標=== ====小小標==== =====加粗標===== ======超小標====== |
中標 小標 小小標 加粗標 超小標 |
段落標題,等號多標題小 |
=大標= |
大標 |
請不要用,這是留 給議程題目用的。 |
[http://jendo.org 振鐸網站] 格式:[URL 連結說明] |
外部連結:一層中 括號包著 URL,空 白後放連結說明。 |
|
[[首頁|這是首頁]] 格式:[[頁面名稱|連結說明]] 中括號內也可只寫頁面名稱 |
內部連結:兩層中括 號包著「頁名」,豎 槓(|)後放連結說明。 |
|
[[檔案:Go top.gif]] 格式:[[檔案:檔名|圖長|圖寬|…]] |
插入圖照也是內部連結 |
|
<img src='網址' width='數字px';height='數字px' > |
|
重點說明
- 連續文字中,空行為分段。
- 起一新段落之段落標題:在行首使用「== … ==」(或H標籤),等號 = 越少(或H越少)字越大。
- 請不要只使用一個等號(=Heading=),這是留給頁名(title)用的段落標題。
- 如使用者有編輯權限,每段都會出現編輯連結。
- 當段落數多於等於4時(含子段落),自動生成「目錄」區塊。要抑制目錄區塊生成可在頁首下「__NOTOC__」指示。
- 「*」開頭代表無序列表
- 「#」開頭代表有序列表
- 外部連結:[URL 連結說明](一層中括號包著 URL,空白後放連結說明)。
- 內部連結:「[[名字空間:頁面名稱|連結說明]]」(兩層中括號包著「頁名」,豎槓(|)後放連結說明)。
- 指向條目的內部連結,名字空間可省略,直接用「[[頁面名稱]]」。
- 鑲嵌{ { 名字空間:頁面名稱} }
- 隱藏 <!-- 文字 -->
- 摺疊:<div class="mw-collapsible mw-collapsed"> 文字 </div>