SVG
出自六年制學程
Scalable Vector Graphics(可縮放向量圖形)
- 特性
- XML語法。
- 二維向量圖形格式。
- 由W3C制定,是開放標準。
目錄
轉檔
- SVG 優化:優化後,不一定能在 wiki 中正確產生縮圖。
- SVG轉點陣圖:
- inkscape:字形為細明體
- 線上轉檔:字體為中黑
- 點陣圖轉 SVG 的image標籤:商業軟體 Contenta Converter PREMIUM
範例
基本範例
在教學上應用的例子:
語法
- 英文自主練習站
- 簡體中文自主練習站
- viewport 與 viewbox
- 如同 HTML 和 CSS 大多數標籤與屬性不分大小寫。但 path 中的命令會分大小寫。
- 在代表屬性值的引號中空白和逗點等價。
宣告圖檔
<?xml version='1.0' encoding='UTF-8' standalone='no'?>
標籤
- svg(成對):svg 開始及結束。屬性有:xmlns(如http://www.w3.org/2000/svg),version(如1.1),width,height
向量圖形標籤
- 共同約定:
- 開始與結束合一。
- 長度如省略單位,預設單位為 px。
- px可以使用小數點。
- 以左上為座標原點。
- 座標描述先 x 後 y 。
- stlye屬性中關於線條之樣式,也可以作為繪圖:
- stroke (線條顏色),
- stroke-width (線條寬度),
- stroke-opacity (線條顏色的透明度,合法的範圍是:0 - 1,0最透明,預設1),
- stroke-linecap (線條端點形狀,預設butt端點切齊、round以端點為圓心線寬為直徑畫圓、square以端點為中心線寬為邊長畫方形),
- stroke-linejoin (線條轉彎處樣式,預設miter尖角、round圓角、bevel斜角),
- stroke-miterlimit (尖角內外距/線寬的最大值,不設限則尖角可以拉長至無限長,預設為 4 倍),
- stroke-dasharray (預設none,代表實線。若為數字其值為一陣列,陣列值為線段中實線段長度與虛線段長度的交錯數字,通常是兩個數字一組,如果是奇數,則最後面自動加補第一個數字)
- stlye屬性中關於面之樣式:
- fill (填充顏色),
- fill-opacity (填充不透明,合法的範圍是:0 - 1,0最透明,預設1)。
- fill-rule (polygon等標籤有時會將內部分割成不同的區域,填色方式,預設nonzero全部同色、evenodd相鄰區域內部填色與外部填色交互填充、inherit繼承)
- 選擇器 class,id 同 CSS 。
常見的簡易繪圖標籤:
- line(直線),屬性有x1(第一點x座標)y1(第一點y座標)x2(第二點x座標)y2(第一點y座標)。
- polyline(多點成線),諸屬性如下:
- points:多點,點與點用空白間開,同一點 x y 座標以逗點間開。
- polygon(多邊形),也可以取五點畫出一個星形。諸屬性如下:
- points:多點,點與點用空白間開,同一點 x y 座標以逗點間開。
- circle(圓),諸屬性如下:
- cx(圓心x座標),cy(圓心y座標),r(半徑)
- rect(矩形),諸屬性如下:
- width(寬),height(高),省略起點則以原點為起點,x(起點x座標),y(起點y座標),rx(圓角x半徑),ry(圓角y半徑)
- ellipse(楕圓),諸屬性如下:
- cx(中心x座標),cy(中心x座標),rx(x軸半長),ry(y軸半長)。
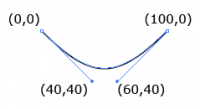
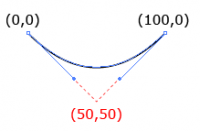
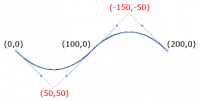
path
- 語法說明
- 參數大寫代表絕對座標,小寫代表與前一個座標的相對座標
- 點與點之間、同點的 x , y 座標之間,用空白間開或用,間開兩者是等價的。
文字
- text開始與結束之間夾字,可用中英文。
- 可用中文字形:
- Monospace:等寬字型(非調和字)
- Sans:無襯線體(黑體,哥德體)
- Serif:襯線體(筆畫末端的裝飾細節,白體,羅馬體)
- KaiTi:楷體
- MingLiU:明體
- PMingLiU:明體
- MingLiU_HKSCS:明體
- FangSong:仿宋
- NSimSun:新宋
- SimHei:新黑
- Microsoft YaHei:微軟雅黑體
- Microsoft JhengHei:微軟正黑體
- Arial Unicode MS:微軟 Arial 體
- DFBiaoKaiShu-B5:華康楷書體
- DFHKStdKai-B5:華康標楷體
- DFHKStdSong-B5:華康標宋體
- DFBiaoSong-B5:華康宋體
- DFHeiUBlod-B5:華康特粗黑體
- DFHeiBlod-B5:華康粗黑體
- DFHeiMedium-B5:華康中黑體
- DFHeiLight-B5:華康細黑體
- DFBiaoKaiShu-B5:華康楷書體
- …:華康眾字體,族繁不及備載
- Segoe UI:微軟 Segoe UI 字形
- Tahoma:微軟 Tahoma 字形
- Meiruo:日文明瞭體
- Meiruo UI:日文明瞭體
- MS Gothic:微軟日文哥德體
- MS Mincho:微軟日文明朝體
- MS PGothic:微軟日文哥德體
- MS PMincho:微軟日文明朝體
- MS UI Gothic:微軟日文哥德體
- MS Mincho:微軟日文明朝體
- 屬性 x 和 y 標示字的起點
- 用 style 控制字體、字形、尺寸,但顏色是用 fill 不是用 color 。
嵌入圖照
- image,屬性有x(第一點x座標)y(第一點y座標)width(寬)height(高)。
- 屬性 xlink:href="data:image/png;base64,圖照編碼" 或 xlink:href="圖照檔名" ,但<SVG> 須額外加屬性 xmlns:xlink='http://www.w3.org/1999/xlink' 。
嵌入外來
- foreignobject 開始與結束之間夾<body xmlns="http://www.w3.org/1999/xhtml">…</body>,body 中再夾如 table 等 HTML code 。
- 屬性有:x嵌入物x座標,y嵌入物y座標,width嵌入物寬,height嵌入物高。
濾鏡
濾鏡有多種,以下介紹最簡的高斯模糊。其他還有圖像混合濾鏡、顏色濾鏡…等 19 種濾鏡。
- 圖形標籤中放 filter='url(#濾鏡名)' 屬性,以濾鏡處理圖形
- 定義標籤 defs
- defs 標籤是 definitions 的縮寫,它的內部放諸如濾鏡、漸層等特殊元素的定義。
- filter 標籤(濾鏡標籤)必須放在 defs 內部。
- 濾鏡標籤 filter
- 其中的 id 屬性定出濾鏡名稱
- 也可以設 width,height,x,y 去定濾鏡範圍和起點,如沒設以整個圖形為範圍。
- 高斯模糊濾鏡 feGaussianBlur ,濾鏡標籤包住數種不同效果的濾鏡,高斯模糊濾鏡是最簡單的濾鏡。
- 高斯模糊濾鏡主要只有一個參數:stdDeviation(標準差),用來控制模糊的程度,數字越大越模糊,數字為零則是圖片原本的狀態。
漸層
分為線性漸層和放射漸層兩種
- 圖形標籤中放 fill='url(#漸層名)' 屬性,填入漸層色
- 定義標籤 defs
- defs 標籤是 definitions 的縮寫,它的內部放諸如漸層等特殊元素的定義。
- linearGradient 標籤和 radialGradient 標籤必須放在 defs 內部。
- 漸層標籤,漸層標籤中的 100%,指的是整個圖形
- linearGradient 線性漸層定義標籤
- 其中的 id 屬性定出漸層名稱
- 由 x1,y1,x2,y2 四個屬性決定漸層範圍,以及水平,垂直或角形漸層,四個屬性都以百分比表示:
- 當 y1 和 y2 相等,而 x1 和 x2 不同時,可創建水平漸層
- 當 x1 和 x2 相等,而 y1 和 y2 不同時,可創建垂直漸層
- 當 x1 和 x2 不同,且 y1 和 y2 不同時,可創建角形漸層
- x1,y1,x2,y2 屬性決定漸層開始和結束位置, x1,x 2以圖形的寬度為準, y1,y2 以圖形的高度為準
- radialGradient 放射漸層定義標籤
- 其中的 id 屬性定出漸層名稱
- 由 cx,cy,r 三個屬性決定漸層範圍,三個屬性都以百分比表示,漸層範圍是一個圓或橢圓
- cx 表示範圍中心在圖寬百分之幾的位置
- cy 表示範圍中心在圖高百分之幾的位置
- r 如果圖形寬、高相等則範圍為圓,r代表範圍圓半俓除以圖形寬或高;如果圖形寬、高不相等則範圍為橢圓,r代表範圍橢圓的長短軸半長除以圖形寬或高;注意:r為50%,範圍圓直徑恰等於圖的寬或高。
- 由 fx,fy 兩個屬性決定設色中心的位置,就是設色為 0% 的地方,兩個屬性都以百分比表示
- fx表示設色中心在圖寬百分之幾的位置
- fy表示設色中心在圖高百分之幾的位置
- 設色 100% 的地方在範圍圓或範圍橢圓的圓周上
- 以 http://jendo.org/~admin/ball3.svg 為例:漸層範圍為整個圓,因為 cx,cy,r 都是 50% ,而設色中心在中間下方,因為 fx='50%' fy='100%' ,此處是 stop 設為 0% 的顏色(白色),而範圍圓週邊是 stop 設為 100% 的顏色(黑色)
- linearGradient 線性漸層定義標籤
- 設色標籤 stop,漸層標籤包住數個 stop 標籤,每種顏色通過一個 stop 標籤來規定。
- offset屬性用來定義漸層的開始和結束位置,其 100% 是指整個漸層範圍。
- stop-color 屬性用來定義顏色,也可以做為 style 的樣式。
- stop-opacity 屬性決定透明度,也可以做為 style 的樣式。
transform 坐標變換方式
- 代碼:<g transform="..."> <!--other elements> ...</g>
- 平移變換(translate):transform="translate(x,y)",即新坐標系的原點在原坐標系的(x,y)處。坐標軸的方向不變。
- 旋轉變換(rotate):transform="rotate(angle cx,cy)"。angle代表旋轉角度,缺省單位是「度」,順時針為正,逆時針為負。(cx,cy)是旋轉中心所在的坐標。若省略旋轉中心坐標,則缺省值是(0,0)。
- 伸縮變換(scale):transform="scale(sx,sy)",sx,sy分別代表x軸方向和y方向拉伸或縮小的比例因子。拉伸:大於1;縮小:小於1。若省略sy,即sy=sx,作等比例縮放。
- 歪斜變換(skew):transform="skewX(x-angle)"或transform="skewY(y-angle)",x-angle,y-angle分別代表沿x軸和y軸歪斜的角度。
- 混合變換:如 transform="translate(x,y) rotate(angle)" 先位移再旋轉。
- 矩陣變換(matrix):transform="matrix(a b c d e f)",這裡的六個參數分別是變換矩陣中的六個參數。特點是靈活性大,無論多麼複雜的變換,只需進行一次矩陣運算即可。
動畫(animate)
animate 標籤
- 將圖形分拆成開始和結束兩標籤,中間插入 animate 標籤。以下為諸屬性:
- begin='幾s':幾秒開始跑,通常設為 0s 。
- dur='幾s':跑一輪要幾秒,可以設為 indefinite 。
- repeatCount='幾':要跑幾輪,indefinite代表無限多輪,預設值為1。
- attributeName屬性之值:指出包覆的圖形元素,其中一個屬性,而 from 和 to 就是這個屬性的值將由多少變到多少。
動畫(animateTransform)
animateTransform 標籤
- 將圖形分拆成開始和結束兩標籤,中間插入 animateTransform 標籤。以下為諸屬性:
- attributeName='transform':表示要跑動畫,一定要加。
- begin='幾s':幾秒開始跑,通常設為 0s 。
- dur='幾s':跑一輪要幾秒,可以設為 indefinite 。
- repeatCount='幾':要跑幾輪,indefinite代表無限多輪,預設值為1。
- type屬性之值:
- rotate旋轉,影響屬性from='起始角度,旋轉軸心x座標,旋轉軸心y座標'、to='結束角度,旋轉軸心x座標,旋轉軸心y座標'。
- scale縮放,影響屬性from='x起始倍率,y起始倍率'、to='x結束倍率,y結束倍率',倍率是自左上原點開始算,如果同組x,y倍率相同,可以只寫一個值。
- translate平移,影響屬性from='起始原點x座標,起始原點y座標'、to='結束原點x座標,結束原點y座標'。
- skewX X軸不動,X軸下方向右歪斜,影響屬性from='起始歪斜角度'、to='結束歪斜角度'
- skewY Y軸不動,Y軸右方向下歪斜,影響屬性from='起始歪斜角度'、to='結束歪斜角度'
動畫(animateMotion)
animateMotion 標籤
- 將圖形分拆成開始和結束兩標籤,中間插入 animateMotion 標籤。以下為諸屬性:
- begin='幾s':幾秒開始跑,通常設為 0s 。
- dur='幾s':跑一輪要幾秒,可以設為 indefinite 。
- repeatCount='幾':要跑幾輪,indefinite代表無限多輪,預設值為1。
- path 屬性為移動路徑:由 m 開始
- rotate="auto" 圖形隨路徑曲度而轉折。