「JavaScript」修訂間的差異
跳至導覽
跳至搜尋
| 第119行: | 第119行: | ||
====(三)Prompt==== | ====(三)Prompt==== | ||
| + | <pre>result=prompt('提示','輸入框預設值'); | ||
| + | alert(result);<pre> | ||
==JSON== | ==JSON== | ||
於 2022年7月10日 (日) 21:45 的修訂
基本語法
一、變數
JavaScript變數命名規則
- 變數可以由字母、數字、下劃線、美元符號($)組成
- 變數必須以字母開頭,也能以 $ 和 _ 符號開頭(不過我們不推薦這麼做),但絕不能以數字開頭。
- 變數名稱對大小寫敏感( y 和 Y 是不同的變數)
(一)變數的宣告與作用域
- let :只在被{ }包起來的區域中作用,不能在全域存取
包含:if、else、 for、while、foreach…等等 - var :作用域是「函式作用域」,也就是在 function 內宣告的 var,要在該 function 內才有作用,以該 function 範圍為界線,在 function 外面的區域無法取用
- 函式內未宣告:自己的 function 內如果找不到宣告,就會一層層往外找,直到全域變數為止。function 可以讀取外層已經宣告的變數, 但外層拿不到裡面宣告的變數。
var x = 1;
var doSomeThing = function(y) {
// 內部找不到 x 就會到外面找,直到全域變數為止。
// 都沒有就會報錯:ReferenceError: x is not defined
return x + y;
};
console.log( doSomeThing(50) ); // 51
var x = 1;
var doSomeThing = function(y) {
x = 100;
return x + y;
};
console.log( doSomeThing(50) ); // 150
console.log( x ); // 100
(二)測試變數是否存在
typeof(變數)
typeof(變數) === 'undefined' 表示變數尚未定義
if (typeof Vatiable1 === 'undefined' ) { 變數未定義 }
else if (Vatiable1 === null){ 變數尚未賦值 }
else { 有值的變數 }
if (變數)
有六種情況為非:undefined、null、、0、Nan 和 false,typeof 操作符只檢查 undefined 或 null。
(三)檢查元素是否在陣列中
- 陣列名.indexOf(元素):傳回元素是陣列的第幾個元素,不在則傳回 -1
- indexOf(元素)
- indexOf(元素,搜尋起點的索引)
- 陣列名.includes(元素):傳回陣列是否包含元素,IE 以外的瀏覽器支援
- includes(元素)
- includes(元素,搜尋起點的索引)
- 陣列名.find(元素代表變數 => (比對元素的條件)):找出陣列中第一個合條件的元素,IE 以外的瀏覽器支援
- find(元素代表變數 => (對元素的比對條件))
- find((元素代表變數,搜尋起點的索引) => (對元素的比對條件))
- 陣列名.filter(元素代表變數 => (比對元素的條件)):找出陣列中所有合條件的元素,並形成新的陣列,所有瀏覽器皆支援
- filter(元素代表變數 => (對元素的比對條件))
- filter((元素代表變數,搜尋起點的索引) => (對元素的比對條件))
- for 迴圈
範例一
let fruits = ["Apple", "Mango", "Pear", "Peach"];
console.log(fruits.indexOf("Pear")); // 輸出 2
console.log(fruits.indexOf("Tomato")); // 輸出 -1
範例二
let fruits = ["Apple", "Mango", "Pear", "Peach"];
console.log(fruits.includes("Pear")); // 輸出 true
console.log(fruits.includes("Tomato")); // 輸出 false
範例三
let age = [21, 43, 23, 1, 34, 12, 8]; console.log(age.find(i => i > 20)); // 輸出 21 console.log(age.find(i => i > 21)); // 輸出 43
範例四
let age = [21, 43, 23, 1, 34, 12, 8]; console.log(age.filter(i => i > 20)); // 輸出 [21, 43, 23, 34] console.log(age.filter(i => i > 21)); // 輸出 [43, 23, 34]
範例五
for(let i=0; i<陣列名.length; i++){…}
二、常數
const Pi = 3.14159265 ;
- 宣告時就要同時賦值
- 賦值後就不能被更動了
- 作用域都只在 {…} 區塊內
三、函式
四、運算
(一)加法
+ 同時作為字串連接與數字相加
let a = 2; let b = 'hello'; console.log(a += 3); // addition // expected output: 5 console.log(b += ' world'); // concatenation // expected output: "hello world"
五、函式
六、控制結構
七、選擇作用對象
(一)getElementById('標籤Id')
- 派值給屬性:
document.getElementById('標籤Id').textContent = value;
(二)getElementsByName('標籤的name')[第幾]
(三)querySelector('.Class名稱')
- document.querySelector('.titleClass'):選擇單一元素,若多個元素均使用此 class ,只會取第一個元素內的資料。
- document.querySelectorAll('.titleClass em'):選擇使用此 class 的所有元素。
document.querySelectorAll('.titleClass em').textContent = value;:對所有元素的內容進行派值。
document.querySelectorAll('.titleClass em')[第幾].textContent = value;:對其中的一個元素進行派值。 - document.querySelectorAll('.titleClass em').length:查出有幾個元素使用此 class 。
for(i = 0; i < document.querySelectorAll('.titleClass em').length; i++){…}:對每個元素做動作。 - document.querySelector('.titleClass').setAttribute('屬性名', '屬性值'):對指定元素更新或新增屬性。
document.querySelector('.str').setAttribute('id', 'strId'):對 class=str 的第一個元素,設定 id 為 strId 。
八、彈跳視窗(Popup)
(一)Alert
alert('彈跳想要顯示的文字');
使用者可按「確定」後繼續。
(二)Confirm
result=confirm('彈跳想要顯示的文字'); // 按「確定」回應 true;按「取消」回應 false
alert(result);
(三)Prompt
result=prompt('提示','輸入框預設值');
alert(result);<pre>
==JSON==
#JSON (JavaScript Object Notation,JavaScript 物件表示法)。
#以純文字為基礎,來儲存和交換簡單結構的輕量級「資料交換格式」(類似 XML)。
#JSON 比 XML(eXtensible Markup Language,可延伸標記式語言)更小、更快且更易解析。
===格式===
JSON 可以包含物件(Object)或陣列(Array)資料。物件(Object)與陣列(Array)可互相包含,例如 {"array": [{"object": "object"}]}
====物件====
如:{"name": value, "name": value},類似 PHP 中的字串索引陣列
#一個物件以 { 開始,並以 } 結束,來寫入資料。
#name 為字串,必須以 "" 括起來。
#name 與 value 之間使用 : 分隔。
#多個 name:value 之間使用 , 分隔。
====陣列====
如:[value, value] ,類似 PHP 中的註標索引陣列。
#一個陣列以 [ 開始,並以 ] 結束,來寫入資料。
#多個 value 之間使用 , 分隔。
====物件和陣列值====
如:{"array": ["string", 10, 1.0, -1, true, false, null]}
#物件(Object):{}。
#陣列(Array):[]。
#字串(String):以 "" 括起來。
#數值(number):0-9 的數字組合(整數、小數或負數)。
#布林(boolean):true 或 false。
#空值(Null):null。
===參考資料===
#[https://smalljacky.com/uncategorized/json-format-and-javascript/ JSON 格式與 JavaScript 解析教學範例]
==非同步請求==
JavaScript 中的非同步請求有很多,如:Ajax、Fetch、setTimeout、Promise…
===一、Promise===
#Promise 是一個建構函式,原生的方法如下:
#*Promise.all
#*Promise.race
#*Promise.resolve
#*Promise.reject
#用 Promise 建構函式 new 出的物件,如「var p=new Promise();」可以使用以下原生方法:
#*p.then(); // Promise 回傳正確
#*p.catch(); // Promise 回傳失敗
#*p.finally(); // 非同步執行完畢(無論是否正確完成)
#:這些方法則必須在新產生的物件下才能呼叫。
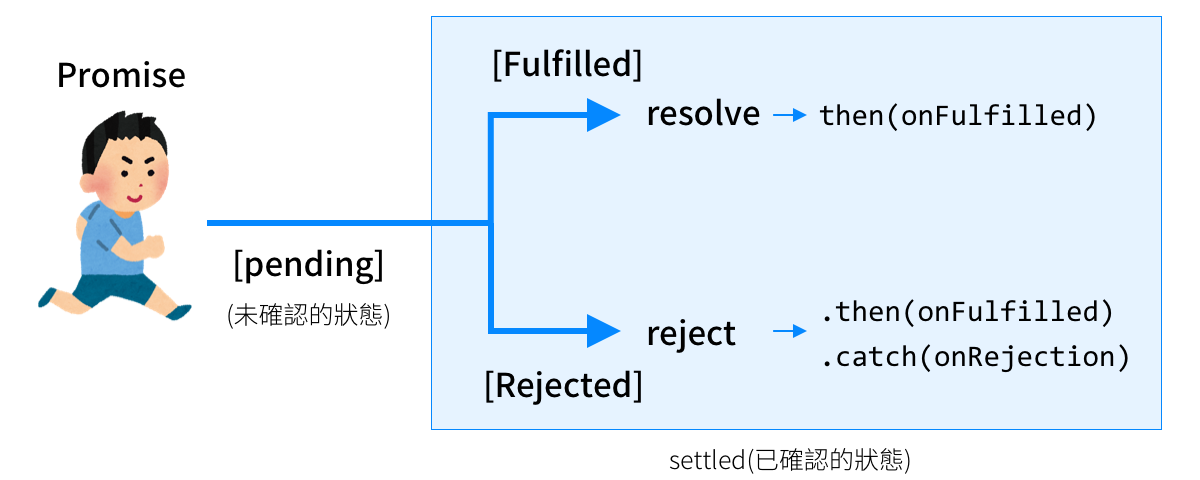
#Promise 在處理非同步的事件,非同步的過程中包含以下的進度狀態:
#*pending:事件已經運行中,尚未取得結果
#*resolved:事件已經執行完畢且成功操作,回傳 resolve 的結果(該承諾已經被實現 fulfilled)
#*rejected:事件已經執行完畢但操作失敗,回傳 rejected 的結果
#:進入 fulfilled 或 rejected 後就算完成不會再改變,Promise 中會使用 resolve 或 reject 回傳結果,並在調用時使用 then 或 catch 取得值。
#then、catch 都可以進行鏈接, then 能同時接收失敗的結果。
#最後可以使用 finally 來確認工作結束,finally 不帶有任何參數。如 Ajax 已經讀取完成,透過 finally 來關閉讀取。<br/><pre>promise(1).then(success => {console.log(success);}).finally(() => {console.log('done');})