「Node.js」修訂間的差異
跳至導覽
跳至搜尋
(→xxxx) |
|||
| (未顯示同一使用者於中間所作的 12 次修訂) | |||
| 第107行: | 第107行: | ||
| − | == | + | ==伺服器端常用物件== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
#HTTP(超文本傳輸協定)模組: | #HTTP(超文本傳輸協定)模組: | ||
#*提供了一個建立 HTTP 伺服器及客戶端的 API。 | #*提供了一個建立 HTTP 伺服器及客戶端的 API。 | ||
#*透過這個模組,Node.js 可以輕易地處理 HTTP 請求及回應,讓使用者能夠開發出網路應用程式。 | #*透過這個模組,Node.js 可以輕易地處理 HTTP 請求及回應,讓使用者能夠開發出網路應用程式。 | ||
| + | #請求物件(Request Object): | ||
| + | #*代表客戶端對伺服器的 HTTP 請求,包括 URL、HTTP 方法、標頭、內容等信息。 | ||
| + | #回應物件(Response Object): | ||
| + | #*代表伺服器對客戶端的 HTTP 回應,包括狀態碼、標頭、內容等信息。 | ||
| + | #緩衝區物件(Buffer Object): | ||
| + | #*用於處理二進制數據,如圖像、視頻和聲音文件等。 | ||
| + | #Process(進程)物件: | ||
| + | #*代表 Node.js 應用程式中的當前進程,可以協助使用者存取環境變數、命令列參數及標準輸出等。 | ||
#Express(應用程式框架): | #Express(應用程式框架): | ||
#*Node.js的第三方套件。 | #*Node.js的第三方套件。 | ||
#*透過輕量級的路由、中介軟體及視圖引擎等功能,提供了一個簡單易用的開發方式。 | #*透過輕量級的路由、中介軟體及視圖引擎等功能,提供了一個簡單易用的開發方式。 | ||
#*快速、開放、最小化的Node.js Web應用程式框架,可以協助使用者建立RESTful API及網站。 | #*快速、開放、最小化的Node.js Web應用程式框架,可以協助使用者建立RESTful API及網站。 | ||
| + | #:-----GPT-4(指令說明)----- | ||
| + | #*在 Node.js 中指令「var app = require('express')();」的意義是引入 Express 模組並立即調用它以創建一個 Express 應用。<br/>指令細部解析: | ||
| + | #*#require('express'):這個函數用於引入 Node.js 的模組,在這裡引入了 Express 模組。Express 是一個輕量級、靈活的 Node.js Web 應用框架,它提供了一系列功能來幫助開發者輕鬆地構建 Web 應用和 API。 | ||
| + | #*#():這個括號表示立即調用引入的 Express 函數。這將創建一個 Express 應用實例,可以用於配置路由、中間件和錯誤處理等。 | ||
| + | #*#var app:將創建的 Express 應用實例賦值給變量 app。接下來,你可以使用 app 變量來設置應用的路由、監聽端口、添加中間件等操作。 | ||
| + | #:綜上所述,這條指令的作用是將 Express 模組引入到 Node.js 應用程式中,並立即創建一個 Express 應用實例,以便在此基礎上構建 Web 應用和 API。 | ||
| + | #*在 Node.js 中指令「var http = require('http').Server(app);」的意義是引入 HTTP 模組,並使用 app(Express 應用實例)創建一個 HTTP 伺服器。<br/>指令細部解析: | ||
| + | #*#require('http'):這個函數用於引入 Node.js 的模組,這裡引入了 HTTP 模組。HTTP 模組允許你創建和操作 HTTP 伺服器和客戶端,用於構建 Web 應用和 API。 | ||
| + | #*#Server(app):這個函數是 HTTP 模組的一個方法,用於創建一個新的 HTTP 伺服器實例。通過將 Express 應用實例(app 變量)作為參數傳遞給 Server() 函數,你將 HTTP 伺服器與 Express 應用綁定在一起。這樣,HTTP 伺服器將使用 Express 應用提供的路由和中間件來處理 HTTP 請求。 | ||
| + | #*#var http:將創建的 HTTP 伺服器實例賦值給變量 http。接下來,你可以使用 http 變量來設置伺服器的監聽端口,以及與其他應用相關的操作,例如將 Socket.IO 與 HTTP 伺服器綁定等。 | ||
| + | #:綜上所述,這條指令的作用是將 HTTP 模組引入到 Node.js 應用程式中,並使用 Express 應用實例創建一個 HTTP 伺服器,以便在此基礎上構建 Web 應用和 API。 | ||
#URL(路由)模組: | #URL(路由)模組: | ||
#*提供了API解析及格式化URL字串。 | #*提供了API解析及格式化URL字串。 | ||
| 第125行: | 第139行: | ||
#*路由用於定義和管理應用程式的路由,負責處理進來的HTTP請求,決定哪個處理程序應該處理請求。 | #*路由用於定義和管理應用程式的路由,負責處理進來的HTTP請求,決定哪個處理程序應該處理請求。 | ||
#File System(檔案系統)模組: | #File System(檔案系統)模組: | ||
| + | #:-----網頁服務----- | ||
#*FS 是 Node.js 內建的檔案系統模組,提供一個簡單的 API 來處理檔案系統操作,如讀取檔案、寫入檔案、刪除檔案等。 | #*FS 是 Node.js 內建的檔案系統模組,提供一個簡單的 API 來處理檔案系統操作,如讀取檔案、寫入檔案、刪除檔案等。 | ||
| + | #**request (HTTP 請求),安裝指令:'''npm install request''' | ||
| + | #**cheerio (網頁解析),安裝指令:'''npm install cheerio''' | ||
| + | #:-----IO相關----- | ||
| + | #*可以使用 Node.js 內建的 fs 模組,無需額外安裝。 | ||
| + | #*readline (讀取檔案內容):可以使用 Node.js 內建的 readline 模組,無需額外安裝。 | ||
| + | #**csv-parser (CSV 解析),安裝指令:'''npm install csv-parser''' | ||
| + | #:-----其他----- | ||
#Path(路徑)模組: | #Path(路徑)模組: | ||
#*允許開發者在不同的作業系統上安全地操作檔案路徑。 | #*允許開發者在不同的作業系統上安全地操作檔案路徑。 | ||
| 第134行: | 第156行: | ||
#Query String(查詢字串)模組: | #Query String(查詢字串)模組: | ||
#*提供了一個 API 來解析及格式化查詢字串,可以協助開發者處理 URL 查詢參數,例如獲取查詢字串的鍵及值等。 | #*提供了一個 API 來解析及格式化查詢字串,可以協助開發者處理 URL 查詢參數,例如獲取查詢字串的鍵及值等。 | ||
| + | #Socket.IO模組: | ||
| + | #*實時性:Socket.IO模組可以在客戶端和伺服器端建立一個持久化的連接,實現實時的、雙向通訊。 | ||
| + | #*跨平台性:Socket.IO模組可以在不同的瀏覽器和裝置上運行,支持Web、iOS、Android等多種平台。 | ||
| + | #*可靠性:Socket.IO模組可以自動處理連接斷開、重連等異常情況,保證通訊的可靠性和穩定性。 | ||
| + | #*易用性:Socket.IO模組提供了簡單易用的API,開發人員可以輕鬆實現通訊功能。 | ||
| + | #*Socket.IO模組可以應用於多種場景,包括即時聊天、多人遊戲、實時監控等。 | ||
| + | #*使用Socket.IO模組的開發流程通常包括以下步驟: | ||
| + | #*#在伺服器端使用Node.js搭建應用程序。 | ||
| + | #*#使用Socket.IO模組在伺服器端建立WebSocket服務器。 | ||
| + | #*#在客戶端引入Socket.IO的JavaScript庫,建立與伺服器的WebSocket連接。 | ||
| + | #*#在客戶端和伺服器端分別定義事件和事件處理函式,實現雙向通訊。 | ||
| + | #*#在客戶端和伺服器端使用Socket.IO的API,向對方發送事件和數據。 | ||
| + | #*#提供了一些其他的方法和屬性,用於控制 WebSocket 連接的行為和狀態,以及管理事件處理函數的註冊和取消註冊。 | ||
| + | #*以下是使用語法說明: | ||
| + | #*#在伺服器端,你可以使用 io.listen(port, options) 方法來啟動一個 Socket.IO 伺服器,並監聽指定的端口。 | ||
| + | #*#在客戶端,你可以使用 io.connect(url, options) 方法來建立一個 WebSocket 連接,並與伺服器端進行通訊。 | ||
| + | #*#使用 io.on(event, callback) 方法可以註冊事件處理函數,用於處理特定的事件。 | ||
| + | #*#使用 io.emit(event, data) 方法可以向所有已連接的 WebSocket 發送事件和資料。 | ||
| + | #*#使用 io.broadcast.emit(event, data) 方法可以向除發送事件的 WebSocket 本身以外的所有已連接的 WebSocket 發送事件和資料。 | ||
| + | |||
| + | ==http的方法== | ||
| + | #http.createServer([options][, requestListener]): | ||
| + | #*創建一個 HTTP 伺服器實例,並設定 requestListener 函數用於處理客戶端的 HTTP 請求。 | ||
| + | #server.listen([port][, host][, backlog][, callback]): | ||
| + | #*啟動 HTTP 伺服器並開始監聽指定的 port 和 host。 | ||
| + | #server.close([callback]): | ||
| + | #*停止 HTTP 伺服器並停止接收新的連線請求,待現有連線全部斷開後再執行 callback 函數。 | ||
| + | #server.on('request', function(req, res)): | ||
| + | #*當 HTTP 伺服器收到客戶端請求時觸發的事件,req 參數是一個 http.IncomingMessage 物件,代表客戶端的 HTTP 請求,res 參數是一個 http.ServerResponse 物件,代表伺服器的 HTTP 回應。 | ||
| + | #http.request(options[, callback]): | ||
| + | #*向遠端 HTTP 伺服器發送一個 HTTP 請求,options 是一個物件,包含了發送請求的詳細參數,callback 函數用於處理 HTTP 回應。 | ||
| + | #http.get(options[, callback]): | ||
| + | #*發送一個 HTTP GET 請求,簡化了 http.request 的用法,options 和 callback 參數與 http.request 一致。 | ||
| + | #http.IncomingMessage: | ||
| + | #*代表客戶端發送的 HTTP 請求,包含了許多屬性和方法,例如 url、headers 和 method 等。 | ||
| + | #http.ServerResponse: | ||
| + | #*代表伺服器的 HTTP 回應,也包含了許多屬性和方法,例如 writeHead()、end() 和 statusCode 等。 | ||
| + | |||
| + | ==http的屬性== | ||
| + | #http.STATUS_CODES: | ||
| + | #*一個物件,包含了所有 HTTP 狀態碼及其對應的描述,例如 http.STATUS_CODES[200] 就是 "OK"。 | ||
| + | #http.METHODS: | ||
| + | #*一個陣列,包含了所有 HTTP 請求方法,例如 GET、POST 和 PUT 等。 | ||
| + | #http.Agent: | ||
| + | #*一個類別,代表 HTTP 代理,可以被用於提高 HTTP 請求的效率。 | ||
| + | #http.globalAgent: | ||
| + | #*一個 http.Agent 的實例,代表全域的 HTTP 代理。 | ||
| + | #http.createServer() 方法中的 options 參數: | ||
| + | #*一個物件,用於指定 HTTP 伺服器的一些選項,例如 key 和 cert 屬性用於指定伺服器的 SSL 金鑰和證書。 | ||
| + | #http.Server 的實例物件屬性: | ||
| + | #*server.listening: | ||
| + | #**一個布林值,表示 HTTP 伺服器是否正在監聽連線請求。 | ||
| + | #*server.maxHeadersCount: | ||
| + | #**一個數字,表示伺服器接收的 HTTP 頭部的最大數量。 | ||
| + | #*server.timeout: | ||
| + | #**一個數字,表示伺服器等待 HTTP 請求的超時時間。 | ||
| + | #http.IncomingMessage 的實例物件屬性: | ||
| + | #*message.httpVersion: | ||
| + | #**一個字符串,表示客戶端的 HTTP 版本。 | ||
| + | #*message.method: | ||
| + | #**一個字符串,表示 HTTP 請求的方法,例如 GET、POST 和 PUT 等。 | ||
| + | #*message.url: | ||
| + | #**一個字符串,表示 HTTP 請求的 URL 路徑。 | ||
| + | #*message.headers: | ||
| + | #**一個物件,包含了 HTTP 頭部的所有資訊。 | ||
| + | #http.ServerResponse 的實例物件屬性: | ||
| + | #*response.statusCode: | ||
| + | #**一個數字,表示 HTTP 回應的狀態碼,例如 200、404 和 500 等。 | ||
| + | #*response.headersSent: | ||
| + | #**一個布林值,表示 HTTP 回應的頭部是否已經被發送。 | ||
| + | #*response.finished: | ||
| + | #**一個布林值,表示 HTTP 回應是否已經完成。 | ||
於 2023年3月23日 (四) 15:13 的最新修訂
Node.js是什麼?
- Node.js是一個 javascript 運作的環境,發佈於 2009年五月,由 Ryan Dahl開發,chrome v8引擎為核心。
- chrome v8 執行 javascript 核心流程分為兩階段
- 編譯:v8將 javascript 轉換為字源碼或二進制機器碼
- 執行:解釋器解釋執行字源碼或CPU執行二進制機器碼
- chrome v8 執行 javascript 核心流程分為兩階段
- 官方網站:https://nodejs.org
- LTS為穩定版(長期維護)
- Currentent為最新版,每半年出一個版本(約每年一月和七月)。
- 尾數為單號維護六個月
- 尾數為雙號六個月之後轉換成LTS
- NPM (Node Package Manager)是Node.js的套件管理庫 ,是全球最大的開源生態系統。
Node.js如何架設?
建置NodeJS 環境
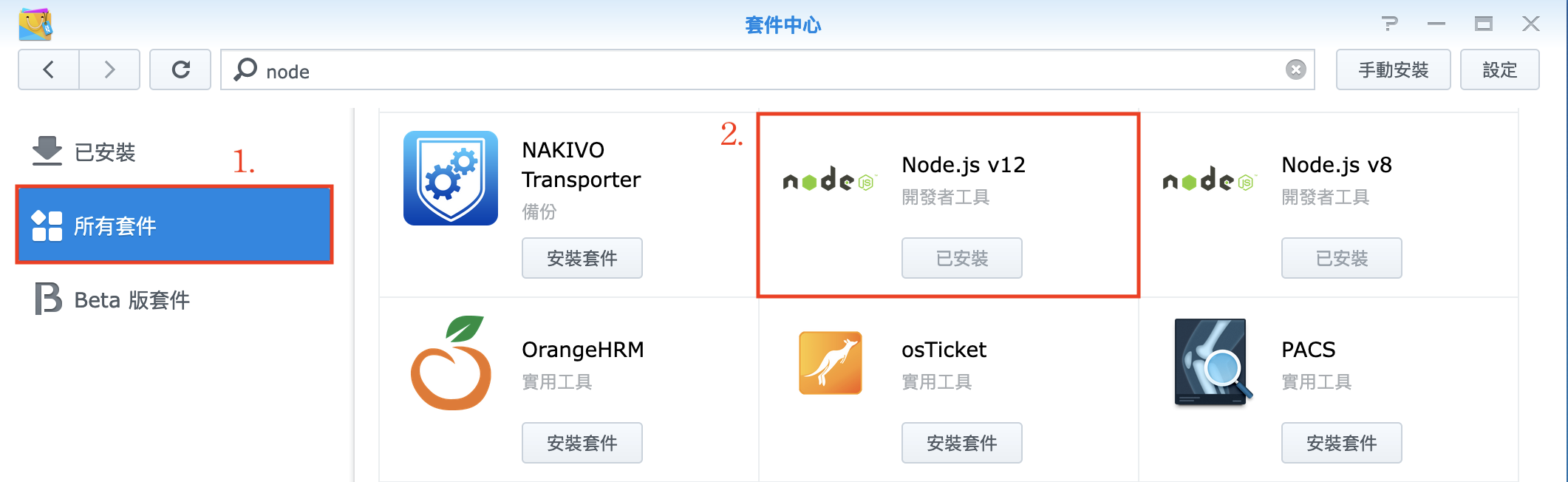
- 在「套件中心」安裝Node JS 套件

啟動SSH服務
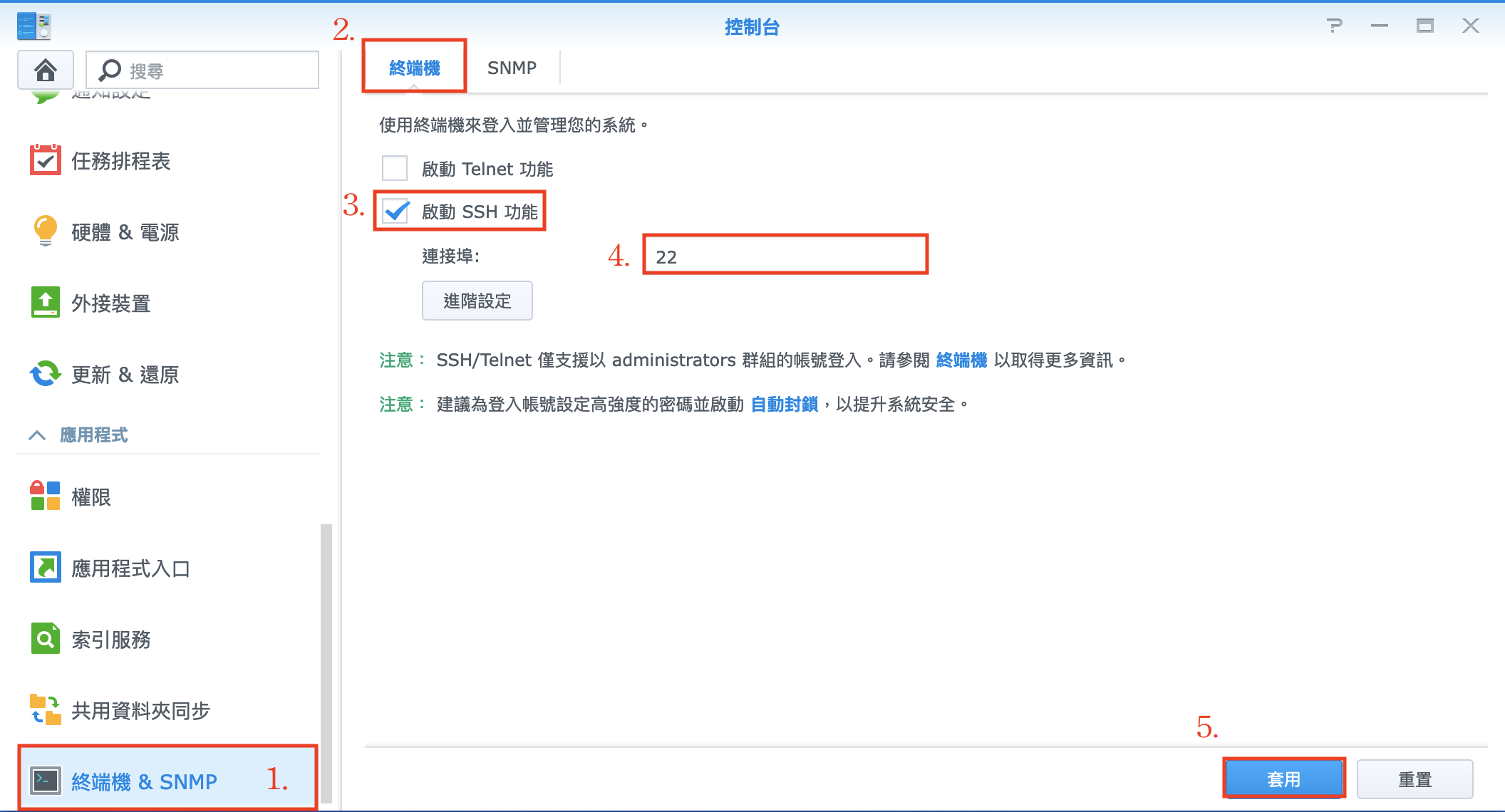
- Synology NAS:DSM 控制台 > 終端機 & SNMP > 終端機
- 勾選啟動 SSH 功能。
- 指定 SSH 連線的連接埠編號並儲存設定。為了確保系統安全性,建議將預設連接埠 22 用其他編號取代。

在Linux作業系統運行
管理者權限
- 在電腦上啟動終端機應用程式:
- Windows:Windows PowerShell(命令提示字元)
- macOS:Terminal.app(終端機)
- Linux:Terminal
- 登錄管理者權限
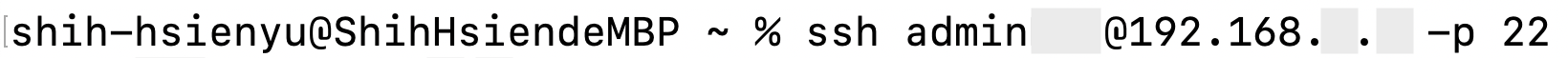
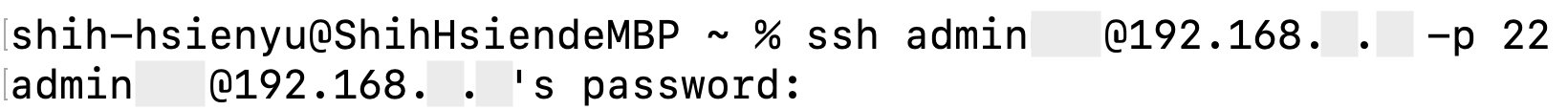
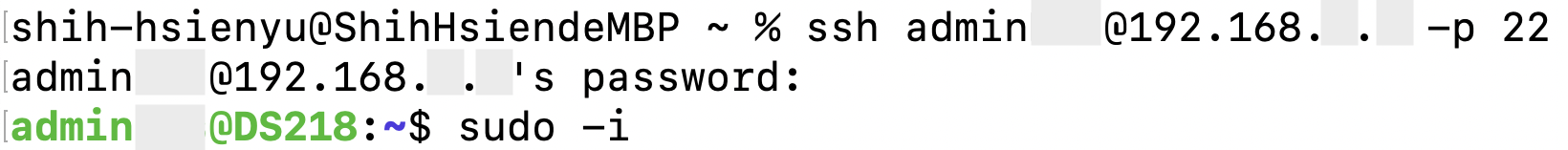
- ssh 管理員帳號名稱@IP 位址 -p SSH 的連接埠號碼(EX:ssh admin@192.168.1.1 -p 22)

- 輸入管理員帳號的密碼

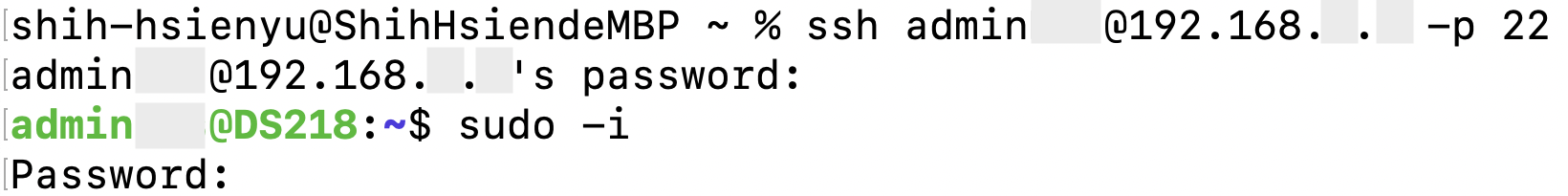
- 此時已登錄管理者權限,輸入指令 sudo -i

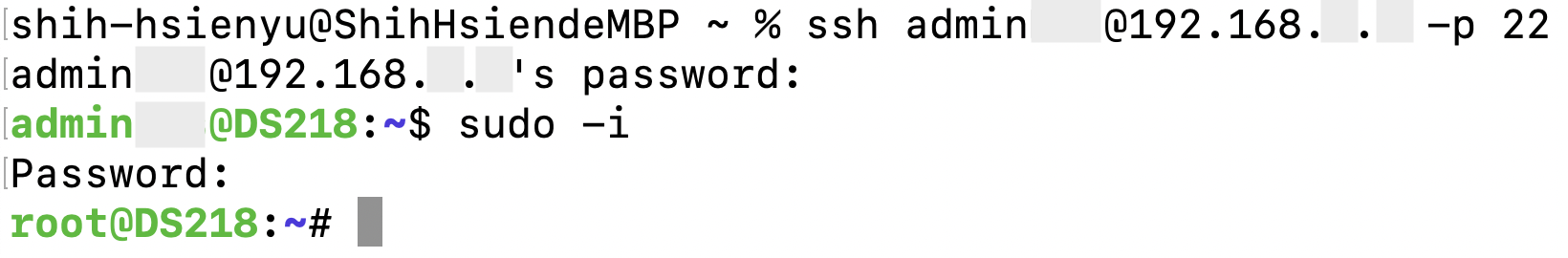
- 再輸入管理員帳號的密碼

- 您現在已透過 SSH 連線,以 root 權限登入

- ssh 管理員帳號名稱@IP 位址 -p SSH 的連接埠號碼(EX:ssh admin@192.168.1.1 -p 22)
建置 Node.js 環境
- Linux 安裝Node.js
- wget https://nodejs.org/dist/v10.9.0/node-v10.9.0-linux-x64.tar.xz // 下載(自行選擇版本官網)
- Ubuntu 安裝Node.js
- root權限(~#)
- apt-get update(更新列表,看是否需要更新)
- apt-get install nodejs(安裝 Node.js)
- apt-get install npm(安裝 npm套件管理庫)
- node -v(檢查Node.js版本)
- admin權限(~$)
- sudo apt-get update(更新列表,看是否需要更新)
- sudo apt-get install nodejs(安裝 Node.js)
- sudo apt-get install npm(安裝 npm套件管理庫)
- node -v(檢查Node.js版本)
- root權限(~#)
Node.js 套件安裝
- 指令語法
- apt-get install <Module/Package Name>(安裝套件)
- vi <File Name>(觀看檔案)
- bash <File Name>(執行檔案)
- nvm ls(查看nvm事是否執行)
- 安裝npm套件:
- npm install <Module/Package Name> -g(Global Install 全域安裝)
- npm root -g(安裝位置查詢指令,可由 npm config set ,來修改位置)
- npm install <Module/Package Name>(Local Install 區域安裝)
- require(<Moudle Name>)(載入模組)
- npm search <NAME>(查詢 NPM 已安裝與版本,npm網站)
- npm install|update|uninstall <NAME>(已安裝 NPM 模組進行版本安裝、升級、移除)
- npm help(查找 NPM 相關指令)
- npm cache clear(清除 NPM 本地暫存)
- npm install <Module/Package Name> -g(Global Install 全域安裝)
- 安裝nvm套件:切換不同Node.js 版本的管理器
- Mac / Linux 應用,開啟 cmd 輸入以下指令(擇一)即可
- curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash (curl套件下載,此版本為 0.37.2)
- wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash(curl套件下載,此版本為 0.37.2)
- Ubuntu 應用
- apt-get install build-essential libssl-dev
- apt-get install vim(安裝vim編輯器)
- apt-get install curl(安裝curl)
- curl -sL https://raw.githubusercontent.com/creationix/nvm/v0.37.2/install.sh-o install_nvm.sh(curl套件下載,此版本為 0.37.2)
- bash install_nvm.sh(執行並安裝install_nvm.sh)
- nvm istall 8.9(安裝 nvm 8.9版,為長期維護版本)
- nvm ls-remote(查看 nvm 所有版本)
- nvm use 9.0(切換版本)(nvm已安裝版本切換)
- nvm ls(查看是否有切換成功)
- nvm alias defualt 8.9(預設版本)(每次登錄nvm預設版本)
- Mac / Linux 應用,開啟 cmd 輸入以下指令(擇一)即可
參考資料
在 DSM7 中的 Node.js 運行
/volume1/@appstore/Node.js_v12
- /volume1/@appstore/Node.js_v12/usr/local/lib/
- /usr/local/lib/
- /volume1/@appstore/Node.js_v12/usr/local/bin/
- /volume1/@appstore/Node.js_v12/usr/local/bin/node
- /usr/local/node/nvm/versions/12.22.12/bin/node
- /usr/local/bin/node
- /volume1/@appstore/SynologyApplicationService/node_libs
- /volume1/@appstore/SynologyApplicationService/node_modules
- /volume1/@appstore/SynologyApplicationService/node_modules/asn1.js/lib/asn1/base/node.js
/volume1/web/etherpad-lite
- /volume1/web/etherpad-lite/node_modules
- /volume1/web/etherpad-lite/src/
/volume1/web/alWiki/extensions/VisualEditor/
伺服器端常用物件
- HTTP(超文本傳輸協定)模組:
- 提供了一個建立 HTTP 伺服器及客戶端的 API。
- 透過這個模組,Node.js 可以輕易地處理 HTTP 請求及回應,讓使用者能夠開發出網路應用程式。
- 請求物件(Request Object):
- 代表客戶端對伺服器的 HTTP 請求,包括 URL、HTTP 方法、標頭、內容等信息。
- 回應物件(Response Object):
- 代表伺服器對客戶端的 HTTP 回應,包括狀態碼、標頭、內容等信息。
- 緩衝區物件(Buffer Object):
- 用於處理二進制數據,如圖像、視頻和聲音文件等。
- Process(進程)物件:
- 代表 Node.js 應用程式中的當前進程,可以協助使用者存取環境變數、命令列參數及標準輸出等。
- Express(應用程式框架):
- Node.js的第三方套件。
- 透過輕量級的路由、中介軟體及視圖引擎等功能,提供了一個簡單易用的開發方式。
- 快速、開放、最小化的Node.js Web應用程式框架,可以協助使用者建立RESTful API及網站。
- -----GPT-4(指令說明)-----
- 在 Node.js 中指令「var app = require('express')();」的意義是引入 Express 模組並立即調用它以創建一個 Express 應用。
指令細部解析:- require('express'):這個函數用於引入 Node.js 的模組,在這裡引入了 Express 模組。Express 是一個輕量級、靈活的 Node.js Web 應用框架,它提供了一系列功能來幫助開發者輕鬆地構建 Web 應用和 API。
- ():這個括號表示立即調用引入的 Express 函數。這將創建一個 Express 應用實例,可以用於配置路由、中間件和錯誤處理等。
- var app:將創建的 Express 應用實例賦值給變量 app。接下來,你可以使用 app 變量來設置應用的路由、監聽端口、添加中間件等操作。
- 綜上所述,這條指令的作用是將 Express 模組引入到 Node.js 應用程式中,並立即創建一個 Express 應用實例,以便在此基礎上構建 Web 應用和 API。
- 在 Node.js 中指令「var http = require('http').Server(app);」的意義是引入 HTTP 模組,並使用 app(Express 應用實例)創建一個 HTTP 伺服器。
指令細部解析:- require('http'):這個函數用於引入 Node.js 的模組,這裡引入了 HTTP 模組。HTTP 模組允許你創建和操作 HTTP 伺服器和客戶端,用於構建 Web 應用和 API。
- Server(app):這個函數是 HTTP 模組的一個方法,用於創建一個新的 HTTP 伺服器實例。通過將 Express 應用實例(app 變量)作為參數傳遞給 Server() 函數,你將 HTTP 伺服器與 Express 應用綁定在一起。這樣,HTTP 伺服器將使用 Express 應用提供的路由和中間件來處理 HTTP 請求。
- var http:將創建的 HTTP 伺服器實例賦值給變量 http。接下來,你可以使用 http 變量來設置伺服器的監聽端口,以及與其他應用相關的操作,例如將 Socket.IO 與 HTTP 伺服器綁定等。
- 綜上所述,這條指令的作用是將 HTTP 模組引入到 Node.js 應用程式中,並使用 Express 應用實例創建一個 HTTP 伺服器,以便在此基礎上構建 Web 應用和 API。
- URL(路由)模組:
- 提供了API解析及格式化URL字串。
- 使用Node.js內建的URL模組,可以輕鬆獲取URL的協議、主機、路徑、查詢字串等。
- 路由用於定義和管理應用程式的路由,負責處理進來的HTTP請求,決定哪個處理程序應該處理請求。
- File System(檔案系統)模組:
- -----網頁服務-----
- FS 是 Node.js 內建的檔案系統模組,提供一個簡單的 API 來處理檔案系統操作,如讀取檔案、寫入檔案、刪除檔案等。
- request (HTTP 請求),安裝指令:npm install request
- cheerio (網頁解析),安裝指令:npm install cheerio
- -----IO相關-----
- 可以使用 Node.js 內建的 fs 模組,無需額外安裝。
- readline (讀取檔案內容):可以使用 Node.js 內建的 readline 模組,無需額外安裝。
- csv-parser (CSV 解析),安裝指令:npm install csv-parser
- -----其他-----
- Path(路徑)模組:
- 允許開發者在不同的作業系統上安全地操作檔案路徑。
- Node.js 內建的模組,提供了一個簡單的 API 來處理檔案路徑。
- Events(事件)模組:
- Node.js 內建的模組,它提供了一個簡單的 API 來處理事件。
- 開發者可以使用 Events 物件建立一個事件監聽器,並且可以在事件發生時觸發相應的回呼函式。
- Query String(查詢字串)模組:
- 提供了一個 API 來解析及格式化查詢字串,可以協助開發者處理 URL 查詢參數,例如獲取查詢字串的鍵及值等。
- Socket.IO模組:
- 實時性:Socket.IO模組可以在客戶端和伺服器端建立一個持久化的連接,實現實時的、雙向通訊。
- 跨平台性:Socket.IO模組可以在不同的瀏覽器和裝置上運行,支持Web、iOS、Android等多種平台。
- 可靠性:Socket.IO模組可以自動處理連接斷開、重連等異常情況,保證通訊的可靠性和穩定性。
- 易用性:Socket.IO模組提供了簡單易用的API,開發人員可以輕鬆實現通訊功能。
- Socket.IO模組可以應用於多種場景,包括即時聊天、多人遊戲、實時監控等。
- 使用Socket.IO模組的開發流程通常包括以下步驟:
- 在伺服器端使用Node.js搭建應用程序。
- 使用Socket.IO模組在伺服器端建立WebSocket服務器。
- 在客戶端引入Socket.IO的JavaScript庫,建立與伺服器的WebSocket連接。
- 在客戶端和伺服器端分別定義事件和事件處理函式,實現雙向通訊。
- 在客戶端和伺服器端使用Socket.IO的API,向對方發送事件和數據。
- 提供了一些其他的方法和屬性,用於控制 WebSocket 連接的行為和狀態,以及管理事件處理函數的註冊和取消註冊。
- 以下是使用語法說明:
- 在伺服器端,你可以使用 io.listen(port, options) 方法來啟動一個 Socket.IO 伺服器,並監聽指定的端口。
- 在客戶端,你可以使用 io.connect(url, options) 方法來建立一個 WebSocket 連接,並與伺服器端進行通訊。
- 使用 io.on(event, callback) 方法可以註冊事件處理函數,用於處理特定的事件。
- 使用 io.emit(event, data) 方法可以向所有已連接的 WebSocket 發送事件和資料。
- 使用 io.broadcast.emit(event, data) 方法可以向除發送事件的 WebSocket 本身以外的所有已連接的 WebSocket 發送事件和資料。
http的方法
- http.createServer([options][, requestListener]):
- 創建一個 HTTP 伺服器實例,並設定 requestListener 函數用於處理客戶端的 HTTP 請求。
- server.listen([port][, host][, backlog][, callback]):
- 啟動 HTTP 伺服器並開始監聽指定的 port 和 host。
- server.close([callback]):
- 停止 HTTP 伺服器並停止接收新的連線請求,待現有連線全部斷開後再執行 callback 函數。
- server.on('request', function(req, res)):
- 當 HTTP 伺服器收到客戶端請求時觸發的事件,req 參數是一個 http.IncomingMessage 物件,代表客戶端的 HTTP 請求,res 參數是一個 http.ServerResponse 物件,代表伺服器的 HTTP 回應。
- http.request(options[, callback]):
- 向遠端 HTTP 伺服器發送一個 HTTP 請求,options 是一個物件,包含了發送請求的詳細參數,callback 函數用於處理 HTTP 回應。
- http.get(options[, callback]):
- 發送一個 HTTP GET 請求,簡化了 http.request 的用法,options 和 callback 參數與 http.request 一致。
- http.IncomingMessage:
- 代表客戶端發送的 HTTP 請求,包含了許多屬性和方法,例如 url、headers 和 method 等。
- http.ServerResponse:
- 代表伺服器的 HTTP 回應,也包含了許多屬性和方法,例如 writeHead()、end() 和 statusCode 等。
http的屬性
- http.STATUS_CODES:
- 一個物件,包含了所有 HTTP 狀態碼及其對應的描述,例如 http.STATUS_CODES[200] 就是 "OK"。
- http.METHODS:
- 一個陣列,包含了所有 HTTP 請求方法,例如 GET、POST 和 PUT 等。
- http.Agent:
- 一個類別,代表 HTTP 代理,可以被用於提高 HTTP 請求的效率。
- http.globalAgent:
- 一個 http.Agent 的實例,代表全域的 HTTP 代理。
- http.createServer() 方法中的 options 參數:
- 一個物件,用於指定 HTTP 伺服器的一些選項,例如 key 和 cert 屬性用於指定伺服器的 SSL 金鑰和證書。
- http.Server 的實例物件屬性:
- server.listening:
- 一個布林值,表示 HTTP 伺服器是否正在監聽連線請求。
- server.maxHeadersCount:
- 一個數字,表示伺服器接收的 HTTP 頭部的最大數量。
- server.timeout:
- 一個數字,表示伺服器等待 HTTP 請求的超時時間。
- server.listening:
- http.IncomingMessage 的實例物件屬性:
- message.httpVersion:
- 一個字符串,表示客戶端的 HTTP 版本。
- message.method:
- 一個字符串,表示 HTTP 請求的方法,例如 GET、POST 和 PUT 等。
- message.url:
- 一個字符串,表示 HTTP 請求的 URL 路徑。
- message.headers:
- 一個物件,包含了 HTTP 頭部的所有資訊。
- message.httpVersion:
- http.ServerResponse 的實例物件屬性:
- response.statusCode:
- 一個數字,表示 HTTP 回應的狀態碼,例如 200、404 和 500 等。
- response.headersSent:
- 一個布林值,表示 HTTP 回應的頭部是否已經被發送。
- response.finished:
- 一個布林值,表示 HTTP 回應是否已經完成。
- response.statusCode: