「教育再公共化聯盟/實習/新手課表」修訂間的差異
| (未顯示由 4 位使用者於中間所作的 70 次修訂) | |||
| 第1行: | 第1行: | ||
[[分類:教育再公共化聯盟]] | [[分類:教育再公共化聯盟]] | ||
| + | #自備資料儲存空間 | ||
| + | #*Nas:<br/>網路附加儲存是一種用於在區域網內共享資料的裝置。它通常以硬碟驅動器的形式提供儲存空間,並透過網路連接與其他裝置通訊。NAS可用於個人、家庭或企業,用於共享檔案、備份資料和多媒體串流等。 | ||
| + | #*路由器:<br/>可串連多個裝置的網路設備,使它們可以共享網際網路連接,並根據特定規則將數據導引到正確的目的地。 | ||
| + | #*異地備份:<br/>將數據備份至地理位置不同的儲存介質或伺服器,以保障在主要數據損毀或災害發生時能恢復資料。這有助於防止單一地點的風險。 | ||
| + | #*不斷電系統(UPS):<br/>用於在電源中斷或電壓異常時提供臨時電力供應,以保護連接的電子設備免受意外關機或數據損失的影響。 | ||
| + | #*網路惡意攻擊:<br/>在網際網路或計算機網絡上,針對個人、組織、系統或數據的惡意行為,這些攻擊旨在損害、竊取、干擾或破壞目標的資源、數據或功能。常見的網路惡意攻擊:如分散式拒絕服務(DDoS),攻擊者試圖通過向目標發送大量流量或請求,使目標無法正常運作,造成服務中斷。 | ||
| + | #MediaWiki與Html | ||
| + | #*MediaWiki:<br/>一種開源的維基軟體平台。它提供了一個協作編輯環境,使多個用戶可以共同編寫和編輯文章、文檔和內容,由維基社群志工組織在共同維護。 | ||
| + | #*Html:<br/>一種開源的標記語言,用於建立網頁。它使用標籤(Tags)來描述網頁上的內容結構和元素,如文本、圖片、鏈接等。開發人員透過結合不同的標籤和屬性,可以創建出各種視覺和功能豐富的網頁,網頁瀏覽器解讀HTML代碼,將其轉換成人們能夠看到和互動的網頁,由「World Wide Web Consortium」(簡稱 W3C) 的社群組織在維護。 | ||
| + | #*以上兩種程式語言皆為「Open source(開源)」是一種軟體開發和授權模式,意味著軟體的原始程式碼是公開的,任何人都可以查看、使用、修改和分發該程式碼。開源軟體的核心理念是促進協作、透明度和共享,以促進技術的發展和創新,且有龐大的志工和組織在維護。所以會有以下的優勢: | ||
| + | #*#不斷頭 | ||
| + | #*#公益使用 | ||
| + | #*#維基共享資源-免費圖庫 | ||
| + | #Html 與 SVG | ||
| + | #*原始碼-算圖-使用者介面 | ||
| + | #*如何觀看原始碼 | ||
| + | #*SVG的優點 | ||
| + | #剪報系統 與 上傳檔案櫃使用說明 | ||
| − | <table class=nicetable> | + | <table class=nicetable width=80%> |
<tr><th></th><th>分類</th><th>功能</th></tr> | <tr><th></th><th>分類</th><th>功能</th></tr> | ||
<tr><th>HTML</th><th>網頁工具</th><th>前端網頁設計</th></tr> | <tr><th>HTML</th><th>網頁工具</th><th>前端網頁設計</th></tr> | ||
| + | <tr><th>網路檔案櫃</th><th>圖牀</th><th>建目錄、放圖案、提供網址</th></tr> | ||
<tr><th>MediaWiki</th><th>網頁工具</th><th>提供線上編輯的開源軟體</th></tr> | <tr><th>MediaWiki</th><th>網頁工具</th><th>提供線上編輯的開源軟體</th></tr> | ||
<tr><th>SVG</th><th>網頁工具</th><th>向量圖形的編輯</th></tr> | <tr><th>SVG</th><th>網頁工具</th><th>向量圖形的編輯</th></tr> | ||
| 第12行: | 第31行: | ||
==HTML== | ==HTML== | ||
| − | * | + | *http超文件傳輸協定(HyperText Transfer Protocol),其文件格式稱為HTML(HyperText Markup Language)。 |
*HTML是一種超文本標記語言,用於建立網頁結構和內容的標記語言。使用不同的標籤、元素和樣式,可以組合成一個網頁。 | *HTML是一種超文本標記語言,用於建立網頁結構和內容的標記語言。使用不同的標籤、元素和樣式,可以組合成一個網頁。 | ||
===一、瀏覽器選擇與看原始碼=== | ===一、瀏覽器選擇與看原始碼=== | ||
| − | ====(一) | + | ====(一)Firefox瀏覽器==== |
| + | *Mozilla Firefox為開源的網頁瀏覽器。 | ||
| + | *其中的閱讀網頁原始碼功能較Google Chrome更為完整。 | ||
| + | *電腦下載Firefox瀏覽器 | ||
| + | **免安裝版本 https://www.azofreeware.com/2016/02/firefox-portable.html | ||
| + | **Windows版本 https://www.mozilla.org/zh-TW/firefox/new/ | ||
| + | **Mac版本 https://www.mozilla.org/zh-TW/firefox/mac/ | ||
| − | ====( | + | ====(二)中文網址的編碼==== |
| + | *網址列中的網址若為中文,複製在貼上會出現以%表示的編碼。 | ||
| + | *每個中文字都會變成三個碼。 | ||
====(三)清除快取==== | ====(三)清除快取==== | ||
| + | *當瀏覽器無法正常顯示出網頁最新的版本時,需要清除快取。 | ||
| + | *清除快取的步驟如下: | ||
| + | =====Mozilla Firefox===== | ||
| + | #開啟 Firefox 瀏覽器。 | ||
| + | #按下 Ctrl + Shift + Delete(Windows/Linux)或 Command + Shift + Delete(macOS),打開 "清除最近的歷史記錄" 選項。 | ||
| + | #在 "時間範圍" 選項中選擇 "全部"。 | ||
| + | #勾選 "快取" 選項。 | ||
| + | #點擊 "清除" 按鈕。 | ||
| + | =====Microsoft Edge===== | ||
| + | #開啟 Edge 瀏覽器。 | ||
| + | #按下 Ctrl + Shift + Delete 鍵,打開 "清除瀏覽數據" 選項。 | ||
| + | #確保 "時間範圍" 選項設定為 "始終"。 | ||
| + | #勾選 "快取數據和檔案" 選項。 | ||
| + | #點擊 "清除" 按鈕,確認清除快取。 | ||
| + | #請注意,不同的瀏覽器版本可能會有些許差異,但基本步驟應該是類似的。清除網頁快取後,您可能需要重新載入網頁才能看到最新的內容。 | ||
| + | =====Google Chrome===== | ||
| + | #開啟 Chrome 瀏覽器。 | ||
| + | #按下 Ctrl + Shift + Delete(Windows/Linux)或 Command + Shift + Delete(macOS),打開 "清除瀏覽數據" 選項。 | ||
| + | #在彈出的視窗中,選擇要清除的時間範圍(建議選擇 "全部")。 | ||
| + | #勾選 "快取圖像和檔案" 選項。 | ||
| + | #點擊 "清除數據" 按鈕,確認清除快取。 | ||
| − | ====(四) | + | ====(四)文書處理器==== |
| − | + | *擇一下載適合編輯編碼的文書處理器。 | |
| + | *EmEditor | ||
| + | **免安裝版 https://www.azofreeware.com/2014/05/emeditor-1444.html | ||
| + | **Windows版本 https://www.emeditor.com/download/ | ||
| + | *Notepad++ | ||
| + | **免安裝版 https://www.azofreeware.com/2006/10/notepad-35.html | ||
| + | **Windows版本 https://notepad-plus-plus.org/downloads/ | ||
===二、標籤=== | ===二、標籤=== | ||
| − | * | + | *HTML中所有的內容都被包在起始標籤(opening tag)與結束標籤(closing tag)之中。 |
*例如: | *例如: | ||
<pre> | <pre> | ||
| 第47行: | 第101行: | ||
br 跳行(break space) | br 跳行(break space) | ||
hr 水平線(Horizontal Rule) | hr 水平線(Horizontal Rule) | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
ol 有次序的列表(order list) | ol 有次序的列表(order list) | ||
| 第62行: | 第111行: | ||
div 區塊(division) | div 區塊(division) | ||
pre 保留原有斷行及排列之式(preserve) | pre 保留原有斷行及排列之式(preserve) | ||
| + | </pre> | ||
| + | HTML網頁由head、body標籤構成,如下所示: | ||
| + | |||
| + | <pre> | ||
| + | |||
| + | <!doctype html> | ||
| + | |||
| + | <html> | ||
| + | <head> | ||
| + | |||
| + | <meta charset="utf-8" /> <!-- 用於設置網頁的元數據,如編碼方式、作者、描述等 --> | ||
| + | |||
| + | <title>網頁標題</title> <!-- 定義瀏覽器標籤中顯示的網頁標題 --> | ||
| + | |||
| + | <style> | ||
| + | |||
| + | <!-- 這裡是 CSS --> | ||
| + | |||
| + | </style> | ||
| + | |||
| + | <script> | ||
| + | |||
| + | <!-- 這裡是 Java Script --> | ||
| + | |||
| + | </script> | ||
| + | |||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | |||
| + | <!-- 這裡是網頁的內容 --> | ||
| + | |||
| + | </body> | ||
| + | |||
| + | </html> | ||
| − | |||
</pre> | </pre> | ||
| + | |||
| + | *head標籤用於放置與網頁相關的資源,並連結到外部資源的引用。這些資源不會在網頁上直接顯示給用戶,而是提供了網頁的描述和配置。 | ||
| + | *body標籤用於放置實際顯示在網頁上的內容,這些內容將被瀏覽器解析和顯示給用戶。包括文本、圖片、影片、超連結、表格、表單等。 | ||
===三、屬性=== | ===三、屬性=== | ||
| 第94行: | 第180行: | ||
===四、樣式=== | ===四、樣式=== | ||
| − | * | + | *樣式(Style)使用於style屬性中,透過CSS來控制和美化網頁的外觀和佈局。 |
*兩組樣式指示以「;」間隔。 | *兩組樣式指示以「;」間隔。 | ||
*名與值以「:」相連。 | *名與值以「:」相連。 | ||
| 第117行: | 第203行: | ||
==MediaWiki== | ==MediaWiki== | ||
*Wiki是HTML的簡記法,一定會翻譯成HTML,所以可以從Wiki頁複製HTML段落。 | *Wiki是HTML的簡記法,一定會翻譯成HTML,所以可以從Wiki頁複製HTML段落。 | ||
| + | *口訣 | ||
| + | *#井號、星號、等號、中括號; | ||
| + | *#用空白行分段。 | ||
| − | === | + | ===一、Wiki基礎語法=== |
<table class=nicetable> | <table class=nicetable> | ||
<tr><th>語法</th><th>顯示</th><th>說明</th></tr> | <tr><th>語法</th><th>顯示</th><th>說明</th></tr> | ||
| 第259行: | 第348行: | ||
===二、畫表格=== | ===二、畫表格=== | ||
| + | 創建表格:使用「{|」開始表格、「|}」結束表格。 | ||
| + | <pre> | ||
| + | {| class="wikitable" | ||
| + | | Header1 || Header2 || Header3 | ||
| + | |- | ||
| + | | 單元格1 || 單元格2 || 單元格3 | ||
| + | |- | ||
| + | | 單元格4 || 單元格5 || 單元格6 | ||
| + | |} | ||
| + | </pre> | ||
===三、嵌入=== | ===三、嵌入=== | ||
| + | 當有經常需要重覆使用的內容時,使用崁入的方式直接將其他頁面的內容置於編輯頁面。 | ||
| + | <pre> | ||
| + | {{:欲崁入之頁面名稱}} | ||
| + | </pre> | ||
| + | 如下所示:<br/> | ||
| + | <pre> | ||
| + | {{:教育再公共化聯盟/前言}} | ||
| + | </pre> | ||
| + | {{:教育再公共化聯盟/前言}} | ||
===四、插入圖照=== | ===四、插入圖照=== | ||
| + | ====(一)本地圖檔==== | ||
| + | 插入本地圖照時,應先上傳檔案。 | ||
| + | <pre> | ||
| + | [[檔案:檔案名稱|替換文字]] | ||
| + | </pre> | ||
| + | ====(二)外部圖檔==== | ||
| + | 可使用img標籤以圖片連結插入。 | ||
| + | <pre> | ||
| + | <img src='圖片連結' width='寬度' height='高度'/> | ||
| + | </pre> | ||
| + | 如下所示:<br/> | ||
| + | <pre> | ||
| + | <img src='https://upload.wikimedia.org/wikipedia/commons/9/9d/終身學習公共化三區塊示意圖.svg' width='320' height='160' style='margin-left:10pt;'/> | ||
| + | </pre> | ||
| + | <img src='https://upload.wikimedia.org/wikipedia/commons/9/9d/終身學習公共化三區塊示意圖.svg' width='320' height='160' style='margin-left:10pt;'/> | ||
===五、插入影片=== | ===五、插入影片=== | ||
| + | 使用videoflash標籤插入YouTube影片。 | ||
| + | <pre> | ||
| + | <videoflash>YouTube影片ID</videoflash> | ||
| + | </pre> | ||
| + | 如下所示: | ||
| + | <pre> | ||
| + | <videoflash>HhmxECQliyg</videoflash> | ||
| + | </pre> | ||
| + | <videoflash>HhmxECQliyg</videoflash> | ||
===六、輸出 HTML 讓 word 讀=== | ===六、輸出 HTML 讓 word 讀=== | ||
| + | #在欲輸出頁面之網址列插入print.php。 | ||
| + | #按右鍵,點擊另存新檔。 | ||
| + | #選擇.html格式並儲存。 | ||
| + | #在檔案總管,以word打開下載之檔案。 | ||
| + | |||
===七、收納與展開=== | ===七、收納與展開=== | ||
| + | 使用HTML的detail標籤,製作收納、展開的功能。 | ||
| + | <pre> | ||
| + | <mwdetails><summary>點擊展開摺疊</summary> | ||
| + | 這是摺疊內容的文字。 | ||
| + | </mwdetails> | ||
| + | </pre> | ||
| + | 如下所示:<br/> | ||
| + | {{:教育再公共化聯盟/五大議題}} | ||
===八、加入分類=== | ===八、加入分類=== | ||
| + | 將頁面加入分類,該頁面可以在分類頁被找到。 | ||
| + | <pre> | ||
| + | [[分類:分類名稱]] | ||
| + | </pre> | ||
===九、去除 TOC=== | ===九、去除 TOC=== | ||
| + | 目錄(Table of Contents,TOC)可透過下列語法關閉顯示: | ||
| + | <pre> | ||
| + | __NOTOC__ | ||
| + | </pre> | ||
==SVG== | ==SVG== | ||
| 第279行: | 第432行: | ||
*主要特點是可縮放性。不同於像素圖像,SVG圖形可以根據不同的螢幕尺寸和解析度進行無損放大或縮小,並且保持清晰。 | *主要特點是可縮放性。不同於像素圖像,SVG圖形可以根據不同的螢幕尺寸和解析度進行無損放大或縮小,並且保持清晰。 | ||
*可以將SVG代碼嵌入HTML文件中,或將SVG保存為獨立的檔案。 | *可以將SVG代碼嵌入HTML文件中,或將SVG保存為獨立的檔案。 | ||
| + | *[http://jendo.org/wiki1231/index.php?title=SVG SVG完整參考頁面] | ||
| + | |||
| + | ===一、創建SVG檔案=== | ||
| + | <pre> | ||
| + | <svg width="200" height="200"> | ||
| + | <!-- 這裡放你的 SVG 圖形內容 --> | ||
| + | </svg> | ||
| + | </pre> | ||
| + | *width、height屬性定義SVG圖形的寬度和高度,單位可以是像素或其他單位。 | ||
| + | |||
| + | ===二、畫基本圖形=== | ||
| + | |||
| + | ====(一)線==== | ||
| + | <pre> | ||
| + | <line x1="20" y1="30" x2="160" y2="180" stroke="green" stroke-width="2" /> | ||
| + | </pre> | ||
| + | *x、y定義起始與結束點的坐標。 | ||
| + | *stroke為邊框顏色。 | ||
| + | *stroke-width為邊框寬度。 | ||
| + | |||
| + | ====(二)矩形==== | ||
| + | <pre> | ||
| + | <rect x="50" y="50" width="100" height="80" fill="blue" /> | ||
| + | </pre> | ||
| + | *x、y定義起始點的坐標。 | ||
| + | *width、height定義寬度和高度。 | ||
| + | *fill為填充顏色。 | ||
| + | |||
| + | ====(三)圓==== | ||
| + | <pre> | ||
| + | <circle cx="100" cy="100" r="50" fill="red" /> | ||
| + | </pre> | ||
| + | *cx、cy定義圓心的坐標。 | ||
| + | *r定義圓的半徑。 | ||
| + | *fill為填充顏色。 | ||
| + | |||
| + | ==檔案櫃== | ||
| + | {{jendo::上傳檔案櫃/使用}} | ||
==Etherpad== | ==Etherpad== | ||
| 第286行: | 第477行: | ||
<img src='https://i.imgur.com/MfB610A.png' width='800'> | <img src='https://i.imgur.com/MfB610A.png' width='800'> | ||
| − | === | + | ===一、輸入身分=== |
#點擊介面右上方的圖示。 | #點擊介面右上方的圖示。 | ||
#輸入使用者資訊。 | #輸入使用者資訊。 | ||
#則使用該設備編輯的內容即會標註使用者資訊。 | #則使用該設備編輯的內容即會標註使用者資訊。 | ||
| − | === | + | ===二、文字編輯=== |
*文字編輯的操作在介面的左上方。 | *文字編輯的操作在介面的左上方。 | ||
*輸入文本或一段文字後,即可選取部分文字,套用粗體、斜體、底線及刪除線樣式。 | *輸入文本或一段文字後,即可選取部分文字,套用粗體、斜體、底線及刪除線樣式。 | ||
| − | === | + | ===三、即時訊息=== |
*點擊介面右下方的「Chat」。 | *點擊介面右下方的「Chat」。 | ||
*得與同一頁面的協作者以文字進行溝通。 | *得與同一頁面的協作者以文字進行溝通。 | ||
| 第307行: | 第498行: | ||
<img src='https://i.imgur.com/L8AKc9p.png' width='800'> | <img src='https://i.imgur.com/L8AKc9p.png' width='800'> | ||
| − | === | + | ===一、控制麥克風與鏡頭=== |
*下方工具列的最左方為開、關麥克風的按鈕。 | *下方工具列的最左方為開、關麥克風的按鈕。 | ||
*麥克風右方為開、關鏡頭的按鈕。 | *麥克風右方為開、關鏡頭的按鈕。 | ||
*若無法有效開啟麥克風收音或視訊鏡頭,可以嘗試點選圖示右上方的箭頭,可以調整輸入來源。 | *若無法有效開啟麥克風收音或視訊鏡頭,可以嘗試點選圖示右上方的箭頭,可以調整輸入來源。 | ||
| − | === | + | ===二、螢幕分享=== |
*下方工具列左方第三個按鈕即為分享螢幕的功能。 | *下方工具列左方第三個按鈕即為分享螢幕的功能。 | ||
*點選該按鈕後,可以選擇分享「分頁」、「視窗」或「螢幕」。 | *點選該按鈕後,可以選擇分享「分頁」、「視窗」或「螢幕」。 | ||
| 第321行: | 第512行: | ||
==MySQL== | ==MySQL== | ||
| + | |||
| + | ===一、資料庫、表、列和行的定義=== | ||
| + | |||
| + | ====(一)資料庫==== | ||
| + | 資料庫(Database)是一個包含有組織的數據集合,用於存儲和管理相關數據。 | ||
| + | |||
| + | ====(二)資料表==== | ||
| + | 資料表(Table)是數據庫中的結構化數據集合,類似於Excel表格,用於存儲相同類型的數據。 | ||
| + | |||
| + | ====(三)列==== | ||
| + | 列(Column)是表中的一個垂直數據元素,也稱為字段或屬性。 | ||
| + | |||
| + | ====(四)行==== | ||
| + | 行(Row)是表中的一個水平數據元素,包含了一個或多個列的值。 | ||
| + | |||
| + | ===二、SQL常見指令=== | ||
| + | |||
| + | ====(一)查詢==== | ||
| + | <pre> | ||
| + | SELECT "欄位(列)名" | ||
| + | FROM "資料表"; | ||
| + | </pre> | ||
| + | |||
| + | ====(二)加入條件的查詢==== | ||
| + | <pre> | ||
| + | SELECT "欄位(列)名" | ||
| + | FROM "資料表" | ||
| + | WHERE "條件"; | ||
| + | </pre> | ||
| + | |||
| + | ====(三)排序查詢的資料==== | ||
| + | <pre> | ||
| + | SELECT "欄位(列)名" | ||
| + | FROM "資料表" | ||
| + | ORDER BY "欄位(列)名" [ASC, DESC]; | ||
| + | </pre> | ||
| + | |||
| + | ====(三)分組查詢的資料==== | ||
| + | <pre> | ||
| + | SELECT "欄位(列)名", COUNT(*) | ||
| + | FROM "資料表" | ||
| + | GROUP BY "欄位(列)名"; | ||
| + | </pre> | ||
於 2023年8月28日 (一) 10:06 的最新修訂
- 自備資料儲存空間
- Nas:
網路附加儲存是一種用於在區域網內共享資料的裝置。它通常以硬碟驅動器的形式提供儲存空間,並透過網路連接與其他裝置通訊。NAS可用於個人、家庭或企業,用於共享檔案、備份資料和多媒體串流等。 - 路由器:
可串連多個裝置的網路設備,使它們可以共享網際網路連接,並根據特定規則將數據導引到正確的目的地。 - 異地備份:
將數據備份至地理位置不同的儲存介質或伺服器,以保障在主要數據損毀或災害發生時能恢復資料。這有助於防止單一地點的風險。 - 不斷電系統(UPS):
用於在電源中斷或電壓異常時提供臨時電力供應,以保護連接的電子設備免受意外關機或數據損失的影響。 - 網路惡意攻擊:
在網際網路或計算機網絡上,針對個人、組織、系統或數據的惡意行為,這些攻擊旨在損害、竊取、干擾或破壞目標的資源、數據或功能。常見的網路惡意攻擊:如分散式拒絕服務(DDoS),攻擊者試圖通過向目標發送大量流量或請求,使目標無法正常運作,造成服務中斷。
- Nas:
- MediaWiki與Html
- MediaWiki:
一種開源的維基軟體平台。它提供了一個協作編輯環境,使多個用戶可以共同編寫和編輯文章、文檔和內容,由維基社群志工組織在共同維護。 - Html:
一種開源的標記語言,用於建立網頁。它使用標籤(Tags)來描述網頁上的內容結構和元素,如文本、圖片、鏈接等。開發人員透過結合不同的標籤和屬性,可以創建出各種視覺和功能豐富的網頁,網頁瀏覽器解讀HTML代碼,將其轉換成人們能夠看到和互動的網頁,由「World Wide Web Consortium」(簡稱 W3C) 的社群組織在維護。 - 以上兩種程式語言皆為「Open source(開源)」是一種軟體開發和授權模式,意味著軟體的原始程式碼是公開的,任何人都可以查看、使用、修改和分發該程式碼。開源軟體的核心理念是促進協作、透明度和共享,以促進技術的發展和創新,且有龐大的志工和組織在維護。所以會有以下的優勢:
- 不斷頭
- 公益使用
- 維基共享資源-免費圖庫
- MediaWiki:
- Html 與 SVG
- 原始碼-算圖-使用者介面
- 如何觀看原始碼
- SVG的優點
- 剪報系統 與 上傳檔案櫃使用說明
| 分類 | 功能 | |
|---|---|---|
| HTML | 網頁工具 | 前端網頁設計 |
| 網路檔案櫃 | 圖牀 | 建目錄、放圖案、提供網址 |
| MediaWiki | 網頁工具 | 提供線上編輯的開源軟體 |
| SVG | 網頁工具 | 向量圖形的編輯 |
| Etherpad | 協作工具 | 線上即時文字協作開源軟體 |
| Jit.si Meet | 協作工具 | 線上視訊平台 |
| MySQL | 資料庫 | 儲存資料的開源資料庫系統 |
HTML
- http超文件傳輸協定(HyperText Transfer Protocol),其文件格式稱為HTML(HyperText Markup Language)。
- HTML是一種超文本標記語言,用於建立網頁結構和內容的標記語言。使用不同的標籤、元素和樣式,可以組合成一個網頁。
一、瀏覽器選擇與看原始碼
(一)Firefox瀏覽器
- Mozilla Firefox為開源的網頁瀏覽器。
- 其中的閱讀網頁原始碼功能較Google Chrome更為完整。
- 電腦下載Firefox瀏覽器
(二)中文網址的編碼
- 網址列中的網址若為中文,複製在貼上會出現以%表示的編碼。
- 每個中文字都會變成三個碼。
(三)清除快取
- 當瀏覽器無法正常顯示出網頁最新的版本時,需要清除快取。
- 清除快取的步驟如下:
Mozilla Firefox
- 開啟 Firefox 瀏覽器。
- 按下 Ctrl + Shift + Delete(Windows/Linux)或 Command + Shift + Delete(macOS),打開 "清除最近的歷史記錄" 選項。
- 在 "時間範圍" 選項中選擇 "全部"。
- 勾選 "快取" 選項。
- 點擊 "清除" 按鈕。
Microsoft Edge
- 開啟 Edge 瀏覽器。
- 按下 Ctrl + Shift + Delete 鍵,打開 "清除瀏覽數據" 選項。
- 確保 "時間範圍" 選項設定為 "始終"。
- 勾選 "快取數據和檔案" 選項。
- 點擊 "清除" 按鈕,確認清除快取。
- 請注意,不同的瀏覽器版本可能會有些許差異,但基本步驟應該是類似的。清除網頁快取後,您可能需要重新載入網頁才能看到最新的內容。
Google Chrome
- 開啟 Chrome 瀏覽器。
- 按下 Ctrl + Shift + Delete(Windows/Linux)或 Command + Shift + Delete(macOS),打開 "清除瀏覽數據" 選項。
- 在彈出的視窗中,選擇要清除的時間範圍(建議選擇 "全部")。
- 勾選 "快取圖像和檔案" 選項。
- 點擊 "清除數據" 按鈕,確認清除快取。
(四)文書處理器
- 擇一下載適合編輯編碼的文書處理器。
- EmEditor
- Notepad++
二、標籤
- HTML中所有的內容都被包在起始標籤(opening tag)與結束標籤(closing tag)之中。
- 例如:
<p>福留子孫</p>
- 「< p >」即為起始標籤;「< /p >」則為結束標籤。
- 不同的標籤則對應到不同的顯示方式,HTML常見的標籤如下:
html 超文件(HyperText Markup Language) head 文件頭 meta 對自身的描述 title 標題 body 本文 h1~h6 標題一級到六級(head) a 超連結(anchor) img 圖(image) p 段(paragraph) br 跳行(break space) hr 水平線(Horizontal Rule) ol 有次序的列表(order list) ul 沒有次序的列表(unorder list) li 列表項目(list item) style 宣告樣式(修飾一個超文件) link 載入另一個檔,如 CSS 檔 span 文字小片段 div 區塊(division) pre 保留原有斷行及排列之式(preserve)
HTML網頁由head、body標籤構成,如下所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8" /> <!-- 用於設置網頁的元數據,如編碼方式、作者、描述等 -->
<title>網頁標題</title> <!-- 定義瀏覽器標籤中顯示的網頁標題 -->
<style>
<!-- 這裡是 CSS -->
</style>
<script>
<!-- 這裡是 Java Script -->
</script>
</head>
<body>
<!-- 這裡是網頁的內容 -->
</body>
</html>
- head標籤用於放置與網頁相關的資源,並連結到外部資源的引用。這些資源不會在網頁上直接顯示給用戶,而是提供了網頁的描述和配置。
- body標籤用於放置實際顯示在網頁上的內容,這些內容將被瀏覽器解析和顯示給用戶。包括文本、圖片、影片、超連結、表格、表單等。
三、屬性
- HTML不同的標籤中可以加入不同的屬性,提供額外的資訊。
- 例如:
<a href="http://well-being-ng.net/">福留子孫超連結</a>
- 「href」即為a的屬性,提供連結的資訊。
- 屬性名稱後應接著「=」,並且屬性值應使用引號包覆。
- 不同的標籤有不同的屬性可以使用,但有些屬性可以通用,HTML常見的屬性如下:
http-equiv= http項目 src= 圖照來源(source) href= 跳往那一個連結(hyper ref)(hyper reference) target= 跳往瀏覽器的那裡,預設值為本頁的本窗框,值_blank為新的空白頁。 style= 樣式屬性(修飾一個標籤) width= 寬度,可以用點(px,pt)或長度(cm)或百分比表示 height= 高度,可以用點(px,pt)或長度(cm)或百分比表示 border= 邊框。 align= 靠左或調中或靠右 class= 引用 CSS 類別 id= 賦予標籤惟一的名字 xmlns= 指出 xml 的名字空間 type= 指示檔案的類別 content= 指示 http-equiv 屬性代表項目的值
四、樣式
- 樣式(Style)使用於style屬性中,透過CSS來控制和美化網頁的外觀和佈局。
- 兩組樣式指示以「;」間隔。
- 名與值以「:」相連。
- 例如:
<p style="font-family:Arial; color:red;">福留子孫</p>
- 「font-family」與「color」為Style屬性的名;「Arial」與「red」分別為「font-family」與「color」的值,分別控制文字的字體與顏色。
- 常見的Style屬性的樣式指示如下:
font-family: 字體 font-size: 字的大小 font-weight: 字有多粗 text-align: 字的對齊方式 color: 字的顏色 width: 寬度 height: 高度 border: 邊框 border-collapse:collapse 合併框線
MediaWiki
- Wiki是HTML的簡記法,一定會翻譯成HTML,所以可以從Wiki頁複製HTML段落。
- 口訣
- 井號、星號、等號、中括號;
- 用空白行分段。
一、Wiki基礎語法
| 語法 | 顯示 | 說明 |
|---|---|---|
#AAA #BBB #CCC |
|
井號 |
*AAA *BBB *CCC |
|
星號 |
*AA *#AA1 *#AA2 *BB *#BB1 *#BB2 |
|
先星後井 |
#AA #*AA1 #*AA2 #BB #*BB1 #*BB2 |
|
先井後星 |
==中標== ===小標=== ====小小標==== =====加粗標===== ======超小標====== |
中標 小標 小小標 加粗標 超小標 |
段落標題,等號多標題小 |
=大標= |
大標 |
請不要使用最大標 |
[http://well-being-ng.net/ 福留子孫網站] 格式:[URL 連結說明] |
外部連結:一層中 括號包著 URL,空 白後放連結說明。 |
|
[[首頁|這是首頁]] 格式:[[頁面名稱|連結說明]] 中括號內也可只寫頁面名稱 不可以連向本身這一頁 |
內部連結:兩層中括 號包著「頁名」,豎 槓(|)後放連結說明。 |
|
[[檔案:Go top.gif]] 格式:[[檔案:檔名|圖長|圖寬|…]] |
插入圖照也是內部連結。 |
|
<img src='網址' width='數字px' height='數字px' > |
|
插入外部圖片 |
二、畫表格
創建表格:使用「{|」開始表格、「|}」結束表格。
{| class="wikitable"
| Header1 || Header2 || Header3
|-
| 單元格1 || 單元格2 || 單元格3
|-
| 單元格4 || 單元格5 || 單元格6
|}
三、嵌入
當有經常需要重覆使用的內容時,使用崁入的方式直接將其他頁面的內容置於編輯頁面。
{{:欲崁入之頁面名稱}}
如下所示:
{{:教育再公共化聯盟/前言}}
前言
一個社會能將教育視為公共服務,並保障國民能夠擁有投資自我的基本條件,此種社會才能使不同世代安居樂業。
教育同時是推進社會進步的基礎,且不僅只發生在學校,社會結構與社會議題也大大影響教育體制。
曾幾何時,就業、住房以及健康等維持生命的基本面向,竟成為當代年輕人的壓力來源,不僅影響生活品質,甚至決定了職業生涯的發展。
要讓台灣成為安居的社會的議題,從年齡最小的到最大的|公共托育、子女教育、終身學習、完善長照;從個人的到全體國民的|身心健康、尊嚴就業、基本收入;從區域議題到國防安全|人本交通、居住正義、全民國防,都遇上了重大的挑戰!
聯盟本著以教育公共化精神,提出「推進臺灣成為青年安居社會」訴求,我們強調以公民參與和網絡治理精神,提出當代青年所面臨的社會問題,為未來世代福祉而倡議,並辦理論壇以及活動,讓一般民眾能夠參與到公眾政策的治理裡面來,使得網絡能夠形成、公共治理的精神能夠凝聚、大眾的意見能夠被聽到,並且改變台灣社會政策的走向,只為了讓台灣社會朝著安居社會推進。
四、插入圖照
(一)本地圖檔
插入本地圖照時,應先上傳檔案。
[[檔案:檔案名稱|替換文字]]
(二)外部圖檔
可使用img標籤以圖片連結插入。
<img src='圖片連結' width='寬度' height='高度'/>
如下所示:
<img src='https://upload.wikimedia.org/wikipedia/commons/9/9d/終身學習公共化三區塊示意圖.svg' width='320' height='160' style='margin-left:10pt;'/>
五、插入影片
使用videoflash標籤插入YouTube影片。
<videoflash>YouTube影片ID</videoflash>
如下所示:
<videoflash>HhmxECQliyg</videoflash>
六、輸出 HTML 讓 word 讀
- 在欲輸出頁面之網址列插入print.php。
- 按右鍵,點擊另存新檔。
- 選擇.html格式並儲存。
- 在檔案總管,以word打開下載之檔案。
七、收納與展開
使用HTML的detail標籤,製作收納、展開的功能。
<mwdetails><summary>點擊展開摺疊</summary> 這是摺疊內容的文字。 </mwdetails>
如下所示:
而在具體的主張方面,聯盟最關心的議題共有五項:
<mwdetails>
包含:
- 修改《教育編列與管理法》增加「中央教育發展基金」的法源。
建議修改第十三條的第二項為:「中央政府得設立中央教育發展基金,應專帳管理,教育部主管預算於年度終了時應將預算賸餘滾存於基金,供未來年度繼續使用。其收支、保管及運用辦法由教育部定之。」
用以:- 支持地區編成「盟校網絡」 以因應新生兒縮減潮。
- 與地方政府協力於「不賺錢地區」,提供學前教育服務。
- 混搭年度預算與基金預算,使跨年規畫容易落實。
- 同時管理公庫財源,與非公庫財源。
- 滿足每年教育經費法定下限。
- 運用經費時不必急於每年用光,撙節使用可以滾存到來年最有效益的時間點來執行。
- 應落實基金滾存(含中央與地方)。
- 以地區中的高中或大型國中為中心,將地區內的高中小編成「盟校網絡」。
- 地區中的小校因生源縮減無以為繼時,轉型為微電網教學中心 / 學習基地 / 社區中心 / 防災救護中心。
- 緩步增加學生的交通支出,學生更常到各類學習基地學習。
- 「中央教育發展基金」支持地方「盟校網絡」
- 最大程度保留教育用地,以支撐之後「土地驅動」的教育轉型
- 如以廢校因應,除侵害原學區學生就學權利外,同時也造成(青年)人口流失更嚴重。
- 建立新的「教育基本需求設算框架」,將自主學習納入教育的基本需求。
- 在行政院教育經費基準委員會 2024 年教育經費設算時,97% 仍以老師以教科書統一教學,設算教育經費。但 3% 以支援現場老師帶領學生自主學習為設算模型。
- 之後年度,視現場情況,擴大現場的自主學習財務支援。
- 將台灣目前的課綱改成「軟性課綱」。
</mwdetails>
<mwdetails>
對照法國,以台灣目前政府學前教育的支出的成長速度,很快就能達到法國學前教育公共服務的水準;只是台灣目前是將學前教育當成一個商品市場,將國庫的錢以「教育券」的形式,挹注這個商品市場。
我們希望在「尊重業者的經營選擇」與「維持多元的幼兒教育生態」兩個前題之下,政府以「中央教育發展基金」支撐學前教育在台灣成為一項「公共服務」,在任何鄉、鎮、地區都能平價取得優質的學前教育公共服務,而且隨家庭收入越低,得到的津貼越高。藉此緩解少子化、增加婦女勞參、增進中低收入家庭脫貧。
具體推動作法,將成立:
- 議題討論小組 / 跨縣市基礎工作圈:製備手冊、平台、客廳會示範影片
- 在各縣市成立接應小組,運用手冊、平台,舉辦座談與客廳會
</mwdetails>
<mwdetails>
重要的子議題包含:
(一)各級學校導入自主學習課程泡泡
(二)待定向青少年適性學習
(三)特殊學習需求學生,體制內外皆受協助
(四)家長參與教育事務
- 以 NGO Hub 形成家長參與教育事務治理網絡
- 家長也是資深學習者之一,必須和同學一起成長。所以應有以家長為主體的家長培力,如每年四小時家長上課
- 家長應參與學校課程的治理
- 家長對教育的法定參與,應有相應配套,例如:一定額度的公假,僱主、政府、家長分攤
- 彙整兩公約與台灣現有法令對家長的相關規定
</mwdetails>
<mwdetails>
終身學習公共化將以下三點帶向公共治理「雷達視野的中心」,而且要由教育再擴大到其他的政事別領域:
- 符應全球的共同趨勢:終身學習的功能與重要性越來越提高。社會投入的資源也在增加。
- 台灣的終身學習不能走向全面商品化,要有一定的比例是一種公共服務。
- 社區大學系統,本身即是公共性相當高的學習提供網絡。
具體的作法如下:
- 開發新的對青年即應用的學習區塊。這一塊雖然政府已提供大量免費學習資源,但顯然未能滿足(有原因),才會使得針對青年的商業學習廣告如此迅猛。
- 對大齡國民的終身學習帶有休閑或社交性質並沒有關係,只要能達成黏合大齡國民成群,讓還沒那麼大齡的國民有機會照顧更為大齡的國民即可。全世界都在這樣做。
- 對所有年段的終身學習,都須提供迭代節奏更快的「通識性質」的學習機會。這才是解決問題的關鍵。
※上方右圖是由 chatGPT 打草稿,丁丁在十分鐘以內做好的。 </mwdetails>
<mwdetails>
要處理的課題包括:
(一)加課資本利得稅,租稅負擔率恢復到 18%
這一子議題是「青年政綱」其他子議題的基礎,缺了這一個子議題,「青年政綱」的其他子議題形同畫餅,難以達成。
當前全球財富不均的問題日益嚴重,導致社會分裂,加重貧富差距,增加了社會不穩定的風險。租稅負擔率是指國家對GDP的稅收佔比。過去,台灣的租稅負擔率曾達 20% 以上,但近年來卻逐漸下降。這導致政府財政收入不足,無法提供足夠的公共服務,也使得貧富差距逐漸擴大。因此,應該加課資本利得稅以恢復租稅負擔率到 18% ,讓社會將更多資源交給集體,除了平衡財富分配、增加社會的公平性和穩定性之外,也才有財源去落實各項公共服務,邁向「台灣社會共同體」。
社會要促進經濟發展,除了形成資本進行生產投資以外,也要讓底層人民手頭有些錢,可以進行食衣住行育樂健等方方面的消費,這樣才會帶動需求,使投資生產發生意義。所以適度加課資本利得稅,重分配給底層人民,長遠看還可以促進經濟成長。
資本利得是指投資人從股票、債券、房地產等投資工具中所獲得的獲利。然而,在現行稅制,資本利得的稅率相對於勞動所得的稅率較低。因此,應該對資本利得加稅,平衡資本與勞動之間的收入差距。但具體執行上,應該注意:
- 加強監管與稽核:
政府應該加強對財務稅務的監管與稽核,減少逃漏稅,以確保稅收的公平性和有效性。 - 開放政府與資訊透明公開:
政府在加課資本利得稅和恢復租稅負擔率到 18% 等政策的制定與執行中,應該強調透明公開,讓社會大眾能夠了解政策目標和效果,並參與政策制定和執行的過程。
(二)發展全民國防教育
屬於帶槍投靠,目前已組成「發展全民國防教育」子議題小組,並做到了三件事情:
- 在 2022.5 成功與教育部學生事務與特殊教育司全民國防科合謀,成功修改《教育部補助辦理全民國防精神動員教育活動實施要點》,補助地方政府、各級學校、機構實驗教育,設計並實施全民國防教育課程,每案最多十萬。
- 協助宜蘭人文國中小,實施全民國防的選修課程,並申請到了教育部的補助。
- 設計了全民國防教育五大主題課程架構:
- 武器與武器使用
- 不對稱作戰的理念與實踐
- 快速反應(平戰轉換)
- 軍事協作 / 供應鏈合作 / 經貿聯盟
- 價值觀共享 / 地緣政治
全民國防這件事,目前在台灣社會是有動能的,聯盟不必把社會動能往外丟。
(三)居住正義
- 推動社會住宅:
政府應該積極推動社會住宅的發展,提供適當的住屋,緩解居住不易的問題,另外,加強社會住宅的建設和管理,為弱勢群體提供適當的住房,增加社會住宅的供應量和提高品質。同時,政府也應該推動居住空間的多元化,提供不同類型的住宅以滿足不同人口組成的住房需求。 - 建立住房保障制度:
政府應該加強住房補貼制度的建設和管理,提高補貼的標準和覆蓋範圍,使得低收入戶和弱勢族群都能夠得到適當的住房補貼。此外,政府也應該建立住房保障制度,包括住房補貼、補貼貸款、租屋補貼等,以提高住房保障的覆蓋範圍和標準。 - 建立住房租賃市場:
政府應建立住房租賃市場,健全租賃市場的透明化,租屋人的保障(屋況、定期貨契約),提供租賃屋的清潔、安全、維護等保障措施,加強租賃市場監管,限制房價上漲幅度,緩解房價過高的問題,以提升租戶的居住權利。 - 改善租屋環境:
政府應加強對租屋市場的管理和監管,加強租屋合約的保障,提高租屋環境的品質,保障租戶的權益。 - 落實平均地權條例:
遏止炒房,包括限制換約轉售,重罰炒房行為,最高可處新台幣5000萬元;增訂檢舉獎金制度;私法人購屋改為許可制,且5年內不得移轉。
(四)長輩長期照護
- 增加長照資源:
政府應該加強長照資源的投入,包括人力、經費和設施等,以提升長照服務的品質和覆蓋率,減輕家庭和社會的照顧負擔,尤其應保障弱勢家庭的長照需求。 - 建立完整的長照體系:
政府應建立完整的長照體系,包括社區照護、家庭照護、機構照護、專業照護等多元化的服務,以滿足不同需求的長者及其家庭的照護需求。此外,政府還應該提供誘因及協助,鼓勵社區志工和民間組織參與,擴大家庭照護和社區照護的覆蓋率,讓長者能夠在家中和社區中就享有完善的照護服務。 - 促進長照效能:
政府應促進科技應用於長照服務中,例如智慧居家、遠距照護、醫療器材等,以提高照護效率和品質;加強跨部會合作,推動長照政策的整合性和協調性,以提高政策的執行效能。 - 提高照護品質:
政府應該透過加強長照服務專業人員的培訓和管理,關注照護人員的權益和福利,提供照護人員良好的工作環境,以確保照護服務品質。
(五)公共托育
可以與「學前教育公共化」議題小組結合。
- 建設公共托育網絡:
台灣的公共托育設施與需求不平衡,特別是在偏遠地區、山區和原住民地區,缺乏公共托育設施的問題比較嚴重。因此,需要建立更完善的公共托育網絡,以提供更多的托育服務。 - 提升托育品質:
公共托育設施的品質是影響父母是否願意使用公共托育服務的關鍵因素之一。因此,需要加強托育人員的培訓和專業能力,以提升托育服務的品質。 - 降低托育費用:
公共托育服務需要財政支持,但目前的托育費用仍然偏高,對低收入家庭來說是負擔。因此,需要採取措施降低托育費用,以便更多家庭能夠使用公共托育服務。 - 穩住托育人員的勞動條件:
托育人員的薪資和福利也是影響公共托育服務品質的因素之一。由於托育人員的薪資偏低,加上工作壓力大,導致人員流失率高,影響托育服務的穩定性。因此,需要增加托育人員的薪資和福利,提高托育人員的職業價值和社會地位。 - 整合並妥善管理托育資源:
目前台灣的公共托育資源分散,管理較為分散和混亂。因此,需要進行資源整合和管理,提高資源的利用效率和管理效率,以提高公共托育服務的整體品質和服務水平。 - 提供彈性的托育方案:
政府應提供更多元化和彈性的托育方案,如夜間托育、周末托育等,以滿足不同家庭的需求,提高公共托育服務的覆蓋面和適應性。 - 加強公共托育政策溝通:
政府應加強溝通,提高公眾對公共托育的認識和接受度,鼓勵更多家長使用公共托育服務,進一步促進公共托育的發展。
(六)學校教育改革
本子議題雖有腹案,但暫時鼓勵留白,準備留給大學生和高國生來討論與操作。
但建議不要忽略:導入以「學習者為主體」的自主學習;合理協償學生的助學貸款。
(七)終身彈性學習
舉隅一些可以讓青年人去打開的空間,而且其中有不少可以和大學合作:| 終身學習節點 | 政大實驗學院 | ||
|---|---|---|---|
| 即 應 用 | ★不歪樓理財 | 合作 | |
| 手機攝影 | 合作 | ||
| WEB 3.0(一) | 合作 | ||
| 手機拆解 與簡易維修 | ✔ | ||
| 跨境電商 | ✔ | ||
| 新農業 | ✔ | ||
| 新漁業 | ✔ | ||
| 福 留 台 灣 子 孫 | ★全民國防 | 合作 | |
| ★永續環境 河川治理 | |||
| ☆未定向青年 與自主學習 | 合作 | ||
| 台灣地熱 與黑潮 | 合作 | ||
| 在地區域電網 | ✔ | ||
| 同村共養教育 | ✔ | ||
| 前 瞻 近 未 來 | ★近未來 數位公民 | 合作 | |
| ☆AI與 機器學習 | 合作 | ||
| WEB3.0(二) | 合作 | ||
| ★自由軟體 與3D建模 | 合作 | ||
| 近未來與 城鄉重定位 | ✔ | ||
(八)尊嚴就業
- 提高工資水平,建立職業尊嚴:
台灣近年來薪資增長率偏低,與物價上漲不相稱,許多人陷入「工作貧窮」的窘境。政府應透過相關法規和政策,推動企業加薪,提高工資水平,使勞工得到合理的報酬,並透過提升福利、職涯發展等措施,讓員工在工作中感受到被肯定、被尊重的價值,從而提升職業尊嚴感。 - 推動工時彈性:
台灣企業的過勞文化由來已久,員工工時長而無法保持工作與生活平衡。政府應制定法規和政策,鼓勵企業實施工時彈性,提高工作效率,並讓員工有更多的時間與家人、朋友相處,提升生活品質。 - 協助青年在地就業與穩定就業:
政府應該利用新創技術改造民生服務業(例如水電維修、長照服務)形象,以吸引青年就業;協助相同技能青年組成工作者合作社,跳脫個人創業風險及平台業者的剝削。 - 打造安全友善職場:
落實職安法令,加強職場安全;政府應透過相關法規和政策,推動友善職場的建立,以改善工作環境、防止霸凌、性騷擾等問題,並提供職場健康、心理諮商等措施,讓員工能夠享受更好的工作品質。 - 推動職場平等:
政府應透過相關法規和政策,防止各種就業歧視,讓女性、高齡國民、身心障礙者、不同族裔者、不同信仰者等都能夠擁有公平的就業機會;同時在職場中實現性別、種族、信仰和價值觀差異性的尊重,建立多元化和包容性的職場文化。
(九)長遠:能源的基本收入制度
不可能在一個總統任期內處理,但應在社運界內部,發起討論長期的「政綱落實路徑」。
</mwdetails>
八、加入分類
將頁面加入分類,該頁面可以在分類頁被找到。
[[分類:分類名稱]]
九、去除 TOC
目錄(Table of Contents,TOC)可透過下列語法關閉顯示:
__NOTOC__
SVG
- SVG是一種用於描述二維向量圖形的XML基礎的語言。它使用數學公式來定義圖形,因此可以無損地縮放和變換。
- 主要特點是可縮放性。不同於像素圖像,SVG圖形可以根據不同的螢幕尺寸和解析度進行無損放大或縮小,並且保持清晰。
- 可以將SVG代碼嵌入HTML文件中,或將SVG保存為獨立的檔案。
- SVG完整參考頁面
一、創建SVG檔案
<svg width="200" height="200">
<!-- 這裡放你的 SVG 圖形內容 -->
</svg>
- width、height屬性定義SVG圖形的寬度和高度,單位可以是像素或其他單位。
二、畫基本圖形
(一)線
<line x1="20" y1="30" x2="160" y2="180" stroke="green" stroke-width="2" />
- x、y定義起始與結束點的坐標。
- stroke為邊框顏色。
- stroke-width為邊框寬度。
(二)矩形
<rect x="50" y="50" width="100" height="80" fill="blue" />
- x、y定義起始點的坐標。
- width、height定義寬度和高度。
- fill為填充顏色。
(三)圓
<circle cx="100" cy="100" r="50" fill="red" />
- cx、cy定義圓心的坐標。
- r定義圓的半徑。
- fill為填充顏色。
檔案櫃
目錄
權限規畫
| index (一般使用者功能) | ||
|---|---|---|
| 免登入 | 可視: 1.檔案列表 2.縮圖列表 |
可操作: 1.蒐尋功能 2.顯示縮圖功能 3.補縮圖功能 |
| 登入 | 可視: 1.檔案列表 2.縮圖列表 3.「選檔」「上傳」兩鈕 |
可操作: 1.蒐尋功能 2.顯示縮圖功能 3.補縮圖功能 4.上傳檔案功能 |
| admin (管理者功能) | ||
| 登入 | 可視: 1.檔案列表 2.縮圖列表 3.「選檔」「上傳」兩鈕 4.「上 YT 片」鈕 5.「刪」連結 6.「建資料夾」按鈕 |
可操作: 1.蒐尋功能 2.顯示縮圖功能 3.補縮圖功能 4.上傳檔案功能 5.上傳YT片功能 6.建立資料夾功能 7.刪除功能 (自己檔案) -----延伸操作----- 刪除功能 (無主檔案) -----超級使用者----- 8.刪除功能 (所有人檔案) |
免登入功能
使用者介面
檔案圖案說明
 :圖片
:圖片
 :影片
:影片
 :文檔
:文檔
 :連結
:連結
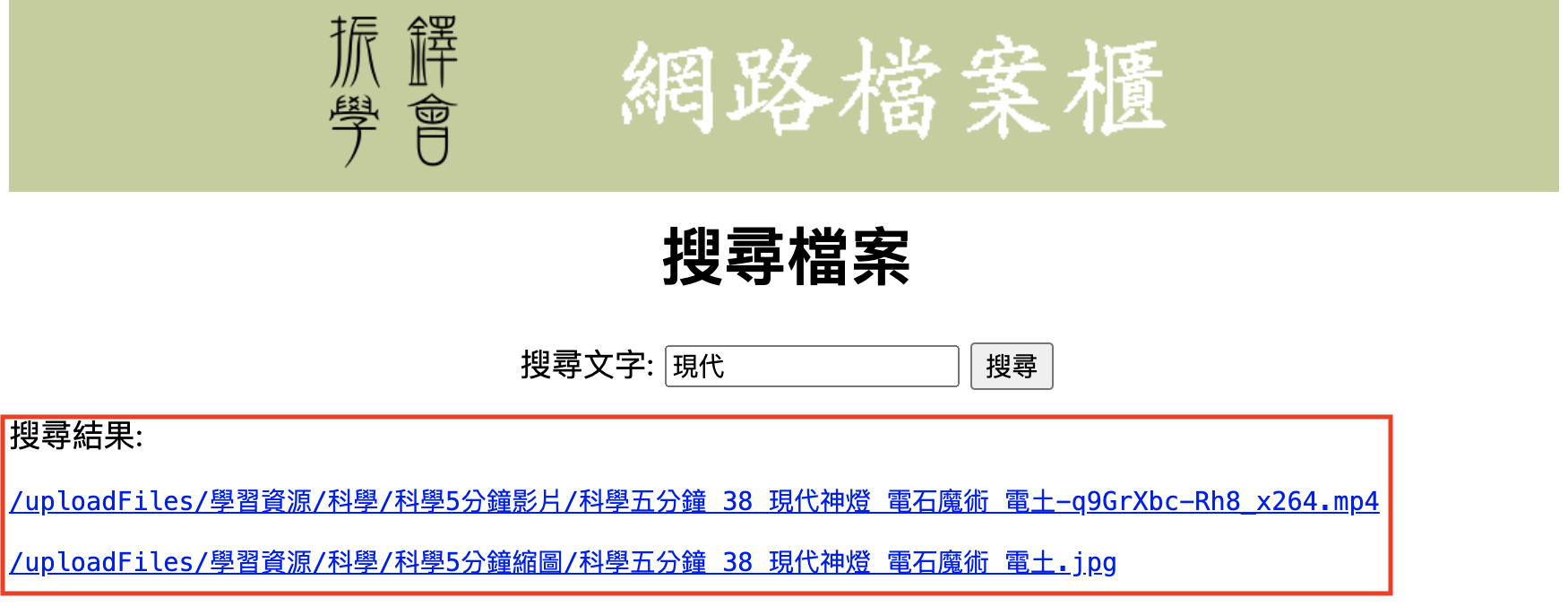
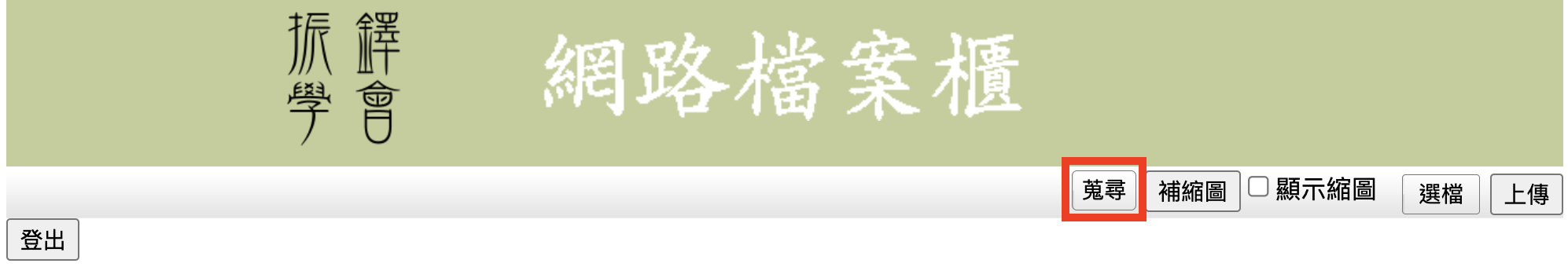
蒐尋功能
- 請點選「蒐索」按鈕。

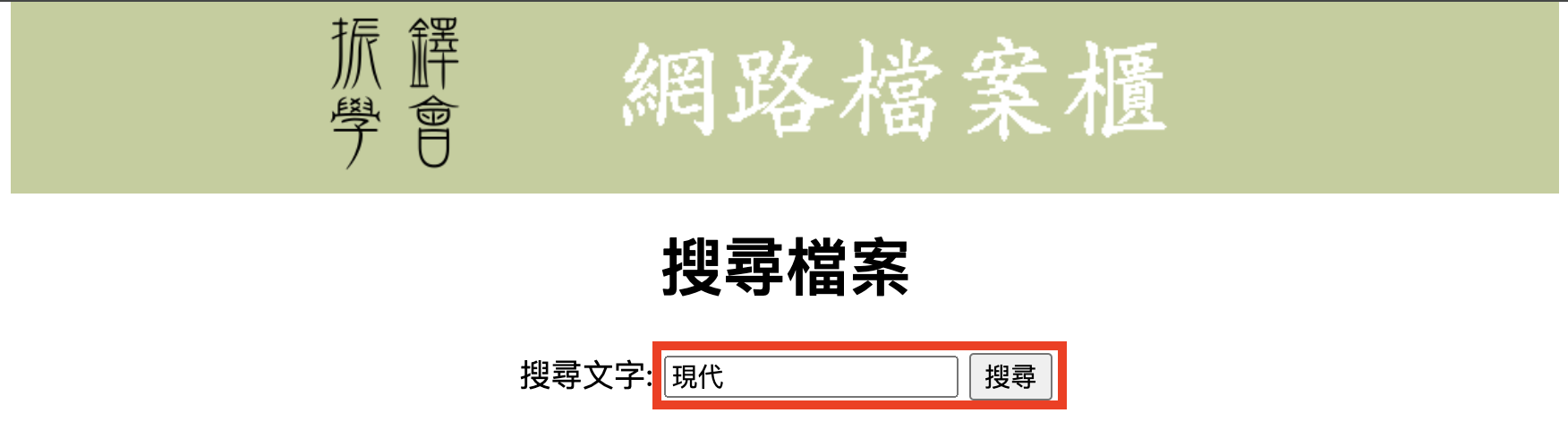
- 請輸入需要搜尋的文字

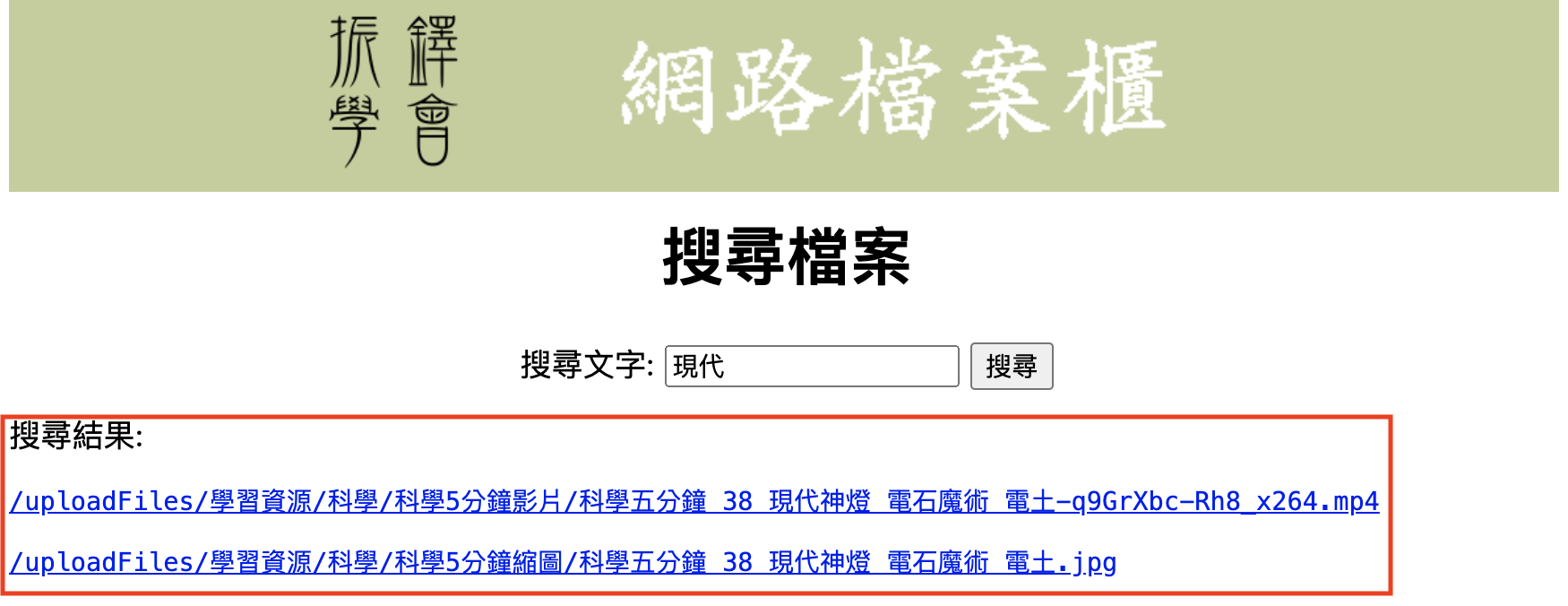
- 搜尋結果,點選搜尋到的連結,會再新視窗開啟。

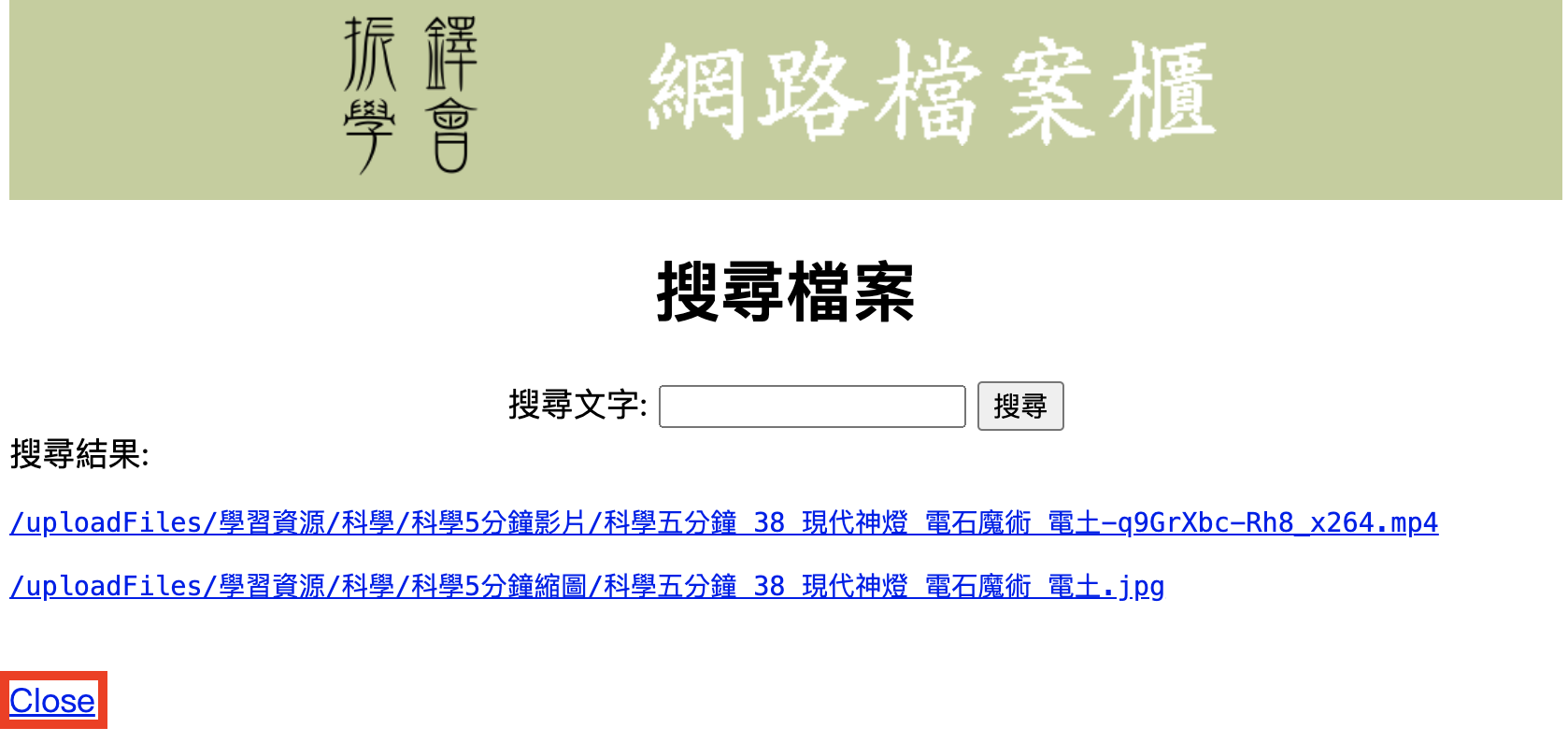
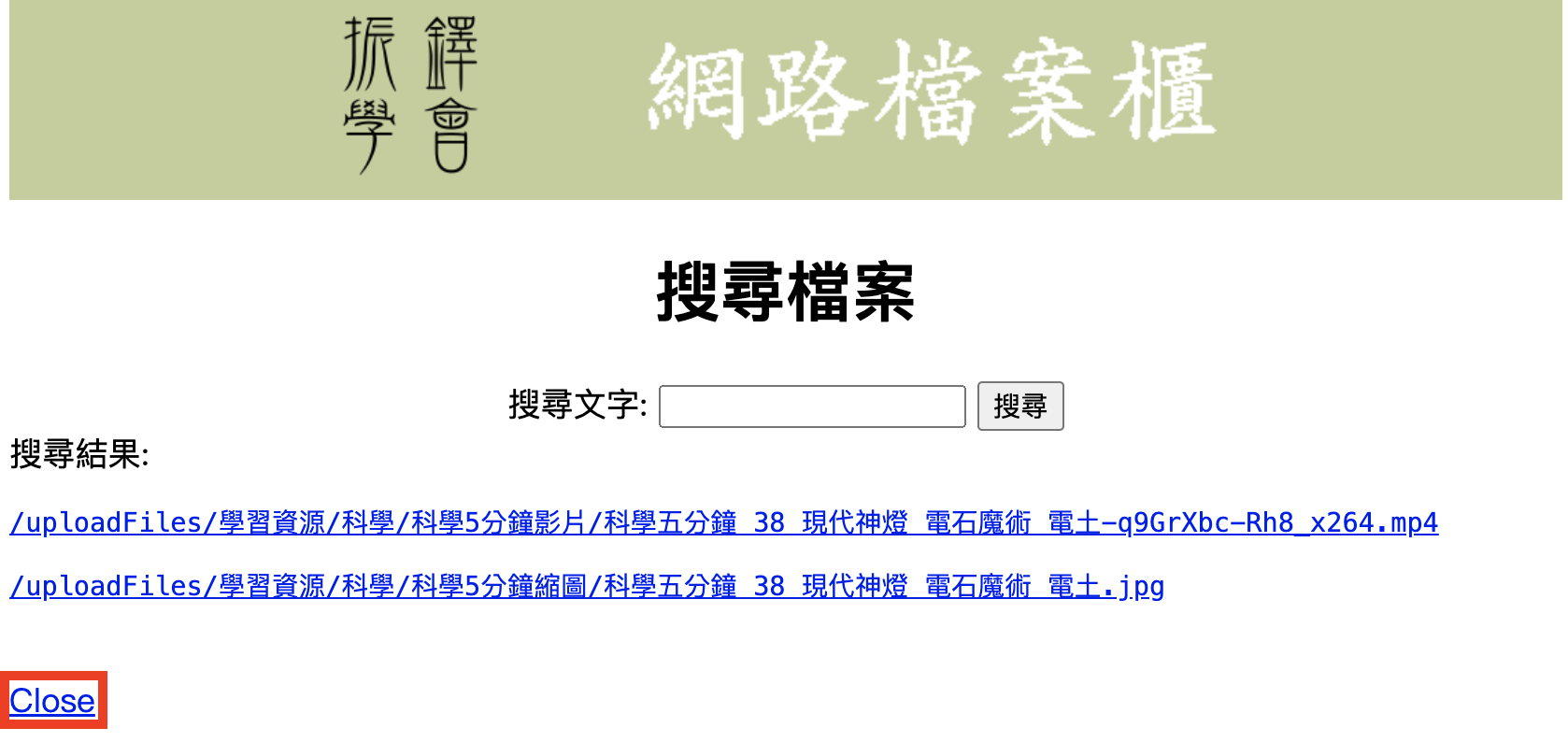
- 關閉搜尋視窗方式,點選視窗關閉或點選左下方的「close」。


顯示縮圖功能
- 請勾選「顯示縮圖」功能,會顯示該檔案圖示 (svg、jpg、png)。

若無縮圖顯示,請刪除瀏覽器的快取功能,即能顯示縮圖。
- Chrome瀏覽器:瀏覽器右上方點選「 」⭢ 清除瀏覽資料 ⭢ 勾選 (瀏覽紀錄、cookie和其他網站紀錄、快取圖片和檔案) ⭢ 清除資料。
」⭢ 清除瀏覽資料 ⭢ 勾選 (瀏覽紀錄、cookie和其他網站紀錄、快取圖片和檔案) ⭢ 清除資料。
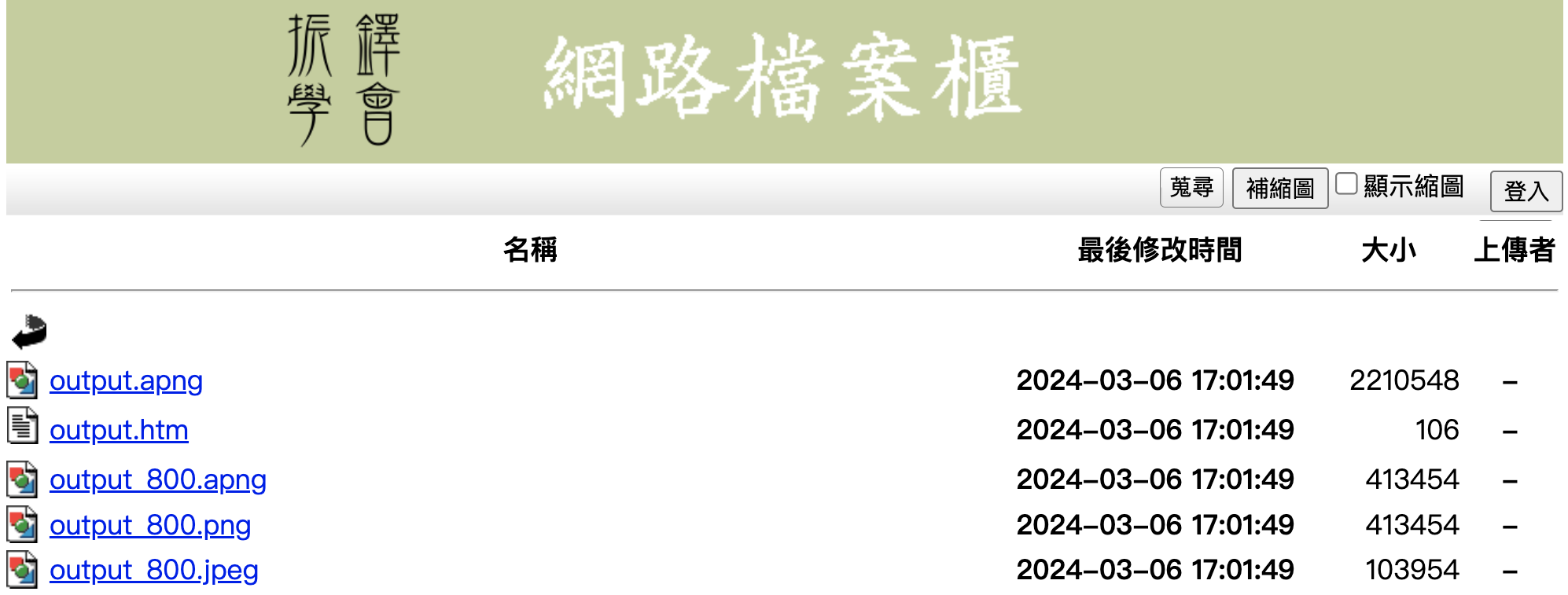
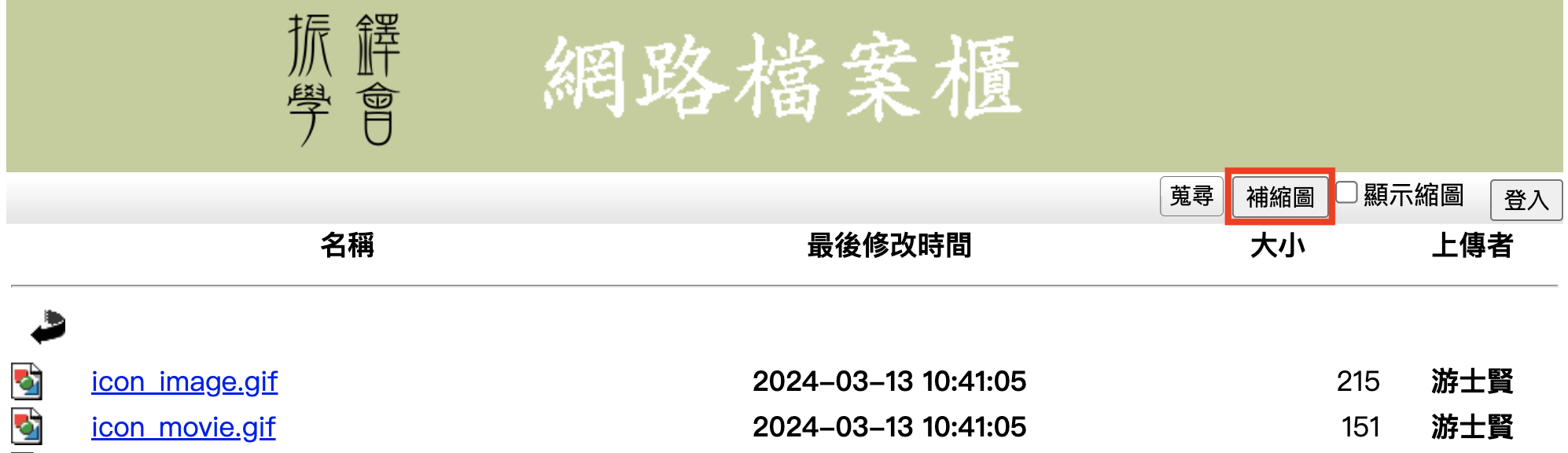
補縮圖功能
- 如圖示沒顯示,表示此檔案未從瀏覽器途徑上傳檔案,故無法顯示圖示,請點選「補縮圖」按鈕,圖示即顯示出來。

登入帳號功能
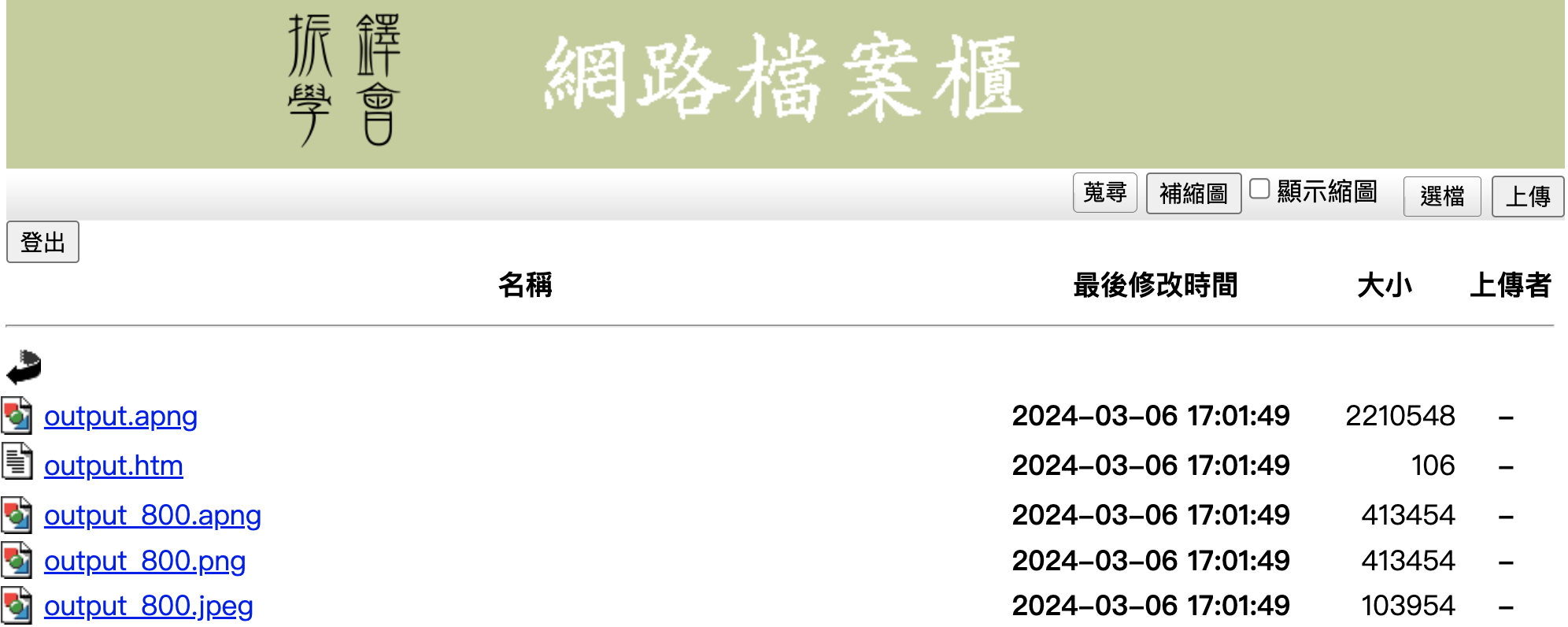
使用者介面
檔案圖案說明
 :圖片
:圖片
 :影片
:影片
 :文檔
:文檔
 :連結
:連結
蒐尋功能
- 請點選「蒐索」按鈕。

- 請輸入需要搜尋的文字

- 搜尋結果,點選搜尋到的連結,會再新視窗開啟。

- 關閉搜尋視窗方式,點選視窗關閉或點選左下方的「close」。


顯示縮圖功能
- 請勾選「顯示縮圖」功能,會顯示該檔案圖示 (svg、jpg、png)。

若無縮圖顯示,請刪除瀏覽器的快取功能,即能顯示縮圖。
- Chrome瀏覽器:瀏覽器右上方點選「 」⭢ 清除瀏覽資料 ⭢ 勾選 (瀏覽紀錄、cookie和其他網站紀錄、快取圖片和檔案) ⭢ 清除資料。
」⭢ 清除瀏覽資料 ⭢ 勾選 (瀏覽紀錄、cookie和其他網站紀錄、快取圖片和檔案) ⭢ 清除資料。
補縮圖功能
- 如圖示沒顯示,表示此檔案未從瀏覽器途徑上傳檔案,故無法顯示圖示,請點選「補縮圖」按鈕,圖示即顯示出來。

上傳檔案功能
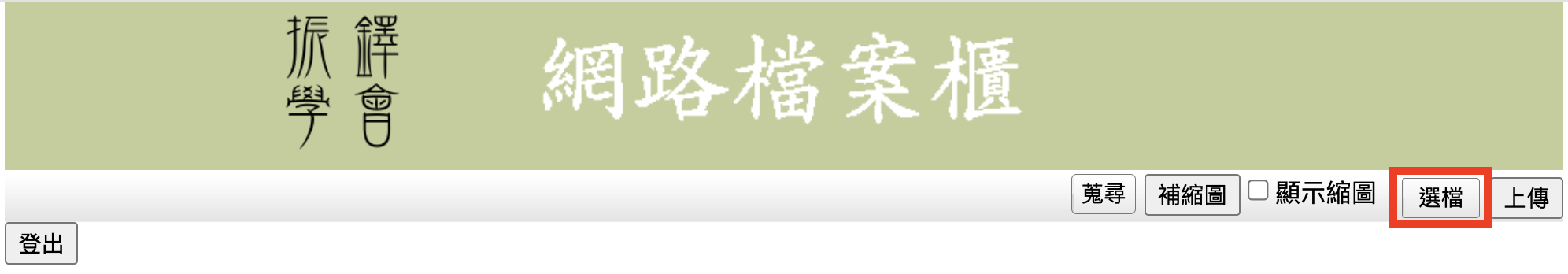
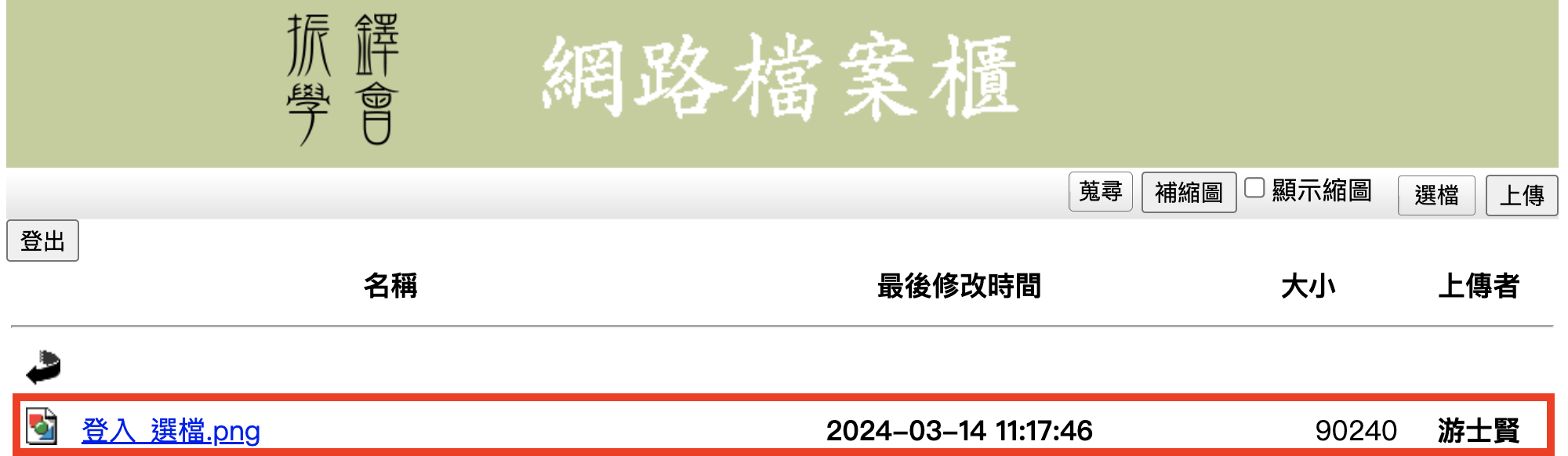
- 請點選「選檔」按鈕

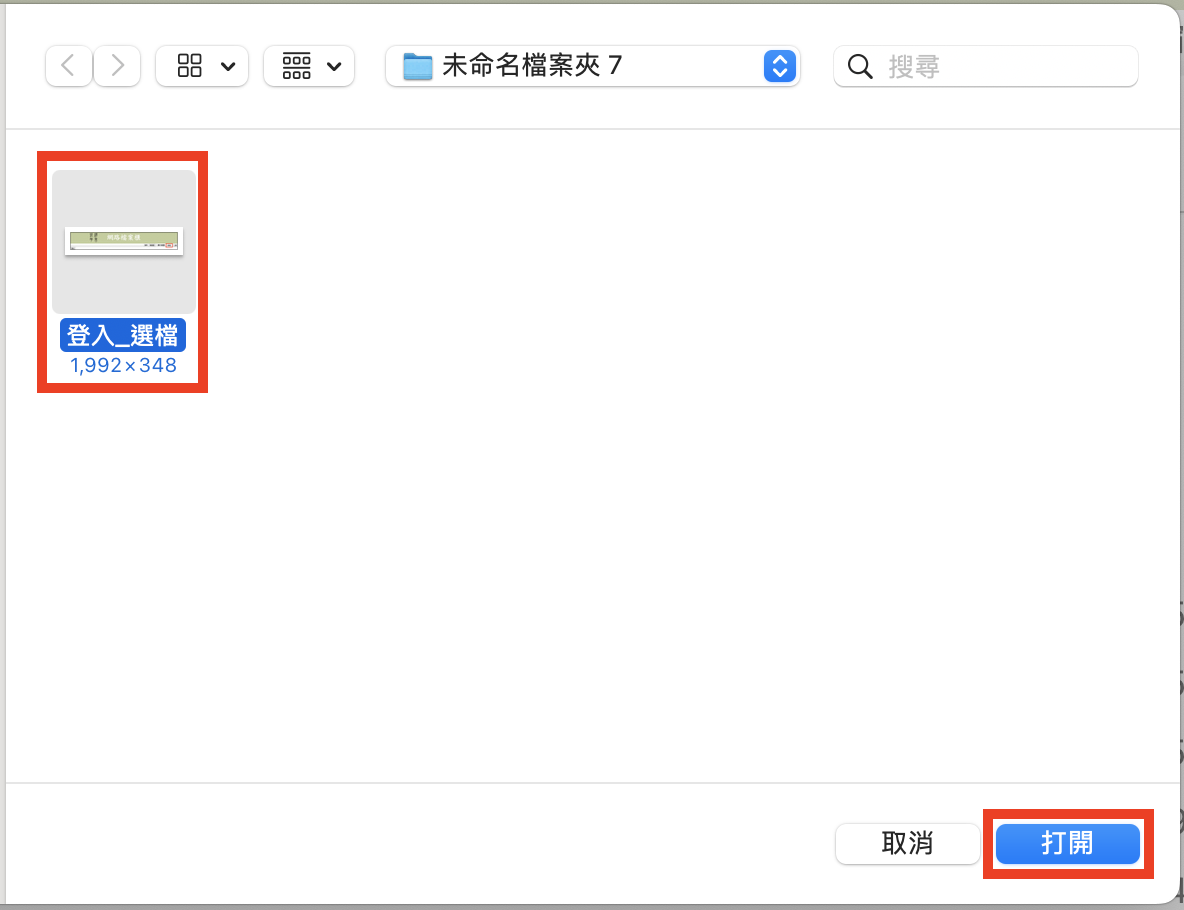
- 會跳出可以選取檔案的視窗,請選取要上傳的檔案(可選擇多個檔案)

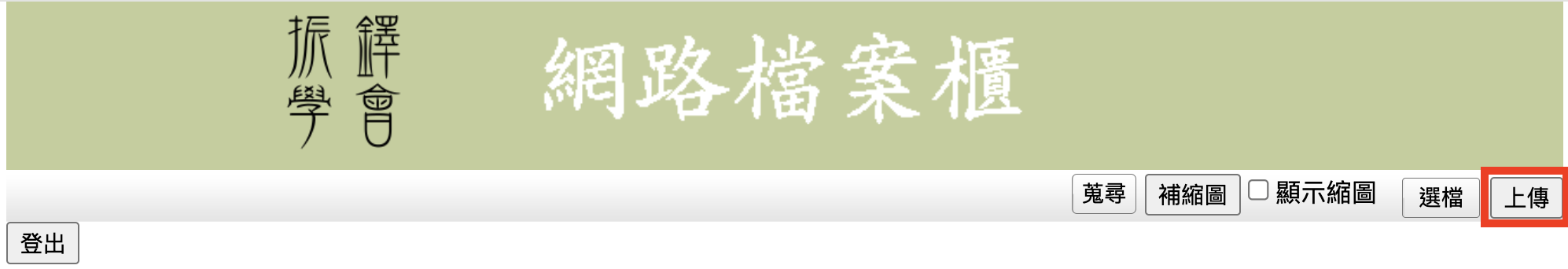
- 請按「上傳」按鈕

- 成功上傳,檔案已上傳檔案櫃中

登入帳號擴充功能
使用者介面
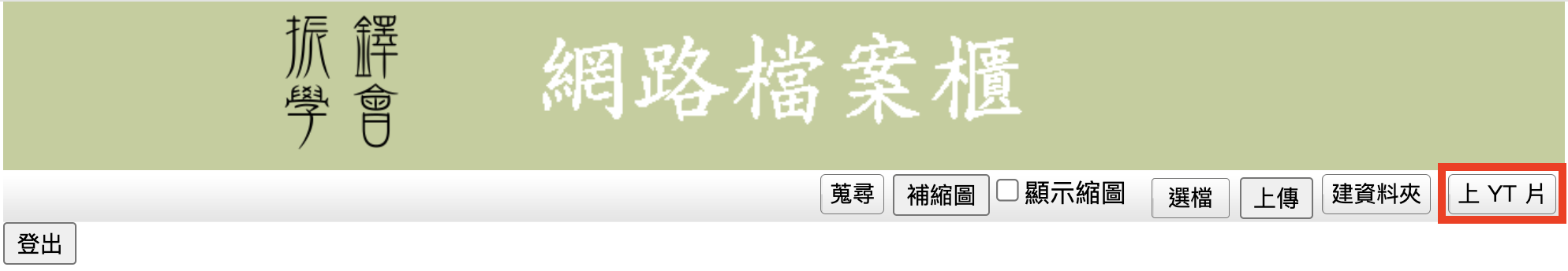
上傳YT片功能
- 請點選「上YT片」

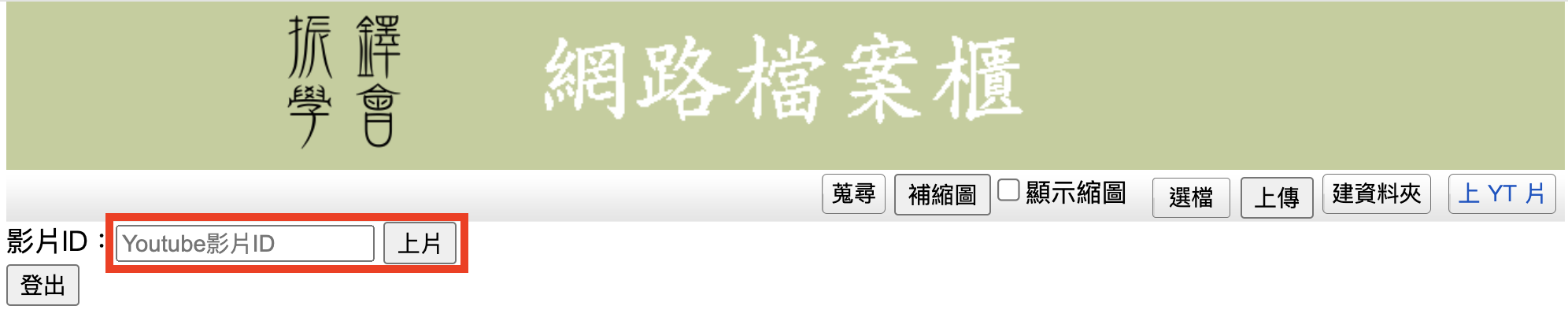
- 請填入「Youtube影片ID」

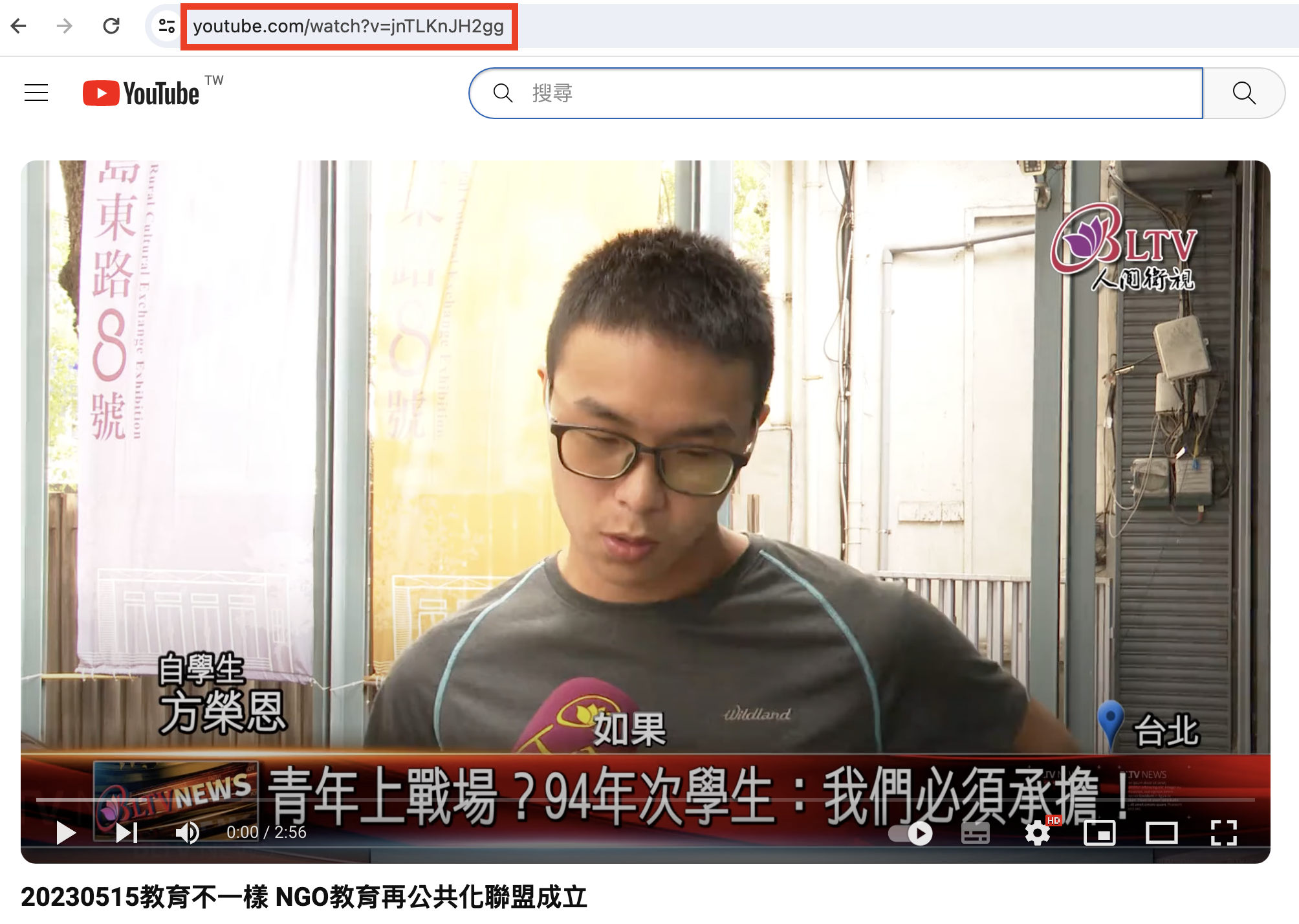
- 「Youtube影片ID」查詢方法
例如:網址為「https://www.youtube.com/watch?v=jnTLKnJH2gg」,請取「jnTLKnJH2gg」
輸入「Youtube影片ID」
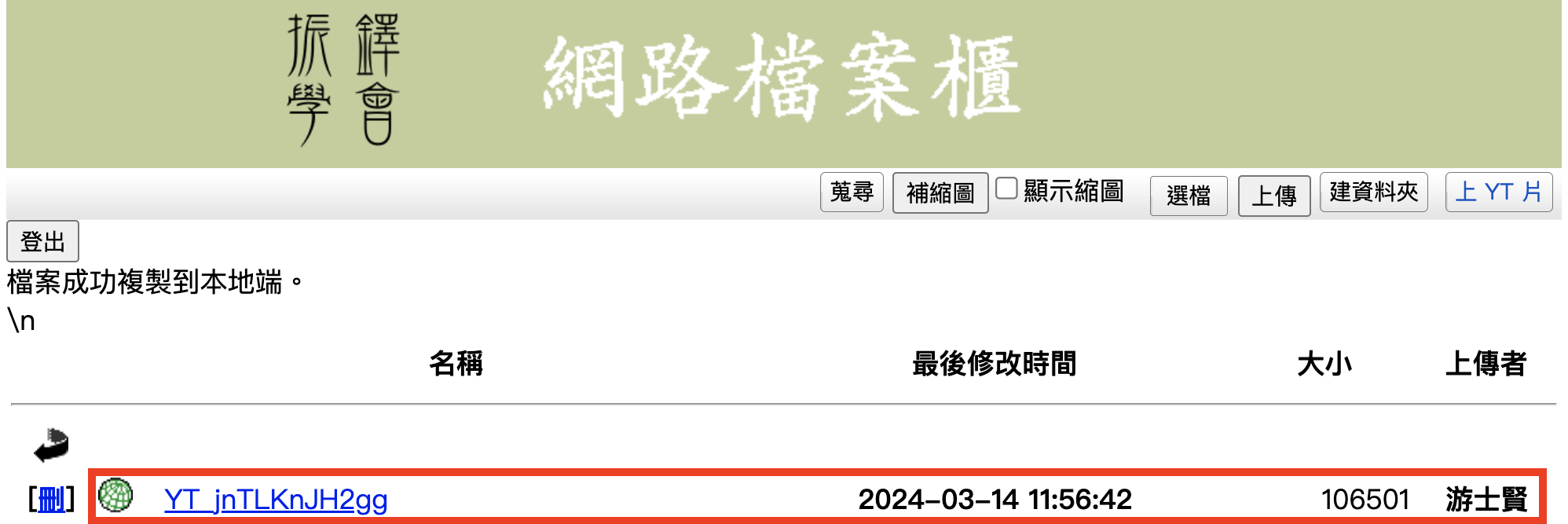
- 完成上傳

- 檔案櫃顯示


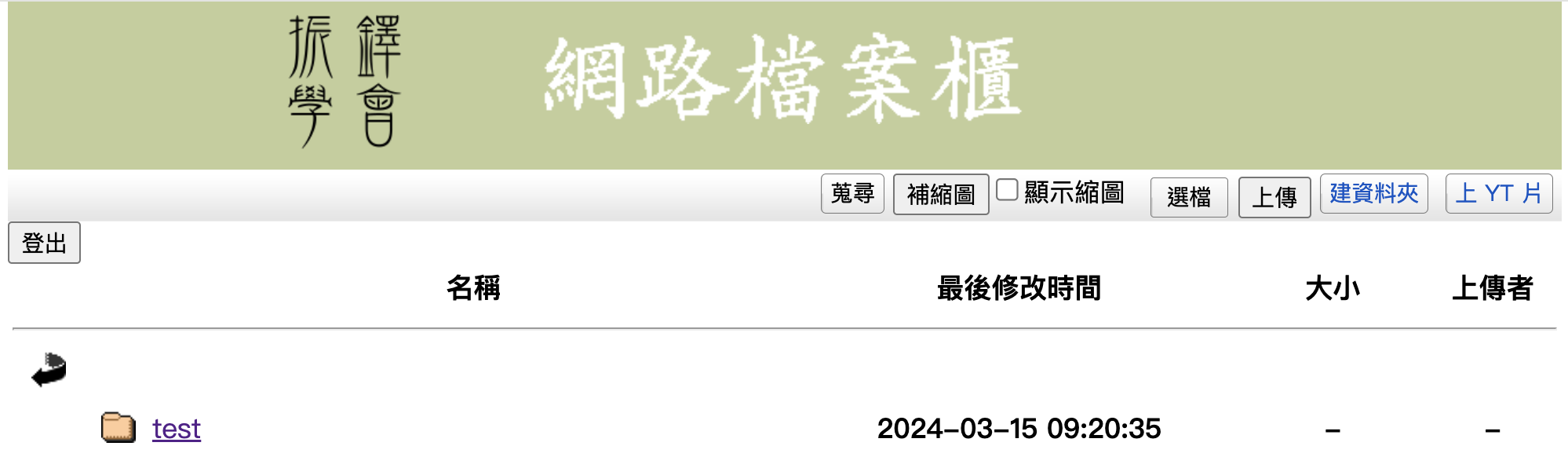
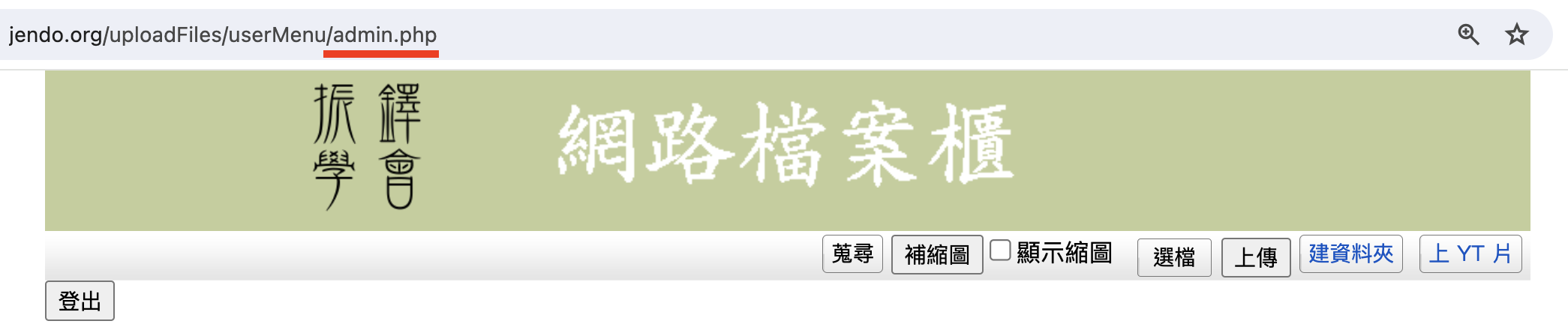
建立資料夾功能
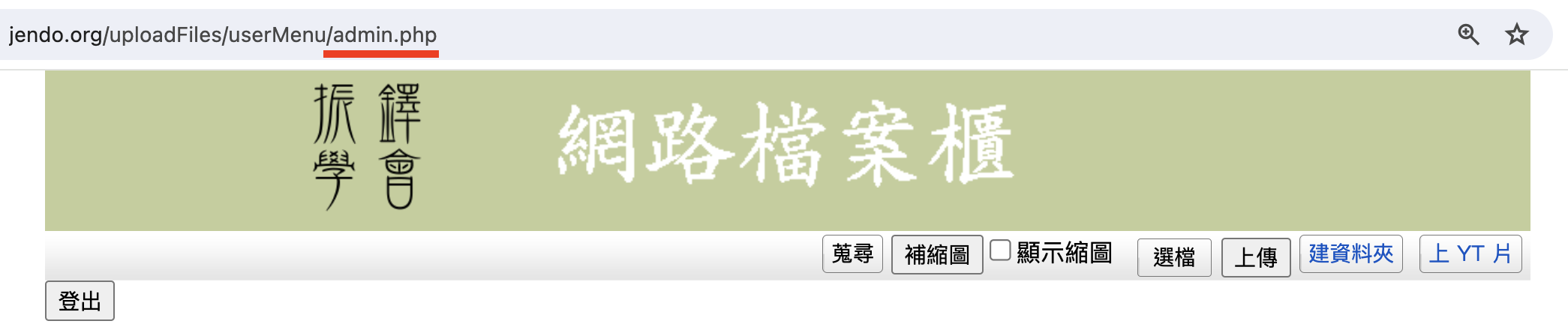
- 請在網址列「.../uploadFiles/.../」後輸入「admin.php」。

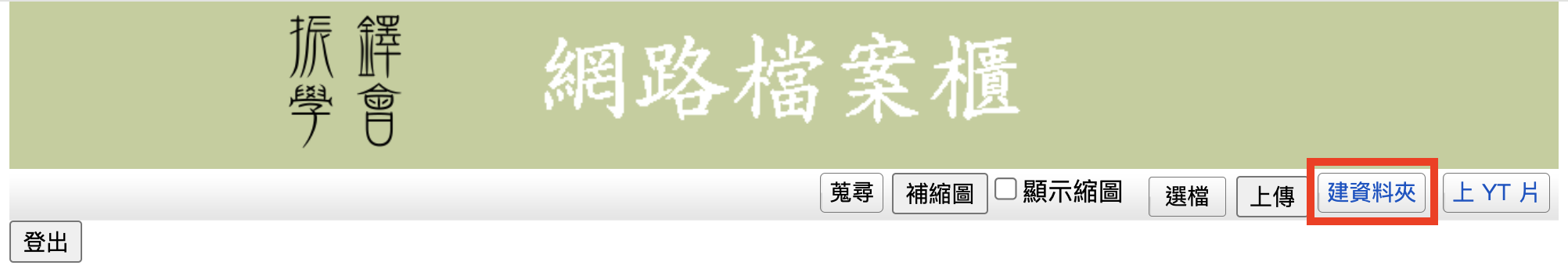
- 請點選「建資料夾」。

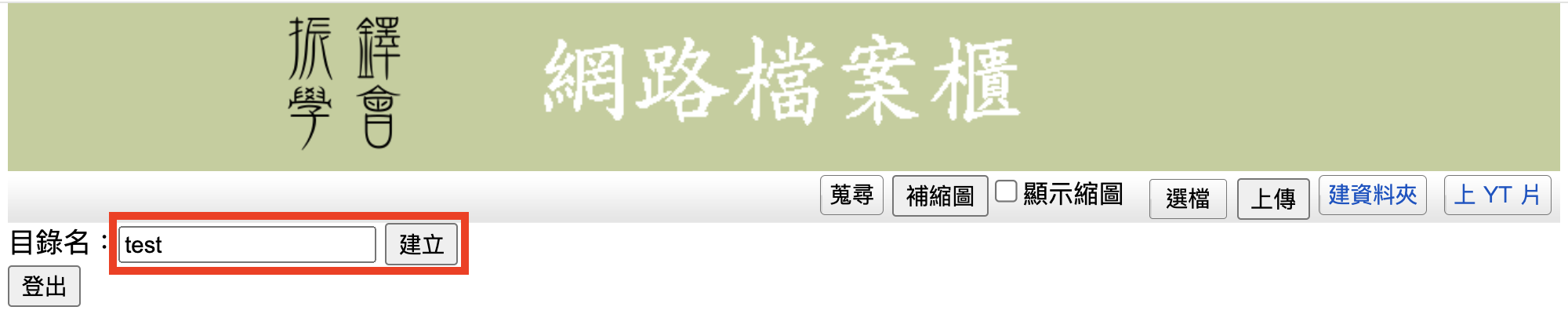
- 輸入目錄名後,按「建立」。

- 檔案櫃顯示

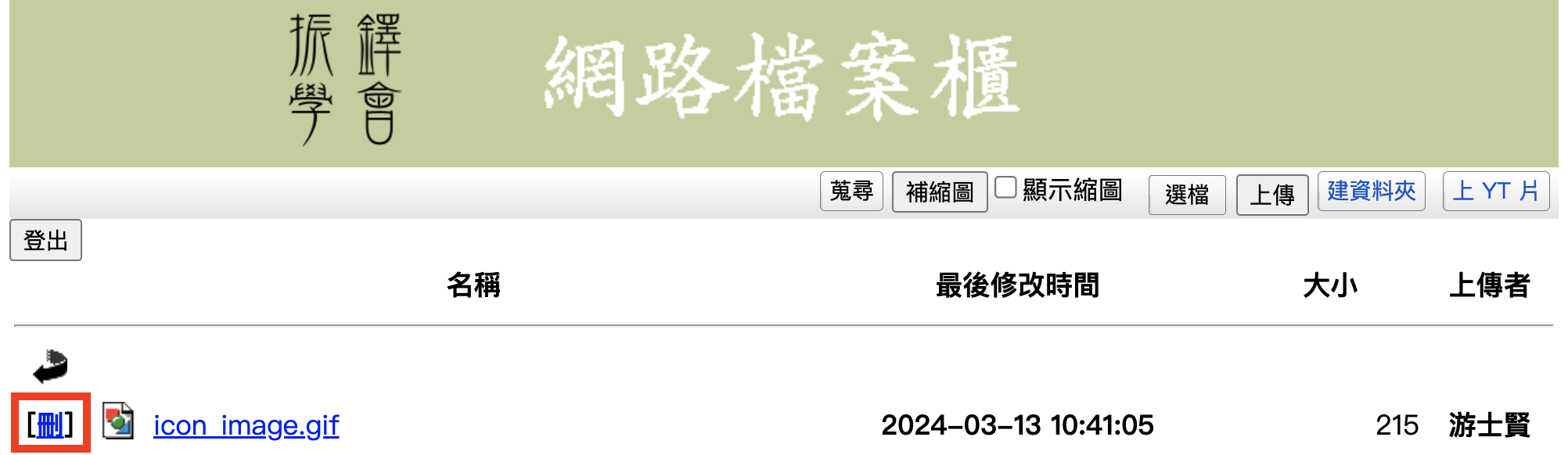
刪除功能
- 在網址列「.../uploadFiles/.../」後輸入「admin.php」。

- 若使用者為檔案的上傳者,可以點擊「刪」。

Etherpad
- Etherpad是一個協作式的即時文本編輯器,它允許多個用戶在同一份文檔上進行同時編輯,並即時看到其他用戶的編輯內容。
- 下圖為Etherpad電腦介面:

一、輸入身分
- 點擊介面右上方的圖示。
- 輸入使用者資訊。
- 則使用該設備編輯的內容即會標註使用者資訊。
二、文字編輯
- 文字編輯的操作在介面的左上方。
- 輸入文本或一段文字後,即可選取部分文字,套用粗體、斜體、底線及刪除線樣式。
三、即時訊息
- 點擊介面右下方的「Chat」。
- 得與同一頁面的協作者以文字進行溝通。
Jit.si Meet
- Jitsi Meet 是一個開源的視訊會議平台,提供即時的視訊和聲音通話功能,使用者可以透過瀏覽器或移動設備參與視訊會議。
- Jit.si Meet可以使用網頁進入會議室,使用手機需下載APP。
- 下圖為Jit.si Meet電腦網頁介面:

一、控制麥克風與鏡頭
- 下方工具列的最左方為開、關麥克風的按鈕。
- 麥克風右方為開、關鏡頭的按鈕。
- 若無法有效開啟麥克風收音或視訊鏡頭,可以嘗試點選圖示右上方的箭頭,可以調整輸入來源。
二、螢幕分享
- 下方工具列左方第三個按鈕即為分享螢幕的功能。
- 點選該按鈕後,可以選擇分享「分頁」、「視窗」或「螢幕」。
- 若選擇分享「分頁」,則畫面僅會停留在瀏覽器特定的分頁上;若切換分頁則需要在重新分享。
- 若選擇分享「視窗」,則畫面僅會停留在瀏覽器的視窗中;若切換電腦的軟體,則畫面不會跟進。
- 若選擇分享「螢幕」,則與會者會看到分享人的整個螢幕畫面。
- 若要開啟PPT投影片進行簡報,建議分享「螢幕」。
MySQL
一、資料庫、表、列和行的定義
(一)資料庫
資料庫(Database)是一個包含有組織的數據集合,用於存儲和管理相關數據。
(二)資料表
資料表(Table)是數據庫中的結構化數據集合,類似於Excel表格,用於存儲相同類型的數據。
(三)列
列(Column)是表中的一個垂直數據元素,也稱為字段或屬性。
(四)行
行(Row)是表中的一個水平數據元素,包含了一個或多個列的值。
二、SQL常見指令
(一)查詢
SELECT "欄位(列)名" FROM "資料表";
(二)加入條件的查詢
SELECT "欄位(列)名" FROM "資料表" WHERE "條件";
(三)排序查詢的資料
SELECT "欄位(列)名" FROM "資料表" ORDER BY "欄位(列)名" [ASC, DESC];
(三)分組查詢的資料
SELECT "欄位(列)名", COUNT(*) FROM "資料表" GROUP BY "欄位(列)名";